OOP 面向对象 七大原则 (二)
上一篇写到了前四个原则,这一篇继续~~
接口隔离:客户端不应该依赖它不需要的接口;一个类对另一个类的依赖应该建立在最小的接口上。
又是一句大白话~就是说接口尽量的要细化,接口中的方法也要尽量的少
/**
* oop 接口隔离原则实现
* @author gongliying
* @date 2019-06-15
*/
achieve(){
class cosmetics {
constructor(name) {
this.name = name
}
color() {
console.log(this.name, "颜色")
}
efficacy() {
console.log(this.name, "滋润保湿")
}
size() {
console.log(this.name, "粗细")
}
}
class lipstick extends cosmetics {}
class eyeliner extends cosmetics {}
let kouhong = new lipstick("口红")
kouhong.color() // 口红 颜色
kouhong.efficacy() // 口红 滋润保湿
kouhong.size() // 口红 粗细
let yanying = new eyeliner("眼影")
yanying.color() //眼影 颜色
yanying.efficacy() //眼影 滋润保湿
yanying.size() // 眼影 粗细
},
我这样的确是都实现了,但是有没有感觉特别的emmmm冗余,而且逻辑上好像还是有点不对??? 因为口红并没有粗细啊 眼影我也还没有听过有滋润保湿的啊,这样的话有一些方法在继承的时候就显得有点多余了,官方的话就是--客户端不应该依赖他不需要的接口,
更改如下
/**
* oop 接口隔离原则实现
* @author gongliying
* @date 2019-06-15
*/
achieve(){
class cosmetics {
constructor(name) {
this.name = name
}
color() {
console.log(this.name, "颜色")
}
}
class lipstick extends cosmetics {
efficacy() {
console.log(this.name, "滋润保湿")
}
}
class eyeliner extends cosmetics {
size() {
console.log(this.name, "粗细")
}
}
let kouhong = new lipstick("口红")
kouhong.color() //口红 颜色
kouhong.efficacy() //口红 滋润保湿
let yanying = new eyeliner("眼影")
