如果安装过其他版本的vue的话先卸载
npm uninstall -g vue-cli //卸载指令 卸载不会影响以前项目的启动
然后安装
NPM安装: npm install -g @vue/cli 淘宝镜像:cnpm install -g @vue/cli 苹果:yarn global add @vue/cli
然后全局安装好在指定文件夹
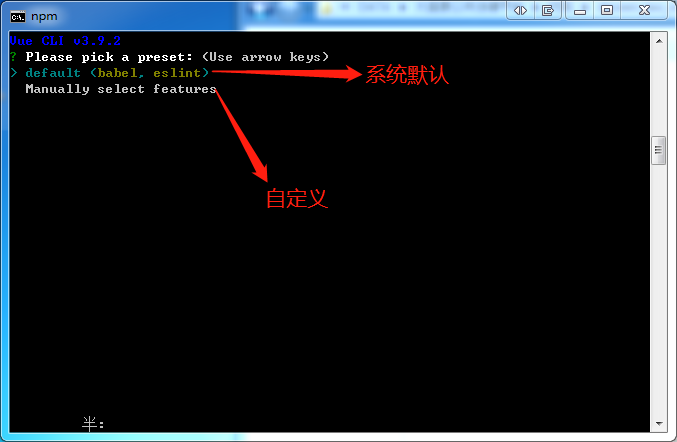
vue create xxx (xxx为项目名);

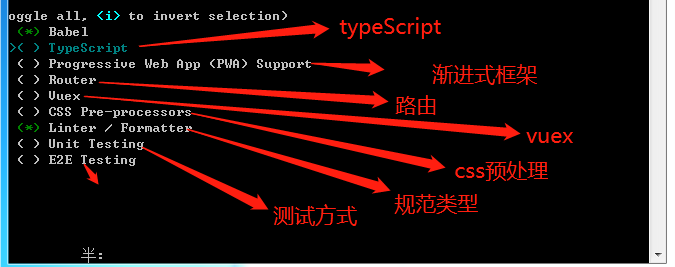
这个是自定义介绍

然后剩下的步骤按需要选择 , 空格选中 , 上下键移动 , enter确认
安装完后安装less
npm install less less-loader --save
项目配置@自动补齐路径
1首先在根路径新建一个jsconfig.json 然后复制下面代码
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": [
"node_modules"
]
}
2在vscode左上角 文件 -- 首选项 -- 设置 --- 工作区 -- 找到扩展 下的path-intellisense然后 选择 在setting.json中编辑 然后复制下面代码
{
"editor.fontSize": 14,
"editor.tabSize": 4,
"path-intellisense.mappings": { //主要是这个
"@": "${workspaceRoot}/src"
}
}


