知识点:
text-shadow为文字添加阴影。可以为文字与text-decorations添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在X和Y方向的偏移量、模糊半径和颜色值组成(/* offset-x | offset-y | blur-radius | color */)。当所给的阴影大于一个时,阴影应用的顺序为从前到后, 第一个指定的阴影在顶部.
box-shadow 属性用于在元素的框架上添加阴影效果。你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。该属性可设置的值包括阴影的X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色(//* 插页(阴影向内) | x偏移量| y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */)。
一、投影
box-shadow可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。该属性可设置的值包括阴影的X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色。
如果元素同时设置了
border-radius属性 ,那么阴影也会有圆角效果。box-shadow: 0 5px 4px -4px black; 单侧投影
box-shadow: 3px 3px 6px -3px black; 邻边投影
box-shadow: 5px 0 5px -5px black,-5px 0 5px -5px black; 双侧投影
二、不规则投影
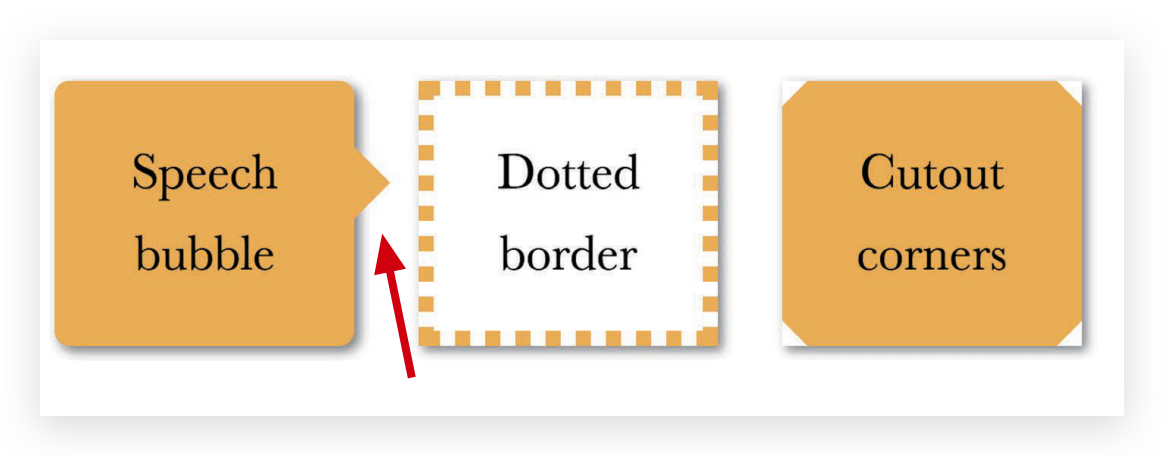
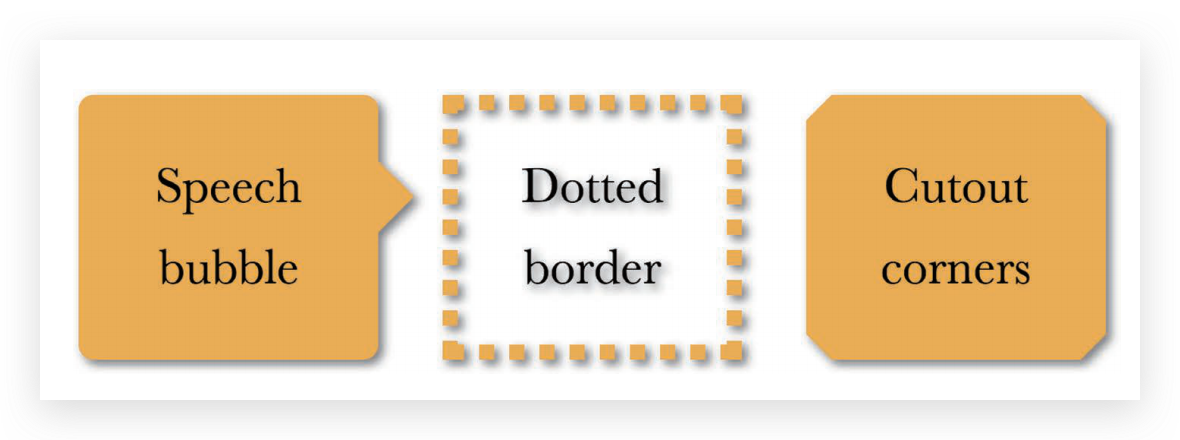
当我们想给一个矩形或其他能用 border-radius 生成的形状(在“自适应的椭圆”一节中可以看到一些示例)加投影时,box-shadow 的表现都堪称完美。但是,当元素添加了一些伪元素或半透明的装饰之后,它就有些力不从心了,因为 border-radius 会无耻地忽视透明部分。
通过 CSS 美化过的元素无法完美地渲染 box-shadow;

解决办法:滤镜效果规范:
引入了一个叫作 filter 的新属性,这个属性也是从 SVG 那里借鉴过来的。尽管 CSS 滤镜基本上就是 SVG 滤镜,但我们并不需要掌握任何SVG 知识。相反,只需要一些函数就可以很方便地指定滤镜效果了,比如blur()、grayscale() 以及我们需要的 drop-shadow() !如果你喜欢,甚至可以把多个滤镜串连起来,只要用空格把它们分隔开就可以了,
filter: blur() grayscale() drop-shadow();
