在replace函数中,$1,$2,$3,可以分别用来表示:
正则表达式中,匹配出的第1、2、3个子表达式。
demo举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function myFun(){
var str = 'http://wap.****.com';
document.getElementById("demo1").innerHTML=str;
//正则替换:从第7位开始,用www替换从第7位开始的3个字符;
var strDemo1 = str.replace(/^(.{7})(.{3})(.*)$/, '$1www$3');
document.getElementById("demo2").innerHTML=strDemo1;
//正则替换:将网址字符串分割成3部分:
//http://或者https://+与替换部分+剩余字符串
//https?:中s?表示一个s或者零个s
var strDemo2 = str.replace(/^(https?:\/\/)wap(.*)$/, '$1www$2');
document.getElementById("demo3").innerHTML=strDemo2;
}
</script>
</head>
<body>
<p id="demo1">原数据</p>
<p id="demo2">数据1</p>
<p id="demo3">数据2</p>
<button type="button" onclick="myFun()">click</button>
</body>
</html>
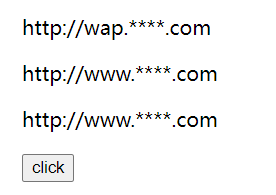
运行截图

截图说明:$1$2匹配符(占位符)

本文引自:
https://www.imooc.com/wenda/detail/525463
https://blog.csdn.net/qq_46285118/article/details/113504889
https://www.csdn.net/tags/OtTaggwsODkyNDQtYmxvZwO0O0OO0O0O.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2017-05-25 json 删除、添加对象