node进行文件操作,得引入fs核心模块 fs --- file-system
使用require方法加载 fs 核心模块
var fs = require('fs');
读取文件内容 ,toString是把2进制文件转为我们认识的, 也可以在function前面加入'utf-8'
fs.readFile('../data/data1.text',function(error,data){
console.log(data.toString())
})
读取目录
let Arrpath = 'E:/lianxi/nodeJs练习/01/code';
fs.readdir(Arrpath,function(error,files){ //readdir读取文件内容
if(error){
return console.log('没有目录列表')
}
console.log(files)
})
写入文件和内容
//第一个参数:文件路径
//第二个参数:文件内容
//第三个回调函数:回调函数
//只接收一个参数形参随便写
fs.writeFile('../data/你好.md','大家好呀!我是写入文件的内容',function(error){
console.log('文件写入成功')
})
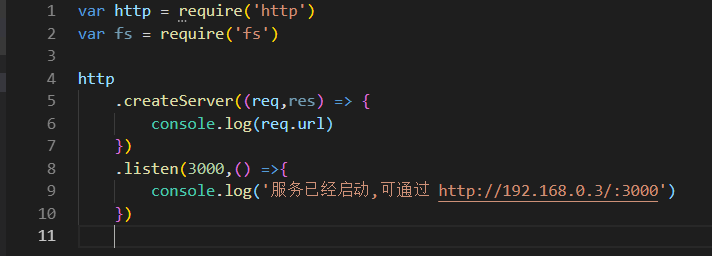
生成web服务器和查看请求头和发生响应内容var http = require('http');
var server = http.createServer() //创建一个web服务器
//两个参数
//Request 请求对象 (获取客户端一些请求信息.列如请求路径)
//Response 响应对象 (给客户端发送响应东西)
server.on('request',function(request,response){
console.log('收到客户端请求了,请求路径是:' + request)//当用户请求了会打印这个东西 , 响应头
let arr = [
{
name:'黄广发',
age:19
}
]
//text/plain 普通文本
//text/html html文本
response.setHeader('Content-Type','text/plain;charset=utf-8'); //在响应内容里面设置响应内容格式,不写的话中文操作系统默认是gbk ,所以会乱码
response.end(JSON.stringify(arr)) //必须要,服务器响应内容结束可以发生过去了,不然客户端一直等待
})
//启动服务器 ,绑定端口号
