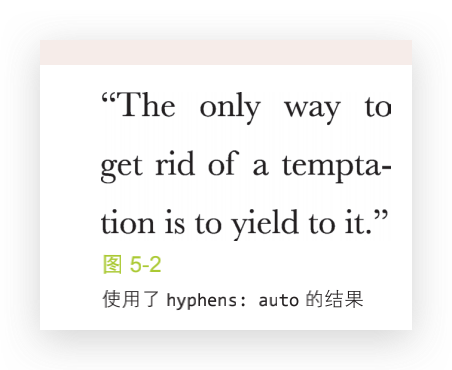
一、连字符断行
hyphens: auto;

如果需要更细粒度地控制连字符的行为(比如在简短的引文中),你仍然可以通过一些软连字符()来辅助浏览器进行断词。这个 hyphens属性会优先处理它们,然后再去计算其他可以断词的地方。
二、文本行的斑马条纹
可以在CSS 中用渐变直接生成背景图像,而且可以用 em 单位来设定背景尺寸,这样背景就可以自动适应 font-size 的变化了。
padding: .5em;
line-height: 1.5;
background: beige;
background-size: auto 3em;
background-origin: content-box;
background-image: linear-gradient(rgba(0,0,0,.2) 50%,
transparent 0);

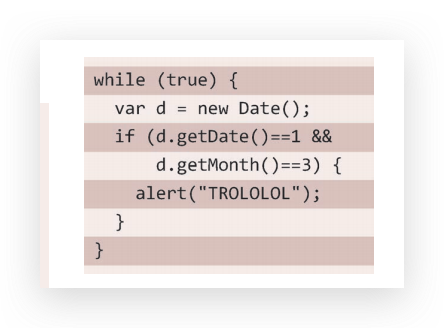
三、pre标签
包含大量代码的网页(比如文档或教程)在样式上面对着无法回避的挑战。我们通常使用 <pre> 和 <code> 元素来显示代码,
pre, code {
font-family: monospace;
}
pre {
display: block;
margin: 1em 0;
white-space: pre;
}
即使 tab 非常适合用来缩进代码但人们在网页中却常常有意避开tab。这是因为浏览器会把其宽度显示为 8 个字符!
解决:
pre {
tab-size: 2;
}
四、连字


