描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看。
注:此项目是MVC架构的。
1.引用文件
项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显示。
<link rel="stylesheet" type="text/css" href="../styles/simditor.css" /> <script type="text/javascript" src="../scripts/jquery.min.js"></script> <script type="text/javascript" src="../scripts/simditor/module.js"></script> <script type="text/javascript" src="../scripts/simditor/hotkeys.js"></script> <script type="text/javascript" src="../scripts/simditor/uploader.js"></script> <script type="text/javascript" src="../scripts/simditor/simditor.js"></script>
2.HTML中富文本的定义
<div > <h5>故障描述:</h5> <div class="view"> <textarea id="Describe"></textarea> </div> </div>
3.初始化富文本
注意的参数:
textarea: $('#Describe'), //对应的html中富文本的ID。
url: '../../WebManage/WebNews/UploadPic', //对应的服务器的地址。(对应Controller中的Action)
params: null, //以键值对的方式,传递给后台的参数,若无填写null即可
fileKey: 'fileDataFileName', //服务器获取文件数据的参数名
<script type="text/javascript"> var editor1; $(document).ready(function () { editor1 = new Simditor({ textarea: $('#Describe'), placeholder: '这里输入图文内容...', pasteImage: true, toolbar: ['title', 'fontScale', 'alignment', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent'], upload: { url: '../../WebManage/WebNews/UploadPic', //文件上传的接口地址 params: null, //键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交 fileKey: 'fileDataFileName', //服务器端获取文件数据的参数名 connectionCount: 3, leaveConfirm: '正在上传文件' } }); }); </script>
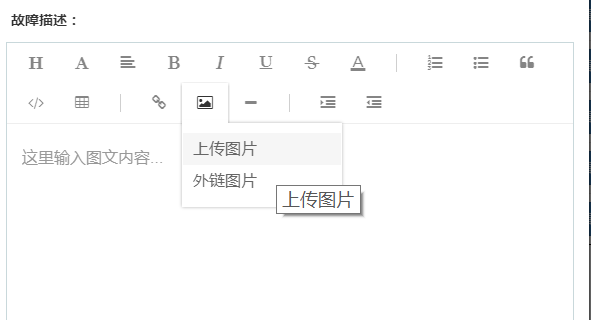
4.页面效果
页面中有“上传图片”和“外链图片”两个按钮供选择。

5.C#后台保存图片代码
后台图片的保存代码,["fileDataFileName"]就是上面"3"中的fileKey
/// <summary> /// 编辑器提交图片 /// </summary> /// <returns></returns> public ActionResult UploadPic() { HttpPostedFileBase file = Request.Files["fileDataFileName"]; if (file != null) { //生成路径 string path = OperatorProvider.Provider.Current().Account + "_" + Util.Time.Now.Year + Util.Time.Now.Month.ToString("D2") + Util.Time.Now.Day.ToString("D2"); string strPath = HttpContext.Server.MapPath(string.Format("/Resource/Upload/{0}/", path)); if (!Directory.Exists(strPath)) { Directory.CreateDirectory(strPath); } string filePath = Path.Combine(strPath, Path.GetFileName(file.FileName));
//保存图片 file.SaveAs(filePath); return Success("上传成功!"); } else { return Success("上传失败!"); } }
6.Html前端页面的"保存"代码
前端页面获取数据用getValue即可。
var postData = {
//...
describe: editor1.getValue()
}
$.SaveForm({
url: "../../WebManage/WebNews/SaveForm?keyValue=" + keyValue,
param: postData,
loading: "正在保存数据...",
success: function () {
$.currentIframe().$("#gridTable").trigger("reloadGrid");
}
});
7.c#后端"保存"按钮
[ValidateInput(false)]必须加上,否则会提示:从客户端(*****)中检测到有潜在危险的......
/// <summary> /// 保存新闻表单(新增、修改) /// </summary> /// <param name="keyValue">主键值</param> /// <param name="newsEntity">新闻实体</param> /// <returns></returns> [HttpPost] [AjaxOnly] [ValidateInput(false)] public ActionResult SaveForm(string keyValue, WebNewsEntity newsEntity) { newsBLL.SaveForm(keyValue, newsEntity); return Success("操作成功。"); }
8.页面展示富文本保存的数据
前端页面展示用setValue 即可正常展示。
editor1.setValue(data.describe);
以上是使用富文本编辑器Simditor在C#中带图片上传的全部过程(是MVC架构的项目)。
仅供参考,如有问题,望指出。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号