最近在倒腾前端的页面,在某次的需求中我想要这样的一个效果——仅显示INPUT输入框的下边框,和我想象的编写方式不一致,每个标签都有其对应的默认样式,不同的浏览器也有其不同的渲染方式,当然这些知识现在我还没有完全掌握,所以,下面简单记录一下我采用的一种简单实现方式以备后用。
1:渐进式实现的代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>仅显示INPUT标签的下边框</title> </head> <body> <input>默认效果<br><hr> <input style="border-left-width:0px">设置左边框宽度为0<br><hr> <input style="border-top-width:0px">设置上边框宽度为0<br><hr> <input style="border-right-width:0px">设置右边框宽度为0<br><hr> <input style="border-bottom-width:0px">设置下边框宽度为0<br><hr> <input style="border-left-width:0px;border-top-width:0px;border-right-width:0px;border-bottom-width:0">设置四边边框的宽度全为0<br><hr> <input style="border-left-width:0px;border-top-width:0px;border-right-width:0px;border-bottom-color:black">设置左/上/右边框的宽度为0,下边框的颜色为黑色,这是我们想要的效果<br><hr> </body> </html>
2:对比测试的效果
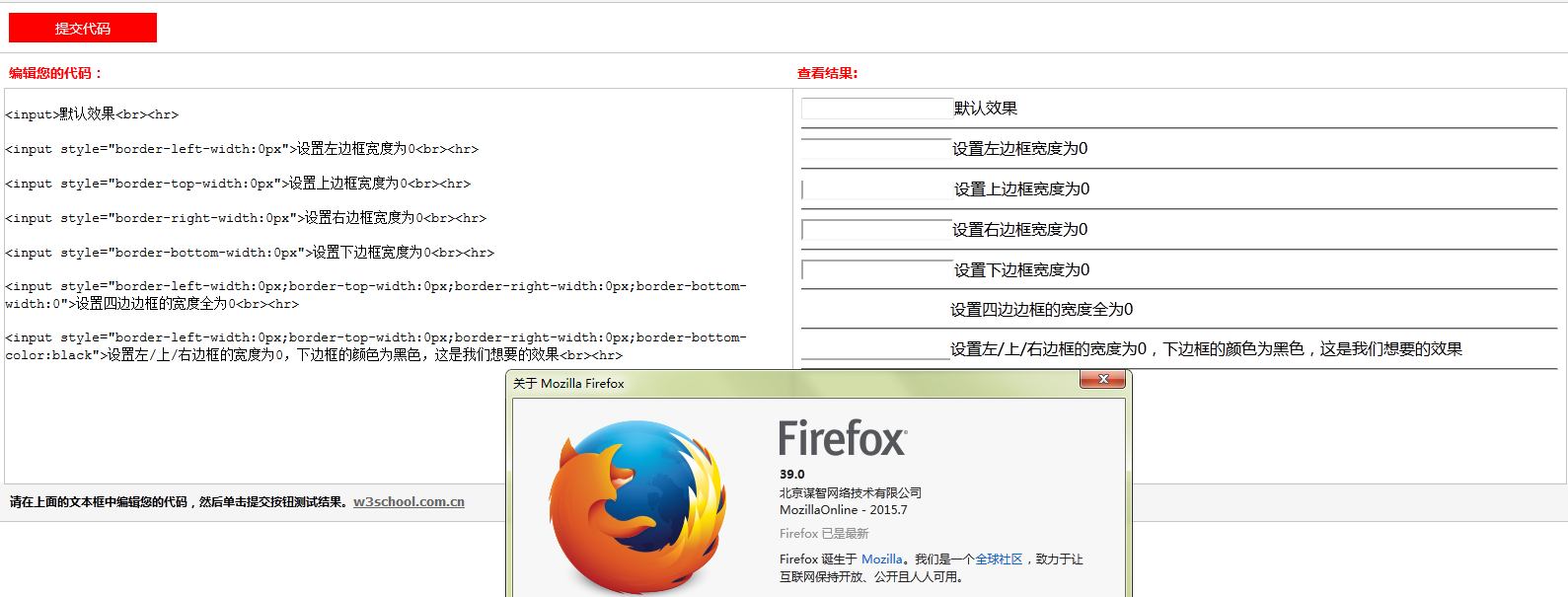
2-1:Firefox浏览器的渲染效果