font-variant-ligatures 还接受 none 这个值,它会把所有的连字效果都
关掉。千万不要使用 none,除非你绝对清楚自己是在做什么。如果要把 font
variant-ligatures 属性复位为初始值,应该使用 normal 而不是 none。
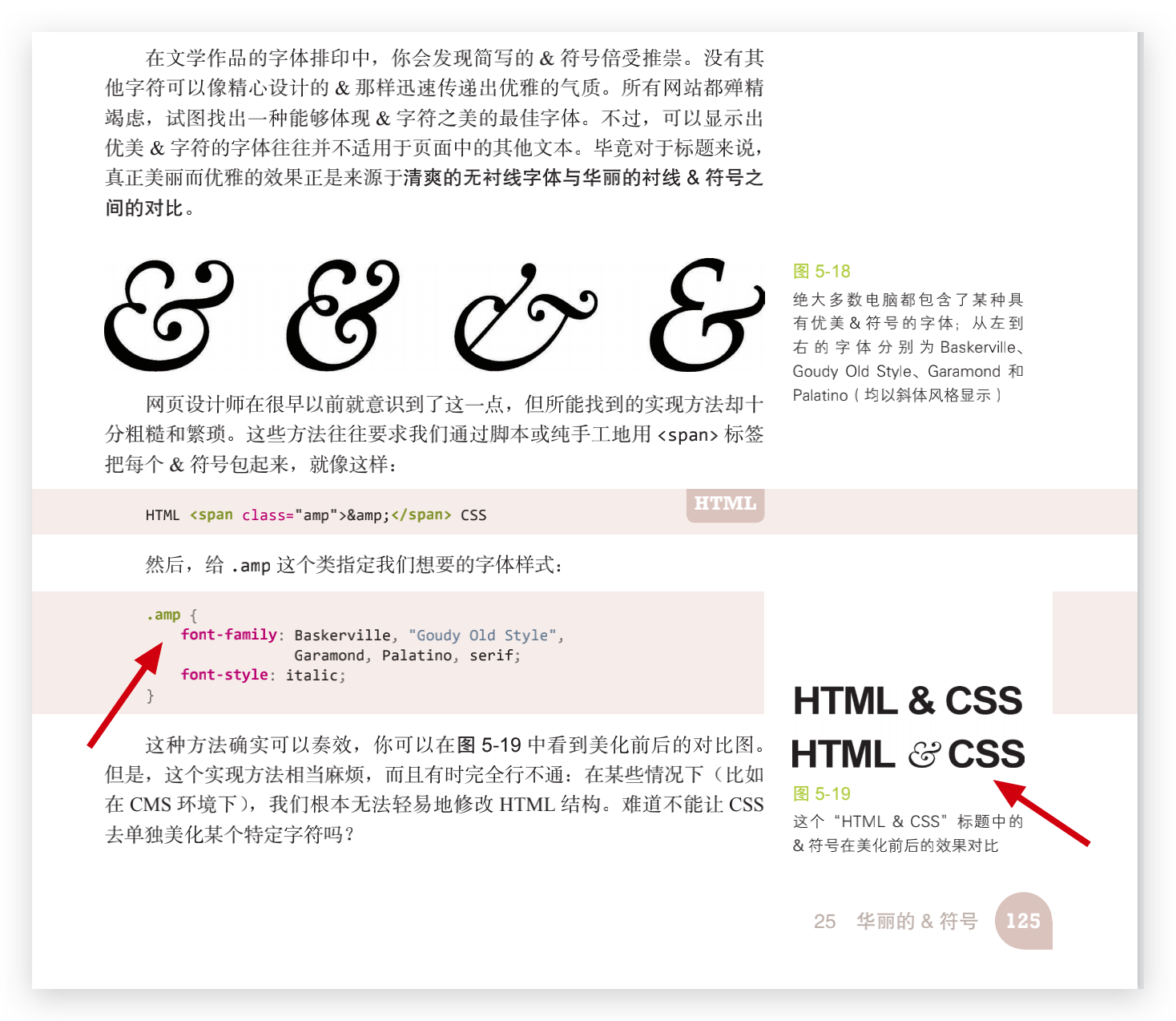
五、&符号

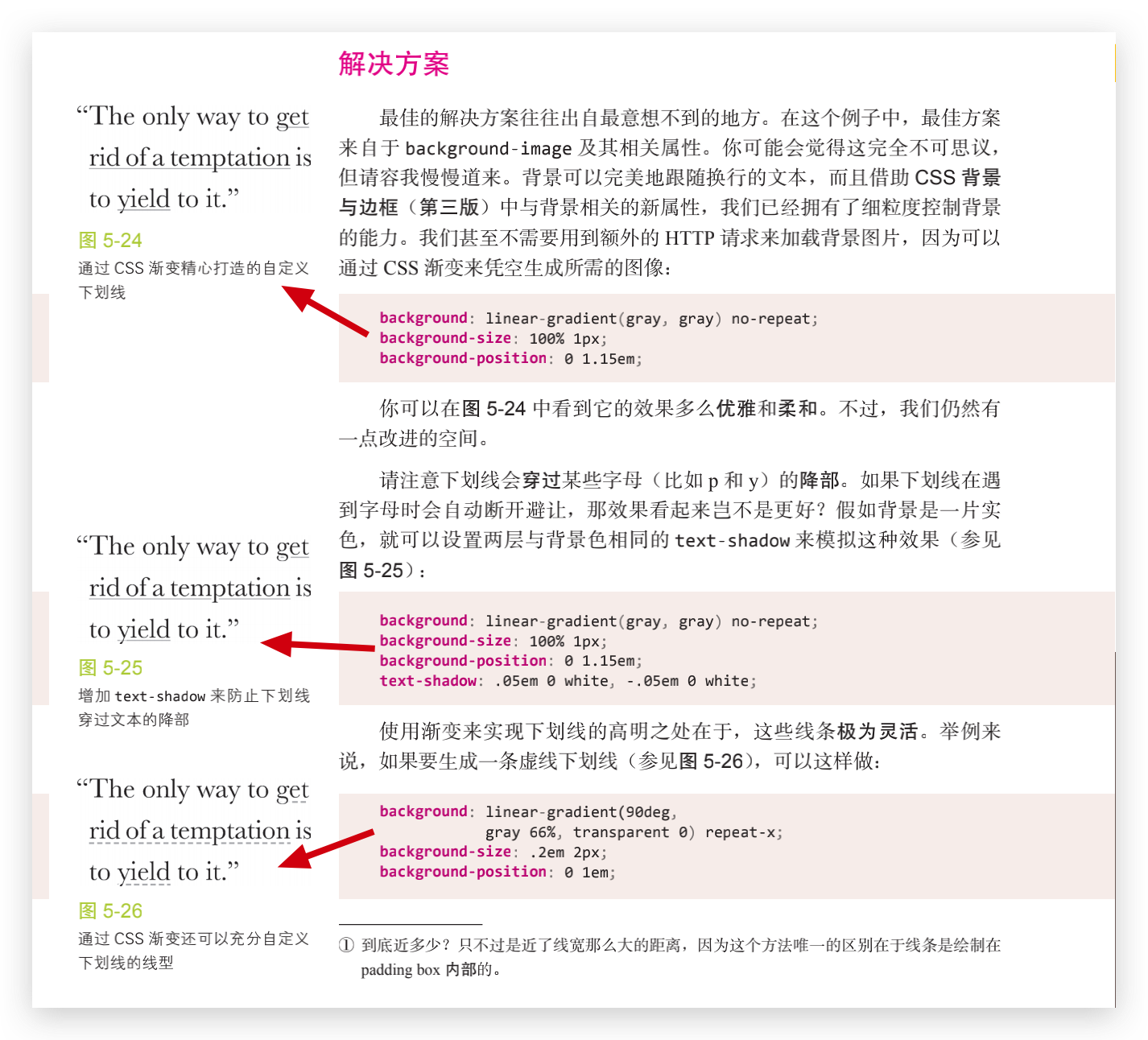
六、自定义下划线
1. text-decoration: underline;
2. a[href] {
border-bottom: 1px solid gray;
text-decoration: none;
}
3. display: inline-block;
border-bottom: 1px solid gray;
line-height: 0.9;
4. box-shadow: 0 -1px gray inset;
最优:


