本文章主要演示折线图和拼图的用法
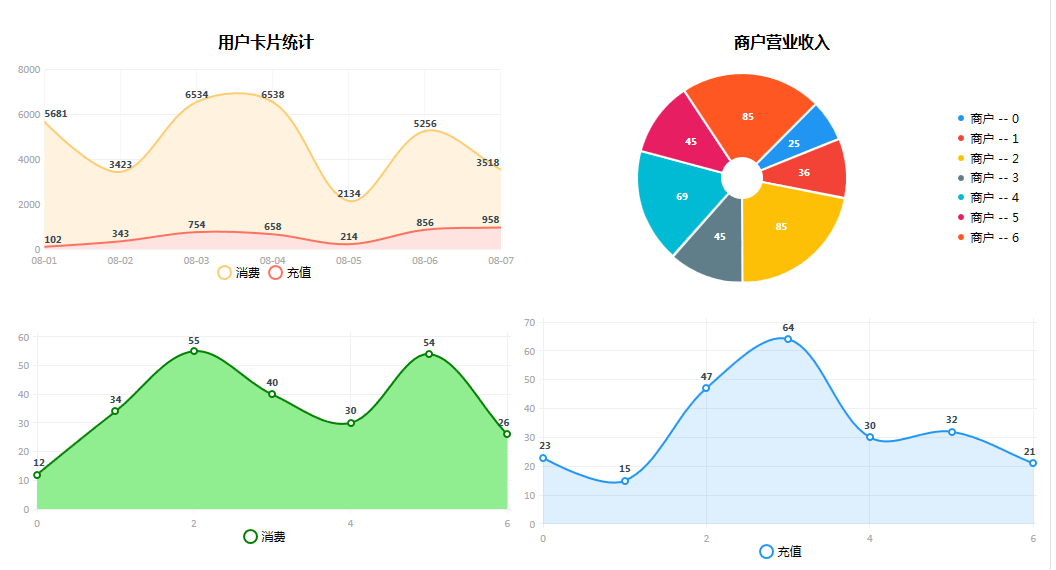
图表展示大致如下,具体步骤在后文有详细介绍

一、安装依赖包
1)右键单击引用,然后管理 NuGet 程序包

2)搜索LiveCharts,安装LiveCharts和LiveCharts.Wpf

3)确认是否安装完成

二、使用
1)添加命名空间引用
在使用的页面中,引入:LiveChart.Wpf
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
2)后端引用
using LiveCharts; using LiveCharts.Wpf;
3)使用
下面的方式一至方式五都是:折线图,方式六是:饼图
方式一:直接前端绘制曲线数据
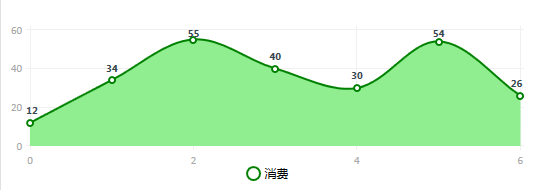
<lvc:CartesianChart LegendLocation="Bottom" > <lvc:CartesianChart.Series> <lvc:LineSeries Fill="LightGreen" Stroke="Green" Values="12,34,55,40,30,54,26" Title="消费" DataLabels="True"/> </lvc:CartesianChart.Series> </lvc:CartesianChart>
运行效果

方式二:后端事件添加数据
前端代码
<lvc:CartesianChart Name="chart" LegendLocation="Right"/>
在事件中实现,此处我放到的页面加载的事件中的,根据需求自行决定
Loaded="Page_Loaded"
后端代码
using LiveCharts; using LiveCharts.Wpf; private void Page_Loaded(object sender, RoutedEventArgs e) { SeriesCollection series = new SeriesCollection() { new LineSeries { Values = new ChartValues<double> {254,568,563,482,263,104 }, Fill=new SolidColorBrush(Colors.IndianRed), }, }; chart.Series = series; }
运行效果

方式三:MVVM绑定
前端代码
<lvc:CartesianChart Series="{Binding Series}" LegendLocation="Bottom"/>
后端代码
HomePg.cs(前端对应的后端文件)
public HomePg() { InitializeComponent(); this.DataContext = new HomePgVM(); }
HomePgVM.cs(后端文件绑定的ViewModel类),重要代码如下
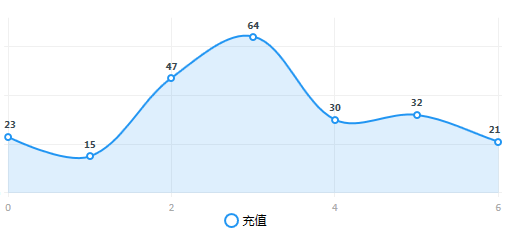
public class HomePgVM : NotifyPropertyBase { public SeriesCollection Series { get; set; } public HomePgVM() { Series = new SeriesCollection() { new LineSeries { Title="充值", DataLabels=true, Values = new ChartValues<double> { 23, 15, 47, 64,30,32,21 }, //Fill=new SolidColorBrush(Colors.LightGreen), }, }; } }
用到的基类NotifyPropertyBase文件
/// <summary> /// 绑定UI显示--创建通知基类 /// 继承 INotifyPropertyChanged(作用:当属性发生变化时,传递变化属性的值) /// </summary> public class NotifyPropertyBase : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; public void Notify([CallerMemberName] string propName = "") { if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs(propName)); } protected void SetProperty<T>(ref T prop, T value, [CallerMemberName] string propertyName = null) { if (EqualityComparer<T>.Default.Equals(prop, value) == false) { prop = value; Notify(propertyName); } } }
运行效果

