1 首先进入你的iconfont项目

很好, 看见圈圈的吗 , 我说蓝色的,记住了,选到这个 ,然后点击下载本地项目,

解压完就是这个了 ,然后把

圈起来的放到你的项目文件里面 ,记得引入的时候路径别错了,随便放,引入路径对了就行
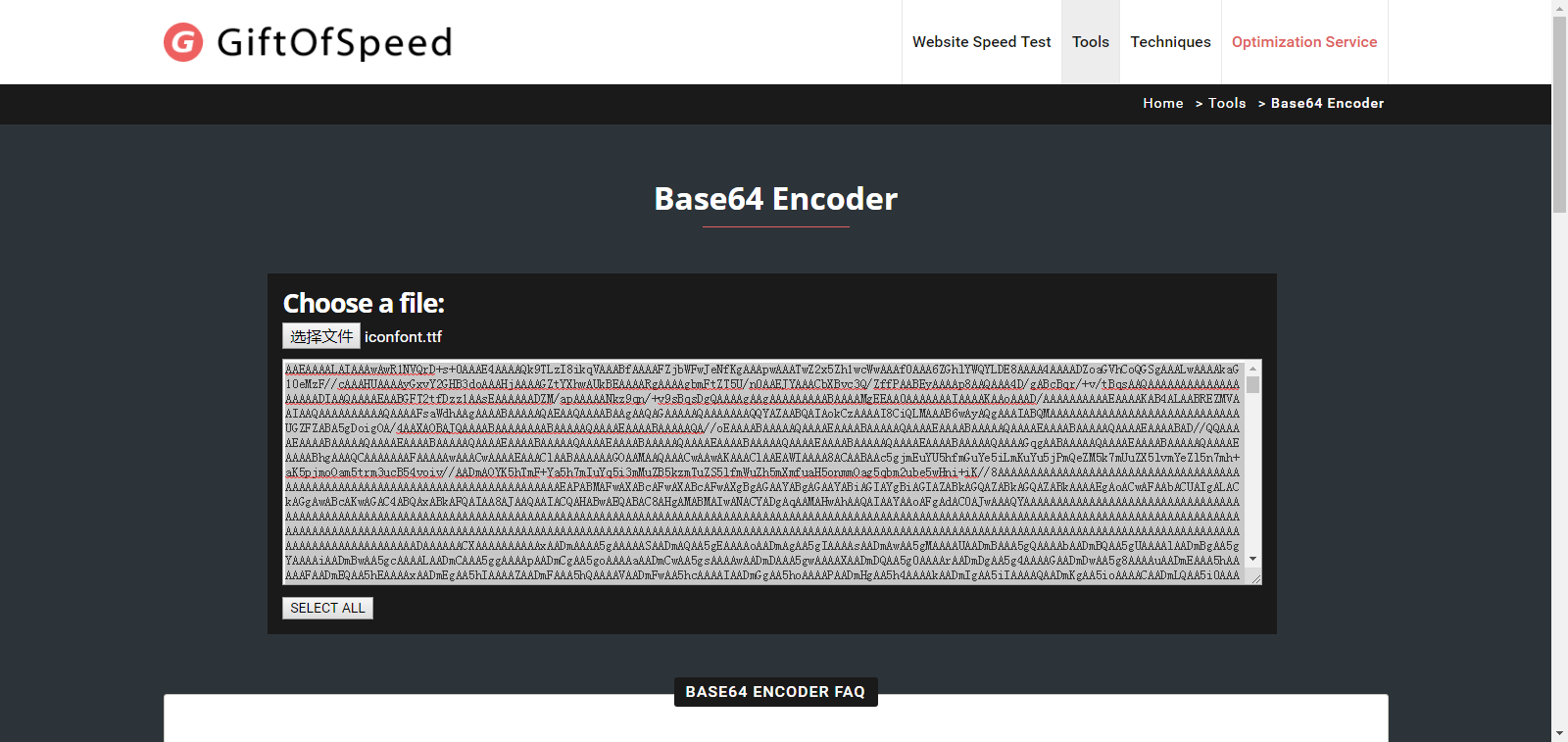
2 https://www.giftofspeed.com/base64-encoder/
进入这个网站, 然后把刚刚解压的文件打开 找到

找不到?打死你 重新去官网下载,
然后把这个文件移入到桌面后, 打开上个网站选择文件选择刚刚你移入的那个iconfont.ttf

点击全选复制,
3 在项目里面打开刚刚放入的iconfont.css
@font-face {
font-family: "iconfont";
src: url(data:font/truetype;charset=utf-8;base64, 转换的base64内容 ) format('truetype');
}

把你自己文件的那个@font-face删除, 然后引入上面的代码 , 看见没圈起来的就是放你刚刚全选内容,这样字体倒是引入进来了, 然后你在APP.vue里面引入这个iconfont.css就好啦,

谢谢观看 ,



 浙公网安备 33010602011771号
浙公网安备 33010602011771号