一、鼠标
鼠标禁用
:disabled, [disabled], [aria-disabled="true"] {
cursor: not-allowed;
}
隐藏鼠标
cursor: none;
伪元素扩大可点击区域
二、自定义复选框
一个新的伪类 :checked。这个伪类只在复选框被勾选时才会匹配,不论这个勾选状态是由用户交互触发,还是由脚本触发。
可以基于复选框的勾选状态借助组合选择符来给其他元素设置样式。
其实有一个元素总是跟复选框形影不离、息息相关,它就是 <label>(标签元素)。当 <label> 元素与复选框关联之后,也可以起到触发开关的作用。
可以为它添加生成性内容(伪元素),并基于复选框的状态来为其设置样式。然后,就可以把真正的复选框隐藏起来(但不能把它从 tab 键切换焦点的队列中完全删除),再把生成性内容美化一番,用来顶替原来的复选框!
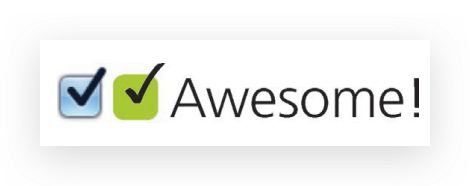
<input type="checkbox" id="awesome" />
<label for="awesome">Awesome!</label>
input[type="checkbox"] {
position: absolute;
clip: rect(0,0,0,0);
}
input[type="checkbox"]:checked + label::before {
content: '\2713';
background: yellowgreen;
}
input[type="checkbox"] + label::before {
content: '\a0'; /* 不换行空格 */
display: inline-block;
vertical-align: .2em;
width: .8em;
height: .8em;
margin-right: .2em;
border-radius: .2em;
background: silver;
text-indent: .15em;
line-height: .65;
}

诗和远方success