drop-shadow() 滤镜可接受的参数基本上跟 box-shadow 属性是一样
的,但不包括扩张半径,不包括 inset 关键字,也不支持逗号分割的多层投
影语法。
如下:
filter: drop-shadow(2px 2px 10px rgba(0,0,0,.5));达到效果

三、染色效果
背景:HSL 色彩模型,background-size
滤镜是可动画的,而混合模式则不是
1.使用滤镜:
第一个滤镜是 sepia(),它会给图片增加一种降饱和度的橙黄色色效果,几乎所有像素的色相值会被收敛到 35~40
用 saturate() 滤镜来给每个像素提升饱和度
hue-rotate() 滤镜,把每个像素的色相以指定的度数进行偏移。
img {
transition: .5s filter;
filter: sepia(1) saturate(4) hue-rotate(295deg);
}
img:hover,
img:focus {
filter: none;
}


2.混合模式
“混合模式”控制了上层元素的颜色与下层颜色进行混合的方式。用它来实现染色效果时,需要用到的混合模式是 luminosity。这种 luminosity 混合模式会保留上层元素的 HSL 亮度信
息,并从它的下层吸取色相和饱和度信息。如果在下层准备好我们想要的主色调,并把待处理的图片放在上层并设置为这种混合模式,那本质上不就是在做染色处理吗?
要对一个元素设置混合模式,有两个属性可以派上用场:mix-blendmode 可以为整个元素设置混合模式,background-blend-mode 可以为每层背景单独指定混合模式。这意味着,如果用这个方案来处理图片,我们实际上有两种选择。不过这两者各有所短。
第一种选择:需要把图片包裹在一个容器中,并把容器的背景色设置为我们想要的主色调。
<a href="#something">
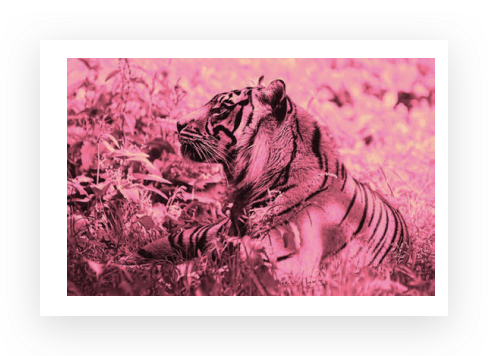
<img src="tiger.jpg" alt="Rawrrr!" />
</a>
a {
background: hsl(335, 100%, 50%);
}
img {
mix-blend-mode: luminosity;
}
第二种选择:不用图片元素,而是用 <div> 元素——把这个元素的第一层背景设置为要染色的图片,并把第二层的背景设置为我们想要的主色调。
滤镜是可动画的,而混合模式则不是,但:
mix-blend-mode 是把整个元素向下进行混合,
而不管它的下层是什么。因此,如果我们把这个属性设置为 luminosity 混
合模式,那图片就总是会跟某些东西进行混合。此外,使用 background
blend-mode 属性则可以让每层背景跟它的下层背景进行混合,但并不关心
元素之外是什么情况。另外,当我们只有一个背景图像以及一个透明背景色
时,会发生什么?你猜对了:不会出现任何混合效果!