七、文字效果
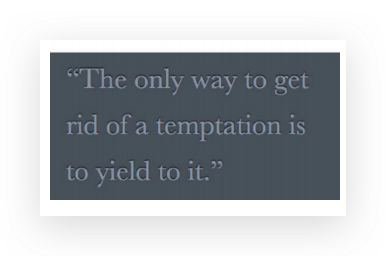
印刷效果

background: hsl(210, 13%, 40%);
color: hsl(210, 13%, 75%);
text-shadow: 0 -1px 1px black;
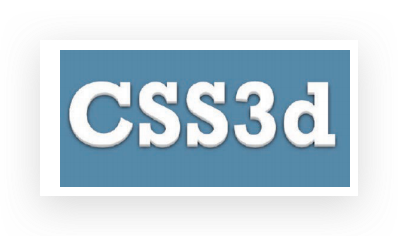
空心字效果

<h1><svg width="2em" height="1.2em">
<use xlink:href="#css" />
<text id="css" y="1em">CSS</text>
</svg></h1>
h1 {
font: 500%/1 Rockwell, serif;
background: deeppink;
color: white;
}
h1 text {
fill: currentColor;
}
h1 svg { overflow: visible }
h1 use {
stroke: black;
stroke-width: 6;
stroke-linejoin: round;
}
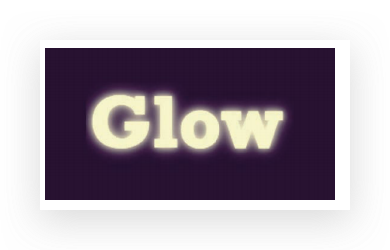
文字外发光

a {
background: #203;
color: white;
transition: 1s;
}
a:hover {
filter: blur(.1em);
}
文字凸起

background: #58a;
color: white;
text-shadow: 0 1px hsl(0,0%,85%),
0 2px hsl(0,0%,80%),
0 3px hsl(0,0%,75%),
0 4px hsl(0,0%,70%),
0 5px hsl(0,0%,65%),
0 5px 10px black;

color: white;
background: hsl(0,50%,45%);
text-shadow: 1px 1px black, 2px 2px black,
3px 3px black, 4px 4px black,
5px 5px black, 6px 6px black,
7px 7px black, 8px 8px black;
诗和远方success





