浅谈flex布局吧,原来对于布局只是限于浮动还有清除浮动啦,后来进来公司,不让用浮动了,后来学了flex布局,用了一段时间,理解不到位,请多见谅,有地方错误,请提出~~~
一, 简要介绍
css3最喜欢的新属性之一便是flex布局属性,用六个字概括便是简单、方便、快速。
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。
下图为flex的相关概念的示意图

使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。但是,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
二、容器属性详述
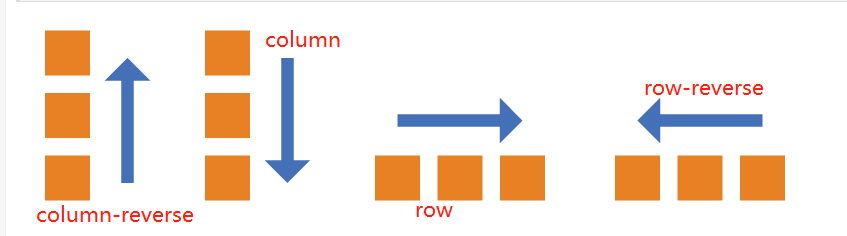
1,flex-direction 这个是决定主轴的方向,也就是项目的排列方向啦。四个值row(默认)|row-reverse|column|column-reverse
row:主轴为水平方向,项目沿主轴从左至右排列 Row: 1 2 3 (就是这样排啦)
column:主轴为竖直方向,项目沿主轴从上至下排列 column: 就是说将123竖着排下来的 从上到下的
row-reverse:主轴水平,项目从右至左排列,与row反向 Row-reverse: 3 2 1 (与row反向哒)
column-reverse:主轴竖直,项目从下至上排列,与column反向 column-reverse: 也就是说呢 321 竖着排下来 但是!!!是从下到上的不要记混哦
话不多说 上图!!

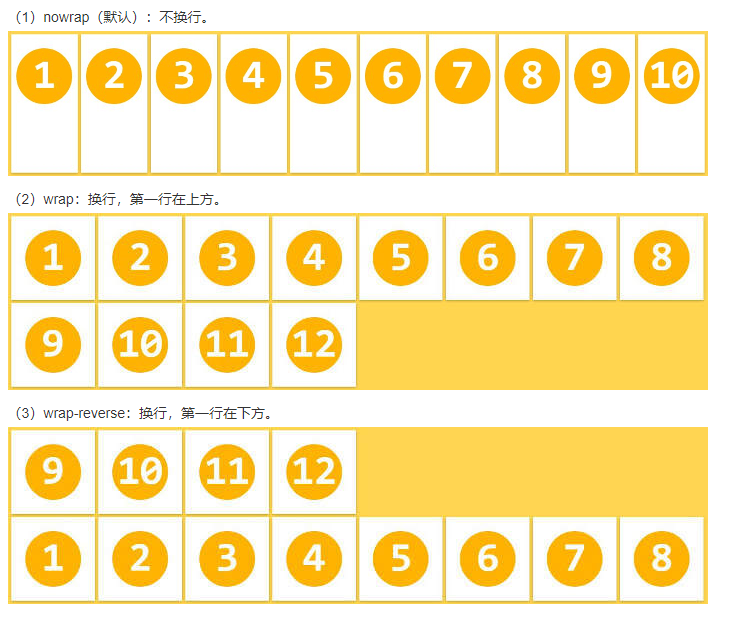
2、flex-wrap 默认情况下,item排列在一条线上,即主轴上,flex-wrap决定当排列不下时是否换行以及换行的方式,可能的值nowrap(默认)|wrap|wrap-reverse
nowrap:自动缩小项目,不换行 123456789
wrap:换行,且第一行在上方 123456 789(假装这里是两行)
wrap-reverse:换行,第一行在下面 789 123456(同样假装)
同样上图!!