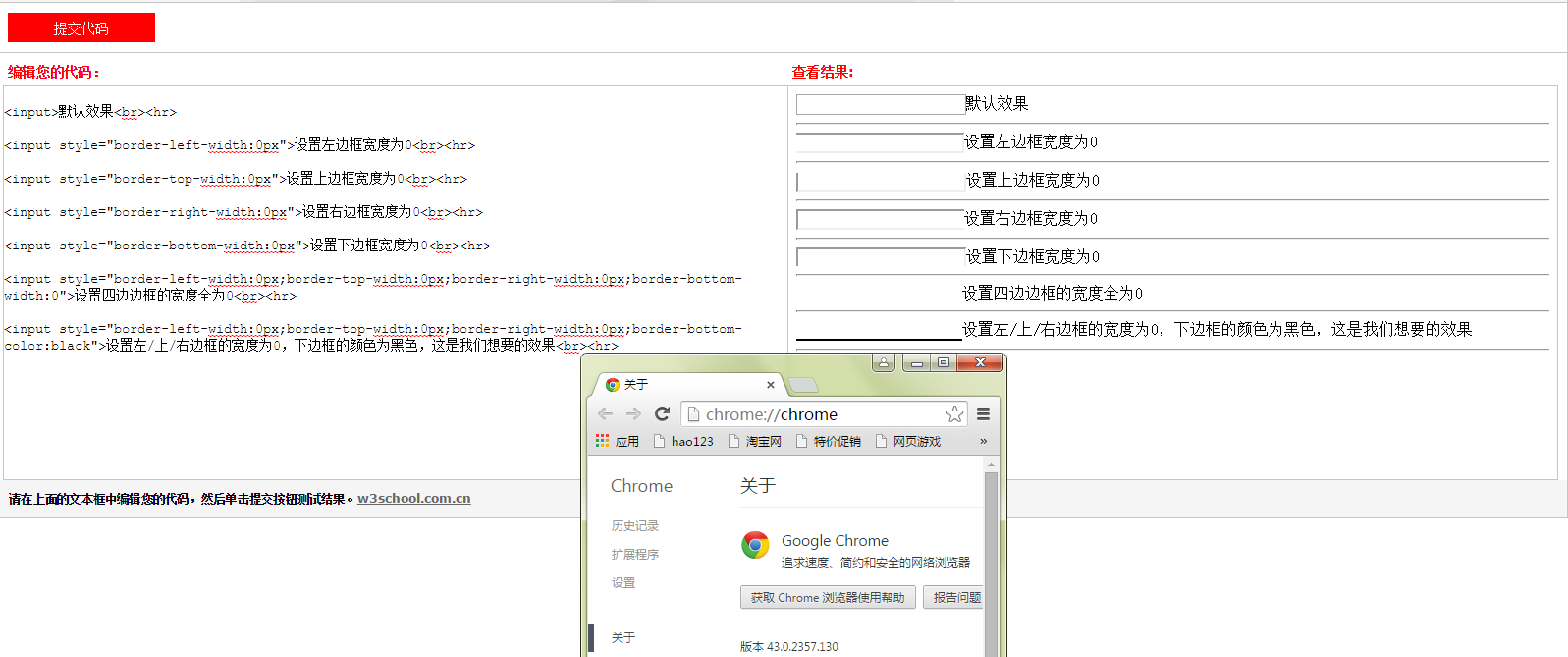
2-2:Chrome浏览器的渲染效果

2-3:IE9浏览器的渲染效果

3:参考
http://www.w3school.com.cn/css/css_border.asp
4:其他
如果把前端编程比作建房子的话,CSS相关的编程工作就类似于房屋装修,她的重要性是显而易见的,同样的需求风格也有许多不同的实现方式,在这里仅仅简单记录了其中的一种简单实现的方式,如果想掌握更多的实现方式,就去倒腾倒腾吧!毕竟编程比装修房屋容易多了!
鉴于水平有限难保不会出现错漏之处,如果你觉得那里有错误,请点击一下“反对”按钮,并希望您提出宝贵的修改意见,您的宝贵意见将是我们进步的一大源泉!
如果您觉得阅读上文对您有所帮助,请轻点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!