server.listen(3000,function(){
console.log('服务器启动成功了,可以通过http://192.168.0.3:3000 来访问');
});

使用get请求提交数据到node , 再把客户端数据返回过去

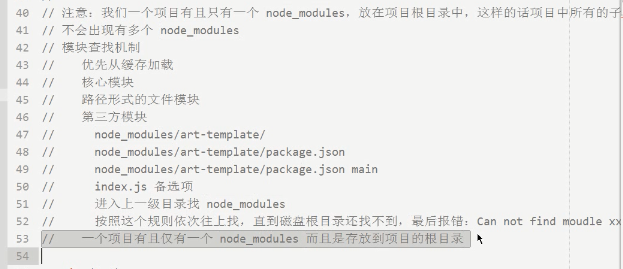
node引入包的规则require

安装并使用node框架
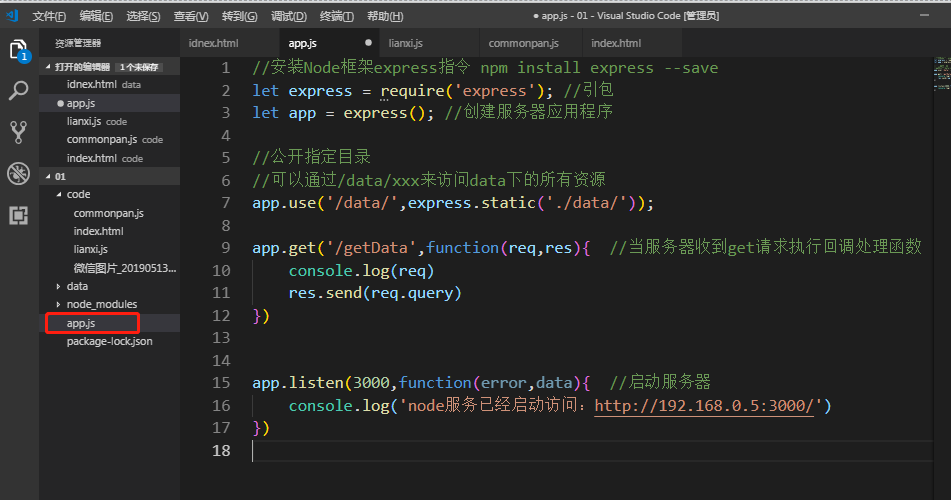
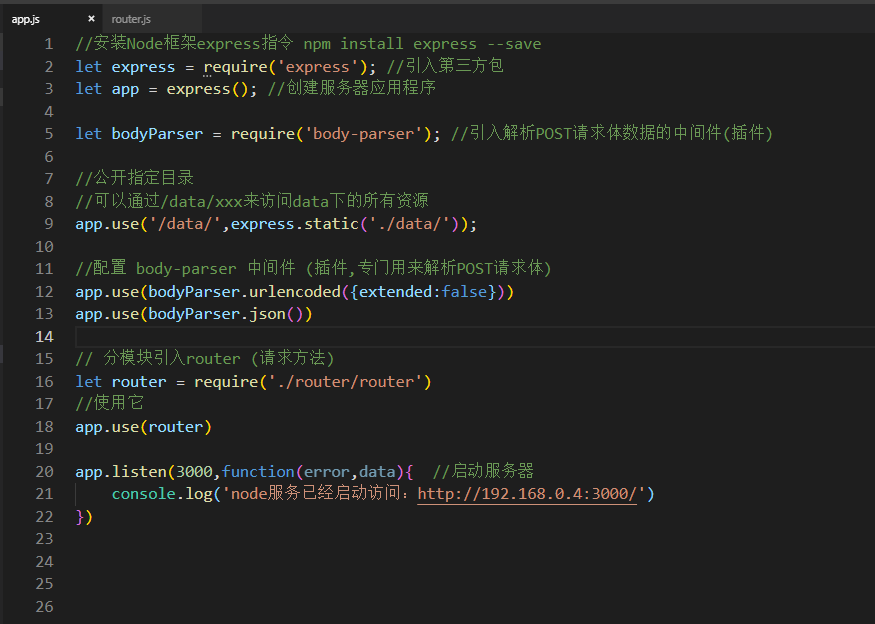
//安装Node框架express指令 npm install express --save
let express = require('express'); //引包
let app = express(); //创建服务器应用程序
//公开指定目录
//可以通过/data/xxx来访问data下的所有资源
app.use('/data/',express.static('./data/'));
app.get('/getData',function(req,res){ //当服务器收到get请求执行回调处理函数
console.log(req)
res.send(req.query)
})
app.listen(3000,function(error,data){ //启动服务器
console.log('node服务已经启动访问:http://192.168.0.5:3000/')
})

安装第三方命令行工具解决修改密码重启问题nodemon
npm install --global nodemon
然后通过nodemon app.js文件运行
1、在express中获取客户端提交的get请求体数据通过req.query
app.get('/getData',function(req,res){ //当服务器收到get请求执行回调处理函数
res.send(req.query)
})
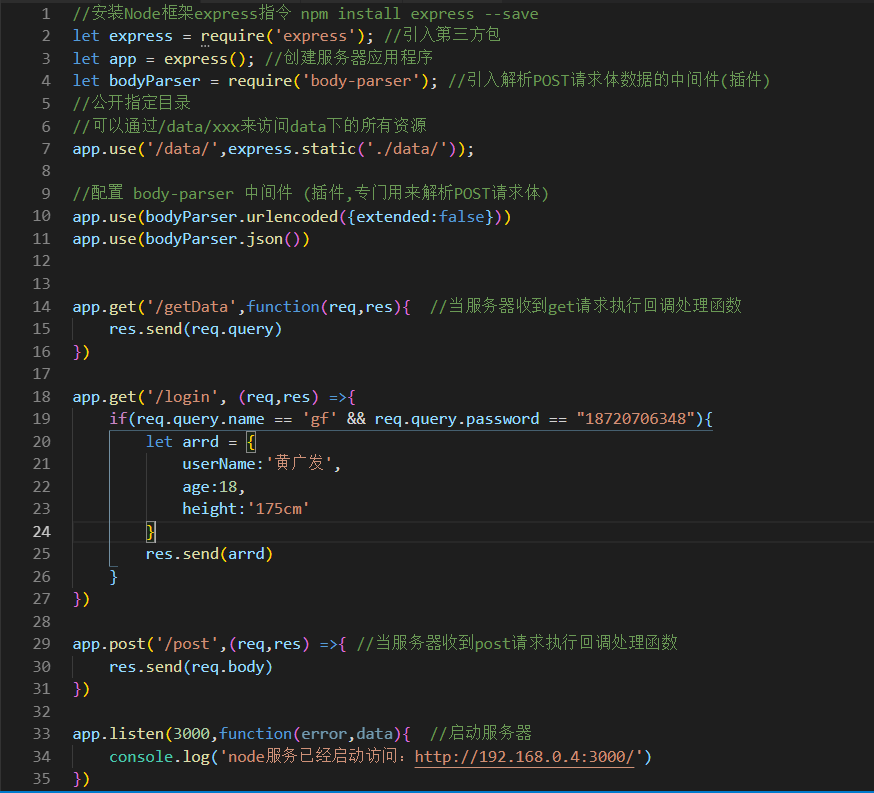
2、在express中获取表单POST请求体数据 , 这里需要引入第三方包:body-parser
//安装 npm install body-parser --save
在项目里面引入这个第三方包插件和完成插件的配置
let bodyParser = require('body-parser'); //引入解析POST请求体数据的中间件(插件)
//配置 body-parser 中间件 (插件,专门用来解析POST请求体)