方式四:另一种绑定方式
此demo中动态绑定了两个值:SeriesValues 和 SeriesLabels,具体如下
前端代码
<lvc:CartesianChart Margin="10" LegendLocation="Bottom"> <lvc:CartesianChart.Series> <lvc:LineSeries Fill="#DBF3F9" Stroke="#5CD0E1" Title="消费" Values="{Binding SeriesValues}" PointGeometrySize="0" DataLabels="True"/> </lvc:CartesianChart.Series> <lvc:CartesianChart.AxisX> <lvc:Axis Labels="{Binding SeriesLabels}" Margin="10"> <lvc:Axis.Separator> <lvc:Separator StrokeThickness="0.5" Step="1" /> </lvc:Axis.Separator> </lvc:Axis> </lvc:CartesianChart.AxisX> <lvc:CartesianChart.AxisY> <lvc:Axis MinValue="0" ShowLabels="True"/> </lvc:CartesianChart.AxisY> </lvc:CartesianChart>
后端vm代码,重要代码如下
using LiveCharts; using LiveCharts.Wpf; public class HomePgVM : NotifyPropertyBase { public ChartValues<double> SeriesValues { get; set; } public string[] SeriesLabels { get; set; } public HomePgVM() { SeriesValues = new ChartValues<double>(); double[] dValues = new double[] { 581, 423, 634, 658, 134, 256, 318 }; SeriesLabels = new[] { "8-1", "8-2", "8-3", "8-4", "8-5", "8-6", "8-7" }; for (int i = 0; i < dValues.Length; i++) { SeriesValues.Add(dValues[i]); } } }
运行效果

方式五:多线条
此demo中,注意有两条数据:LineSeries
前端代码
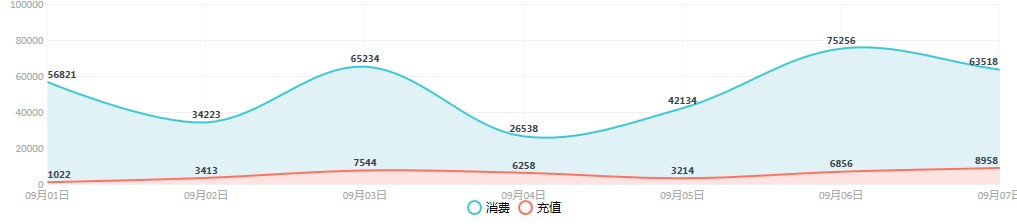
<lvc:CartesianChart Margin="0,0,0,20" LegendLocation="Bottom" Height="220"> <lvc:CartesianChart.Series> <lvc:LineSeries Stroke="#3BC8D7" Fill="#E1F2F6" Title="消费" PointGeometrySize="0" Values="{Binding LineValuesSale}" DataLabels="True"/> <lvc:LineSeries Stroke="#FF7261" Fill="#FFE3E0" Title="充值" PointGeometrySize="0" Values="{Binding LineValuesPay}" DataLabels="True"/> </lvc:CartesianChart.Series> <lvc:CartesianChart.AxisX> <lvc:Axis Labels="{Binding LineLabels}" Margin="10"> <lvc:Axis.Separator> <lvc:Separator StrokeThickness="0.5" Step="1" /> </lvc:Axis.Separator> </lvc:Axis> </lvc:CartesianChart.AxisX> <lvc:CartesianChart.AxisY> <lvc:Axis MinValue="0" ShowLabels="True"/> </lvc:CartesianChart.AxisY> </lvc:CartesianChart>
后端vm代码,重要代码如下
public string[] LineLabels { get; set; } public ChartValues<double> LineValuesSale { get; set; } public ChartValues<double> LineValuesPay { get; set; } public HomePgVM() { GetLine(); } private void GetLine() { LineLabels = new[] { "09月01日", "09月02日", "09月03日", "09月04日", "09月05日", "09月06日", "09月07日" }; //消费数据 LineValuesSale = new ChartValues<double>(); double[] dValues = new double[] { 56821, 34223, 65234, 26538, 42134, 75256, 63518 }; for (int i = 0; i < dValues.Length; i++) { LineValuesSale.Add(dValues[i]); } //充值数据 LineValuesPay = new ChartValues<double>(); double[] dValues2 = new double[] { 1022, 3413, 7544, 6258, 3214, 6856, 8958 }; for (int i = 0; i < dValues2.Length; i++) { LineValuesPay.Add(dValues2[i]); } }
运行效果

方式六:饼图的MVVM绑定
前端代码
<lvc:PieChart Height="220" InnerRadius="20" Margin="5" Series="{Binding PieSeriesCollection}" LegendLocation="Right" > <lvc:PieChart.ChartLegend> <lvc:DefaultLegend BulletSize="10"></lvc:DefaultLegend> </lvc:PieChart.ChartLegend> <lvc:PieChart.DataTooltip> <lvc:DefaultTooltip BulletSize="10"></lvc:DefaultTooltip> </lvc:PieChart.DataTooltip> </lvc:PieChart>
后端vm代码,重要代码如下
public SeriesCollection PieSeriesCollection { get; set; } public HomePgVM() { GetPie(); } private void GetPie() { PieSeriesCollection = new SeriesCollection(); double[] pieValues = new double[] { 25, 36, 85, 45, 69, 45, 85 }; for (int i = 0; i < pieValues.Length; i++) { PieSeriesCollection.Add(new PieSeries { Title = "商户 -- " + i, Values = new ChartValues<double> { pieValues[i] }, DataLabels = true, }); } }
运行效果如下

参考网址:https://blog.csdn.net/qq_39427511/article/details/128323636
分类:
WPF






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具