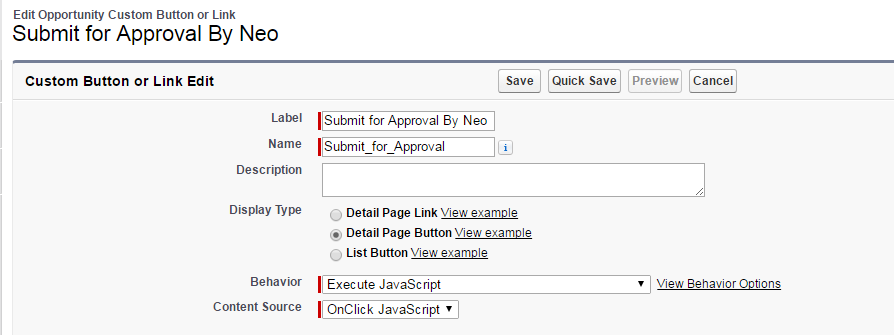
1,创建 Custom Button 在页面上

2, 创建CustomJs 代码调用Webservice
1 <!--参数名区分大小写,对于跨层object直接在Object名后直接加参字段名即可--> 2 {!REQUIRESCRIPT("/soap/ajax/30.0/connection.js")} 3 {!REQUIRESCRIPT("/soap/ajax/30.0/apex.js")} 4 5 var OppID='{!Opportunity.Id}' 6 var OppName = '{!Opportunity.OwnerLastName},{!Opportunity.OwnerFirstName}' 7 var hello = sforce.apex.execute("WSReturn", "Hello", {id:OppID,username:OppName}); 8 alert(hello);
3,编写Webservice代码
1 global class WSReturn { 2 webservice static string Hello(string id,string username){ 3 string sayHello; 4 5 sayHello = 'Hi '+username+', your id is:'+id; 6 system.debug('say hello'); 7 8 return sayHello; 9 } 10 }


