1 路由的跳转
uni.navigateTo({
url:'/pages/home/search'
});
//非tabBar页面跳转
uni.switchTab({
url:"/pages/index/index"
})
//非tabBar跳转到tabBar页面
路由传参
//页面传递
uni.navigateTo({ url:'./userData?username=' + this.inputText })
//页面接收
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数 console.log(option.username); //打印出上个页面传递的参数。 this.username = option.username; },
2 请求
uni.request({
url: 'https://www.easy-mock.com/mock/5cb6c0b0af031b75d25dc1f5/element/historyComtent', //接口地址
data: {
type: 1,
userId:2
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
}
});
url String 是 开发者服务器接口地址 data Object/String/ArrayBuffer 否 请求的参数 header Object 否 设置请求的 header,header 中不能设置 Referer。 method String 否 GET (需大写)有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT dataType String 否 json 如果设为 json,会尝试对返回的数据做一次 JSON.parse responseType String 否 text 设置响应的数据类型。合法值:text、arraybuffer success Function 否 收到开发者服务成功返回的回调函数 fail Function 否 接口调用失败的回调函数 complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)
3 本地存储
uni.setStorageSync('operationIndex', i); //存
uni.getStorageSync('operationIndex') ; //取
4 移动端隐藏滚动条
::-webkit-scrollbar {/*隐藏滚轮*/
display: none;
}
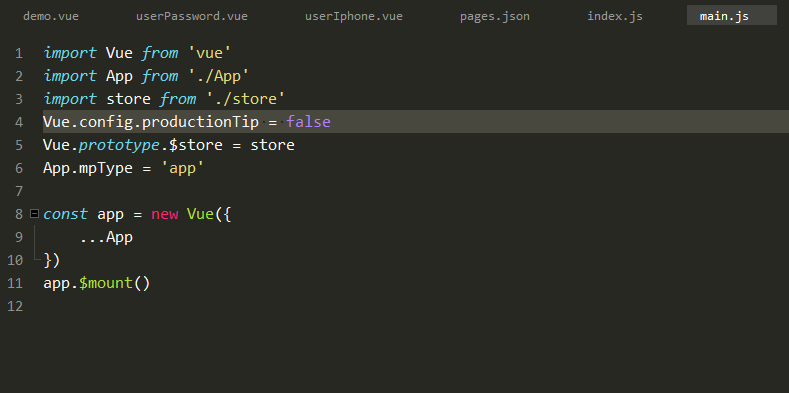
5 uni-app 使用vuex
在src目录下生成一个store文件夹, 然后创建一个index.js


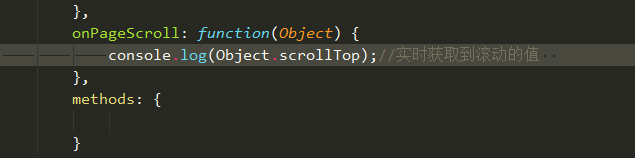
滚动条事件

onPageScroll: function(Object) {
console.log(Object.scrollTop);//实时获取到滚动的值
},
提示框
uni.showToast({
title: '标题',
duration: 2000,
icon:"none"
});
icon有几种:loading success
修改标题
uni.setNavigationBarTitle({
title: '律师'
})





