前言
最近的一个项目需要做用户最近浏览的效果,需要使用cookie存储的方式来实现,找了一下相关的资料,于是便有了本篇博文,写js操作cookie的文章挺多的,不过我觉得自己还有必要记录一的,毕竟自己的东西印象更加的深刻,也方便以后的查找使用,再次感谢一下网络资料的无私奉献者们——祝你们身体健康,愿上帝与你们同在。
1:处理cookie的js文件,代码简单注释尚可,建议先看一下W3C有关cookie资料(链接往下拉!)
/*useCookie.js:处理cookie的文件*/ /** * 获取所有cookie */ var getAllCookie=function () { var allcookie = document.cookie; return unescape(allcookie); }; /** * 添加cookie * @param cookieName * @param cookieValue * @param cookieSaveDays * @param cookieSavePath */ var addCookie = function (cookieName,cookieValue,cookieSaveDays,cookieSavePath) { var name = escape(cookieName); var value = escape(cookieValue); var expires = new Date(); expires.setTime(expires.getTime() + cookieSaveDays * 3600000 * 24); //cookieSavePath=/,表示cookie能在整个网站下使用,cookieSavePath=/temp,表示cookie只能在temp目录下使用 cookieSavePath = cookieSavePath == "" ? "" : ";cookieSavePath=" + cookieSavePath; var _expires = (typeof cookieSaveDays) == "string" ? "" : ";expires=" + expires.toUTCString(); document.cookie = name + "=" + value + _expires + cookieSavePath; }; /** * 根据cookieName获取cookieValue * @param cookieName */ var getCookieValue = function (cookieName) { var name = escape(cookieName); var allcookies =getAllCookie(); name += "="; var pos = allcookies.indexOf(name); if (pos != -1) { var start = pos + name.length; var end = allcookies.indexOf(";",start); if (end == -1) end = allcookies.length; var value = allcookies.substring(start,end); return unescape(value); } else { return ""; } }; /** * 根据cookieName删除cookie,本质是设置其失效 * @param cookieName * @param cookieSavePath */ var deleteCookie = function (cookieName,cookieSavePath) { var name = escape(cookieName); var expires = new Date(0); cookieSavePath = cookieSavePath == "" ? "" : ";cookieSavePath=" + cookieSavePath; document.cookie = name + "="+ ";expires=" + expires.toUTCString() + cookieSavePath; };
2:测试usecookie.js的useCookie.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>use cookie</title> <script type="text/javascript" src="useCookie.js"></script> <script> window.onload = function(){ addCookie("recentSearches","['godtrue','钱','安徽亳州','gao房价!','苹果']",7,"/"); console.info("recentSearches is : ",getCookieValue("recentSearches")); }; </script> </head> <body> </body> </html>
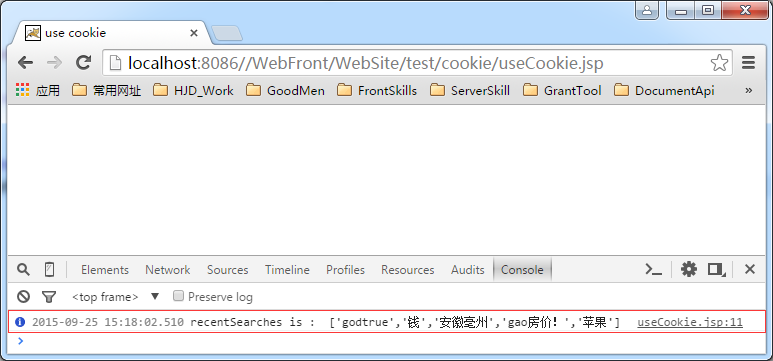
3:测试的效果,如下图所示

4:参考
http://www.w3school.com.cn/js/js_cookies.asp
http://www.runoob.com/js/js-cookies.html
鉴于水平有限难保不会出现错漏之处,如果你觉得那里有错误,请点击一下“反对”按钮,并希望您提出宝贵的修改意见,您的宝贵意见将是我们进步的一大源泉!
如果您觉得阅读上文对您有所帮助,请轻点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!