3,flex-flow 就是flex-direction和flex-wrap的简写形式,如:row wrap|column wrap-reverse等。默认值为row nowrap,即横向排列 不换行。
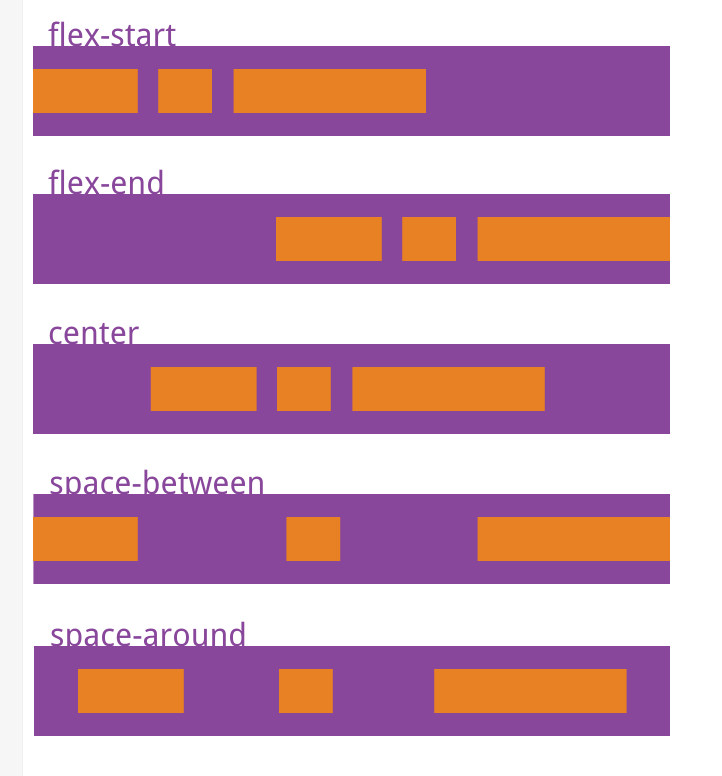
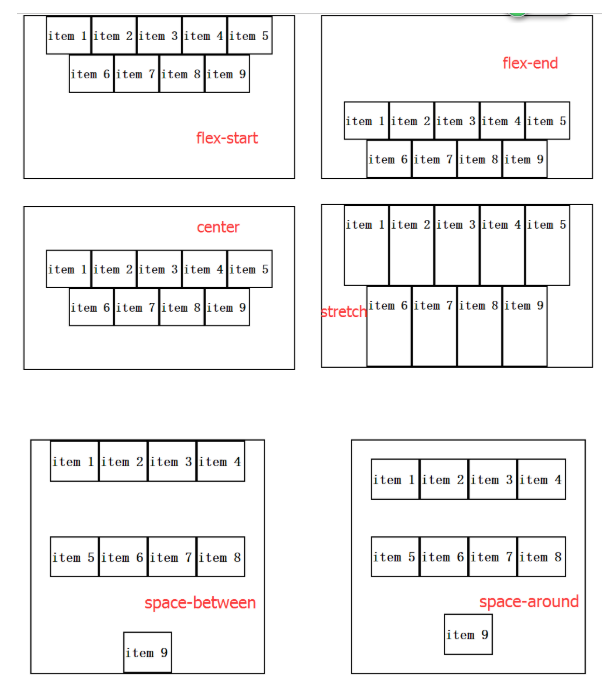
4,justify-content 决定item在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around。(我自己感觉啦 这是一个很重要的知识点,我自己在布局上啦,就用这个的属性偏多,重点提示一下)
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐 这个呢 是两端对齐 没有空隙的哦 但是项目之间的间隔都是相等的
space-around:沿轴线均匀分布 每个项目两侧的间隔都是相等的 最边上的两个项目也是有空隙的 但是项目与项目之间的间隔要比项目于边框之间的间隔要大一倍的哦
日常晒图!!