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
app.post('/post',(req,res) =>{ //当服务器收到post请求执行回调处理函数
//通过req.body来获取客户端通过post提交过来的数据信息
res.send(req.body)
})

请求接口和一些配置信息写一起太麻烦了 , 所以这里选择模块化,管理 , 一个入口加载多个文件的方式 使用express提供的路由方式
在同项目文件夹下创建一个router文件夹在里面生成router.js
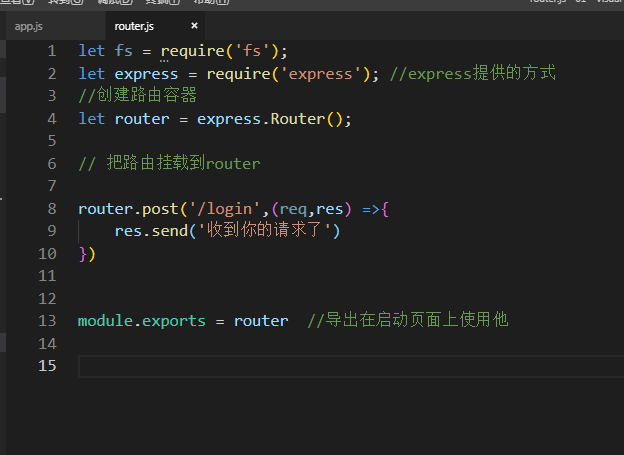
let fs = require('fs');
let express = require('express'); //express提供的方式
//创建路由容器
let router = express.Router();
// 把路由挂载到router
router.post('/login',(req,res) =>{
res.send('收到你的请求了')
})
module.exports = router //导出在启动页面上使用他
router.js配置好了之后就在app入口文件里面去使用他
// 分模块引入router (请求方法)
let router = require('./router/router')
//使用它
app.use(router)
这样就哦了


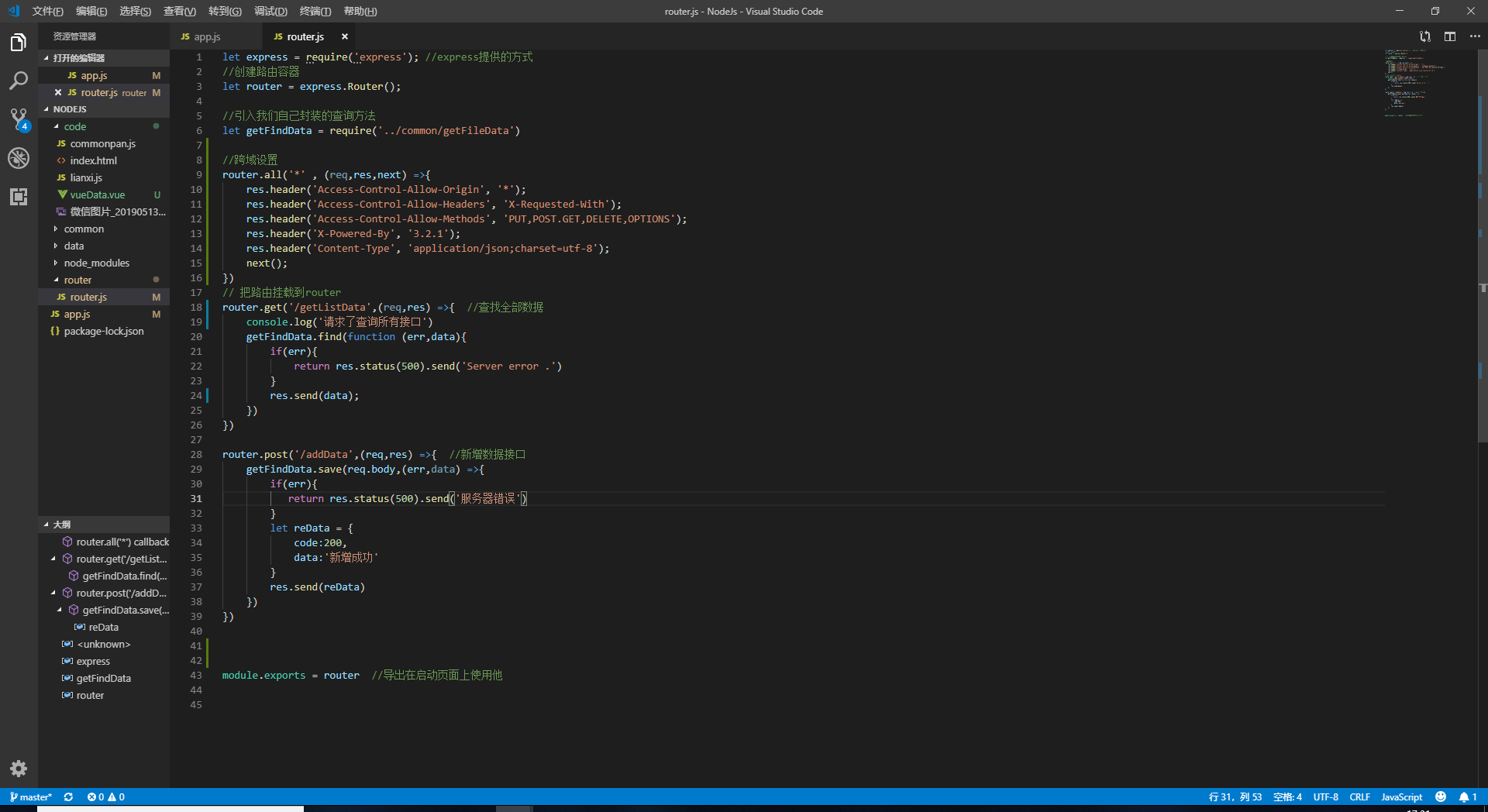
node服务器跨域设置
//跨域设置
router.all('*' , (req,res,next) =>{
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'X-Requested-With');
res.header('Access-Control-Allow-Methods', 'PUT,POST.GET,DELETE,OPTIONS');
res.header('X-Powered-By', '3.2.1');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
})

mondodb数据库
安装去官网 https://www.mongodb.com/download-center#community 下载
启动数据库因为我这边不是默认位置 ,首先在bin同级目录下创建一个data文件夹在cd data 创建一个db文件夹
启用命令