yanying.color() //眼影 颜色
yanying.size() //眼影 粗细
},
这样看起来是不是很好了,拥有了共同的方法,也有自己的方法,将接口细化,提高灵活性(官话),不依赖不需要的接口,这就是接口分离
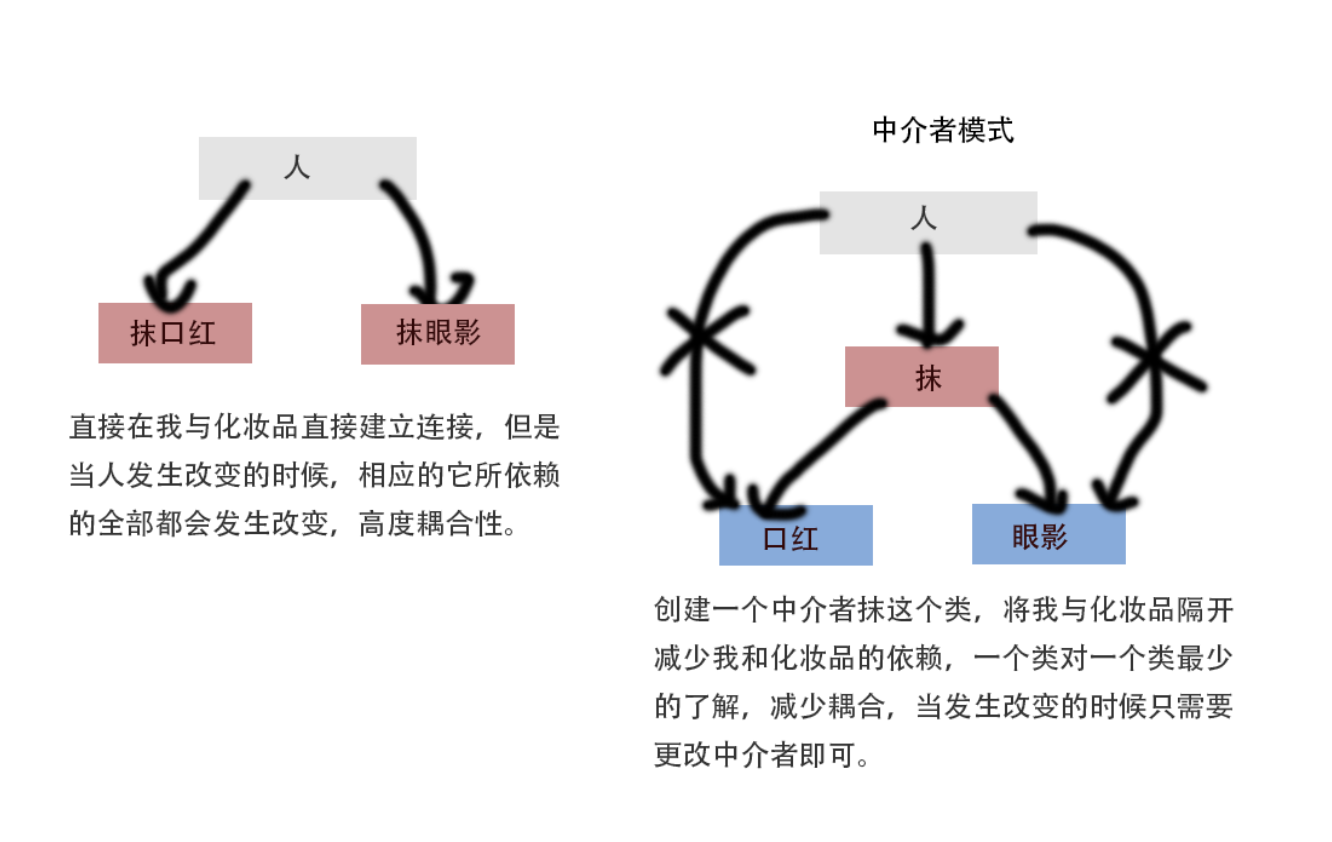
迪米特原则:迪米特原则又叫最少知识原则,是一个类应该对其他的类有最少的了解,因为当一个类发生改变的时候,另一个以来的类也会发生相应的改变,两个类之间依赖程度越大,耦合性越高,改变的类越多,相依赖的类影响更大,为了解决这种情况,提出了迪米特法则,减少相应类的依赖
以中介者模式为例,当然还是我的化妆品~~~

/**
* oop 接口隔离原则实现
* @author gongliying
* @date 2019-06-15
*/
achieve(){
class cosmetics{
daub(){
console.log('抹了什么?')
}
}
class kouhong extends cosmetics{
go(){
return "抹了口红"
}
}
class yanying extends cosmetics{
go(){
return "抹了眼影"
}
}
class people {
constructor(name) {
this.name = name
}
gotoEat(mo) {
console.log(this.name, mo.go())
}
}
kouhong = new kouhong
yanying = new yanying
let gong = new people('宫')
kouhong.daub() //抹了什么?
gong.gotoEat(kouhong) //宫 抹了口红
gong.gotoEat(yanying) //宫 抹了眼影
},
组合聚合复用原则:组合/聚合复用原则经常又叫做合成复用原则。该原则就是在一个新的对象里面使用一些已有的对象,使之成为新对象的一部分:新的对象通过向这些对象的委派达到复用已有功能的目的。这里提示!!!要尽量的使用组合聚和原则,尽量不要使用继承,因为在子类继承父类的时候,父类把细节全部暴露给了子类,并且在父类发生改变的时候,子类也会相应发生改变,不利于类的扩展,耦合性比较高,而组合聚和原则他们的新对象与已有对象的emmmmm‘沟通’都是通过抽象类进行呢,能够避免继承的缺点,并且符合单一原则
什么是合成?合成表示一种强的拥有关系,体现了严格的部分和整体的关系,部分和整体的生命周期一样,打个比方:人有两个胳膊,胳膊和人就是部分和整体的关系,人去世了,那么胳膊也就没用了,也就是说胳膊和人的生命周期是相同的
什么是聚合?聚合表示一种弱的拥有关系,体现的是A对象可以包含B对象,但是B对象并不是A对象的一部分,打个比方:人是群居动物,所以每个人属于一个人群,一个人群可以有多个人,所以人群和人是聚合的关系