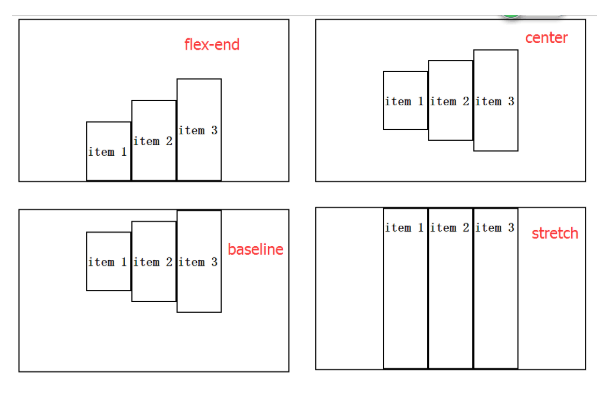
5,align-items 决定了item在交叉轴上的对齐方式,可能的值有flex-start|flex-end|center|baseline|stretch
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐
个人感觉哈下面这张图解释的比官方解释的好一点,请看!! 如需官方,可以自己找找看

6,align-content 该属性定义了当有多根主轴时,即item不止一行时,多行在交叉轴轴上的对齐方式。注意当有多行时,定义了align-content后,align-items属性将失效
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
stretch:各行将根据其flex-grow值伸展以充分占据剩余空间
依旧看图!!!!

三,flex items 属性详述
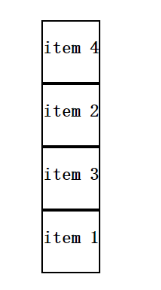
1,order order的值是整数,默认为0,整数越小,item排列越靠前,示例代码
<div class="wrap">
<div class="div" style="order:4"><h2>item 1</h2></div>
<div class="div" style="order:2"><h2>item 2</h2></div>
<div class="div" style="order:1"><h2>item 3</h2></div>
<div class="div" style="order:3"><h2>item 4</h2></div>
</div>
效果图为

2,flex-grow 定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;可能的值为整数,表示不同item的放大比例
<div class="wrap">
<div class="div" style="flex-grow:1"><h2>item 1</h2></div>
<div class="div" style="flex-grow:2"><h2>item 2</h2></div>
<div class="div" style="flex-grow:3"><h2>item 3</h2></div>
</div>
即当有多余空间时item1、item2、和item3以1:2:3的比例放大。注!!!(1)两个控件元素的宽度没有发生变化,因为弹性布局默认不改变项目的宽度。 (2)弹性布局默认左对齐,所以两个控件会从行首开始排列。
3,flex-shrink 定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例
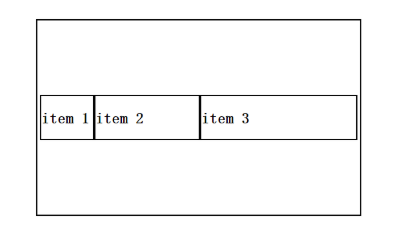
4,flex-basis 表示项目在主轴上占据的空间,默认值为auto
<div class="wrap"> <div class="div" style="flex-basis:80px"><h2>item 1</h2></div> <div class="div" style="flex-basis:160px"><h2>item 2</h2></div> <div class="div" style="flex-basis:240px"><h2>item 3</h2></div> </div>

5,flex flex属性是flex-grow、flex-shrink和flex-basis三属性的简写总和。
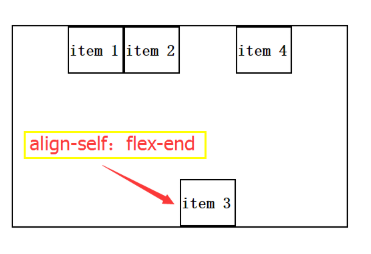
6,align-self 允许item有自己独特的在交叉轴上的对齐方式,它有六个可能的值。默认值为auto
auto:和父元素align-self的值一致
flex-start:顶端对齐 高度不拉伸
flex-end:底部对齐 高度不拉伸
center:竖直方向上居中对齐 高度不拉伸
baseline:item第一行文字的底部对齐 高度不拉伸
stretch:当item未设置高度时,item将和容器等高对齐 高度自动拉伸

ok啦~~~~ 就到这里啦 希望有所帮助啦 大家一起学习哟