mongod -dbpath xxxx //你的路径 如果是安装的默认路径直接mongodb命令启动就好了
数据库一定得启动后才能进行连接
连接命令 mongo 回车 退出ctrl+c
linux下启动mongodb命令: ./mongod -dbpath=/usr/local/mongodb/data -logpath=/usr/local/mongodb/mongodb.log -logappend -port=27017 -fork
linux下关闭: ./mongod -shutdown -dbpath=/usr/local/mongodb/data
安装mogoose
官网 http://mongoosejs.com/
官方指南 https://mongoosejs.com/docs/guide.html
npm install mongoose --save
demo演示
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/test', {useNewUrlParser: true});
//创建一个模型 设计数据库
const Cat = mongoose.model('Cat', { name: String });
//实例化一个Cat
const kitty = new Cat({ name: 'Zildjian' });
kitty.save().then(() => console.log('meow'));
命令行查看插入的数据
show dbs 查看当前数据库
use test 切换db 查询所有集合 切换后就来到test这个集合目录 show collections 查找当前目录所有集合 使用指令db.cats.find() 查找存储的数据
mogodb数据库的概念
{ //一个数据库中有多个集合(表)
qq:{ //qq数据库集合有多个文档(表记录)
users:[
{name:'张三',age:18},
{name:'李四',age:18},
{name:'张五',age:18}
...
], //用户表
products:[] //商品表
},
taobao:{
},
baidu:{
}
}
//文档集合很灵活,没有任何限制
设计Scheme 发布 Model
const mongoose = require('mongoose')
//设计集合结构(表结构)
var Schema = mongoose.Schema;
//指定连接的数据库不需要存在 ,当你插入第一条数据之后就会自动被创建出来
mongoose.connect('mongodb://localhost/itcast')
//约束的目的是为了保证数据的完整性,不要有脏数据
var userSchema = new Schema({
username:{
type:String,
required:true //表示这个key必须有值而且是字符串类型
},
password:{
type:String,
required:true
},
email:{ //用户可传可不传
type:String
}
})
//将文档结构发布为模型
//第一个参数:传入一个大写名词单数字符用来表示你的数据库名称 mongoose会自动将大写名词的字符串生成小写复数的集合名称
//User最终变成user
//第二个参数:模型构造函数
var User = mongoose.model('User',userSchema)
添加数据
var admin = new User({
username:"admin",
password:"123456",
email:"admin@qq.com"
})
admin.save( (err,ret) =>{
if(err){
console.log('保存失败')
}else{
console.log('保存成功')
}
console.log(ret)
})
查询数据
//查询数据
User.find( (err,ret) =>{//查询所有
if(err){
console.log(err)
}else{
console.log(ret)
}
})
User.find({ //按条件查询
username:"战三"
}, (err,ret) =>{
if(err){
console.log(err)
}else{
console.log(ret)
}
})
删除数据
// //删除数据
// User.deleteMany({
// username:"战三"
// }, (err,ret) =>{
// if(err){
// console.log('删除失败')
// }else{
// console.log('删除成功')
// console.log(ret)
// }
// })
更新数据
// //更新数据
// User.findByIdAndUpdate('5cee005b0f68680478e89d74',{
// password:123, //要修改的内容
// email:'145455615@qq.com'
// },(err,ret) =>{
// if(err){
// console.log('修改失败')
// }else{
// console.log('修改成功')
// }
// })