<div class="tinted-image"
style="background-image:url(tiger.jpg)">
</div>
.tinted-image {
width: 640px; height: 440px;
background-size: cover;
background-color: hsl(335, 100%, 50%);
background-blend-mode: luminosity;
transition: .5s background-color;
}
.tinted-image:hover {
background-color: transparent;
}
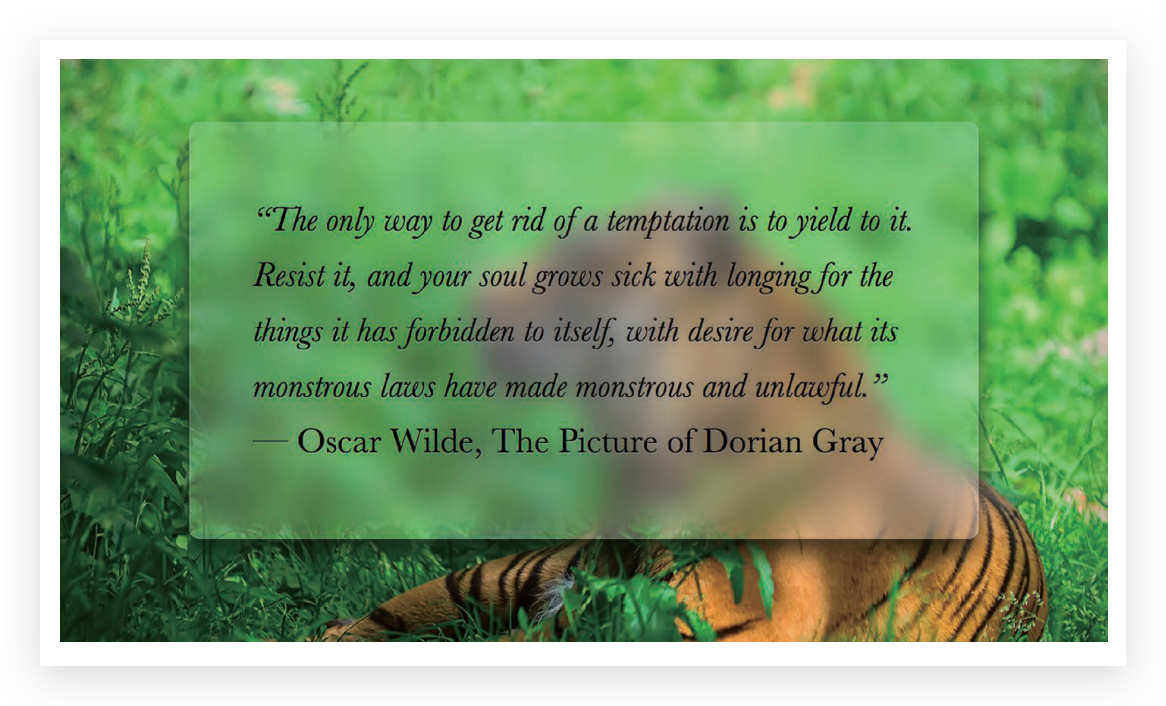
四、毛玻璃效果

借助 blur() 滤镜,我们在 CSS 中获得了对元素进行模糊处理的能力。
我们在 SVG 中很早就可以使用模糊滤镜了,而这个 CSS 滤镜本质上就是它
的硬件加速对应版本。不过,如果我们直接在这个例子中使用 blur() 滤镜,
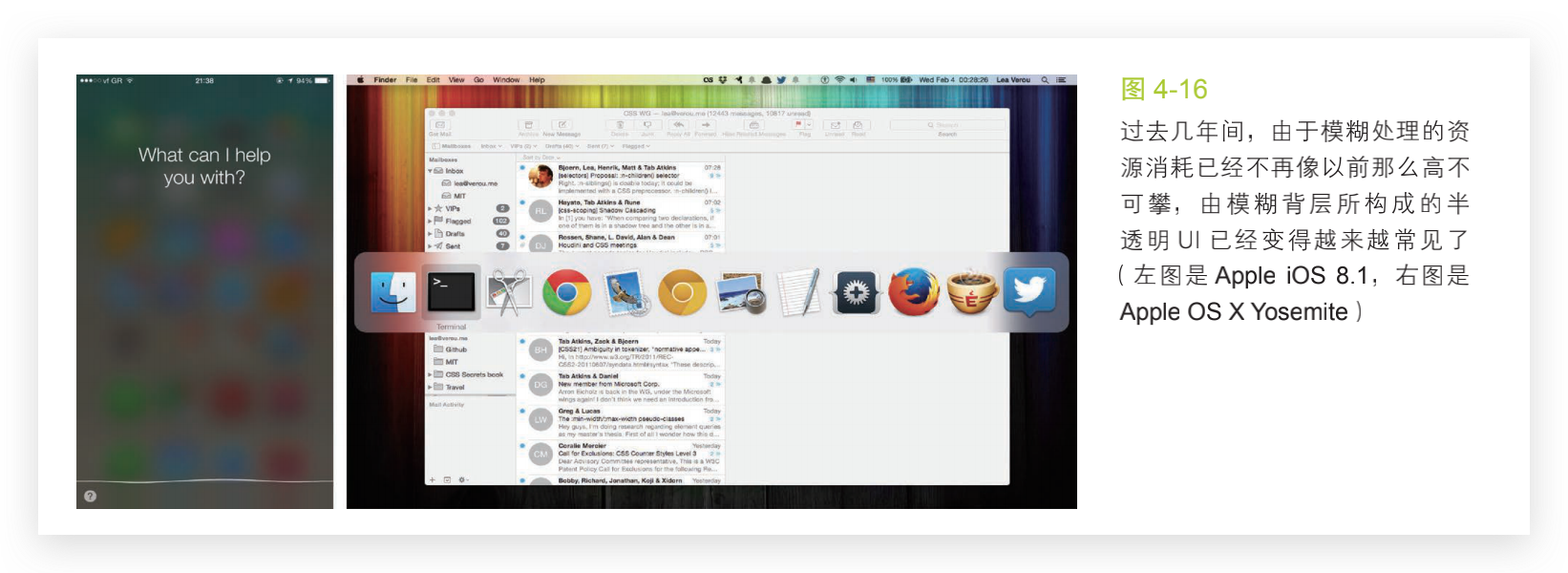
整个元素都会被模糊,文本反而变得更加无法阅读了(参见图 4-17)。有没
有某种方法可以只对元素的背层(即被该元素遮住的那部分背景)应用这个
滤镜呢?
方案:
由于我们不能直接对元素本身进行模糊处理,就对一个伪元素进行处理,然后将其定位到元素的下层,它的背景将会无缝匹配 <body> 的背景。
body, main::before {
background: url("tiger.jpg") 0 / cover fixed;
}
main {
position: relative;
background: hsla(0,0%,100%,.3);
overflow: hidden;
}
main::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
filter: blur(20px);
margin: -30px;
}
为什么不对 main::before 使用 background: inherit 呢?因为伪元素会从 main(而不是body)那里继承样式,这样它只能得到一个半透明的白色背景。

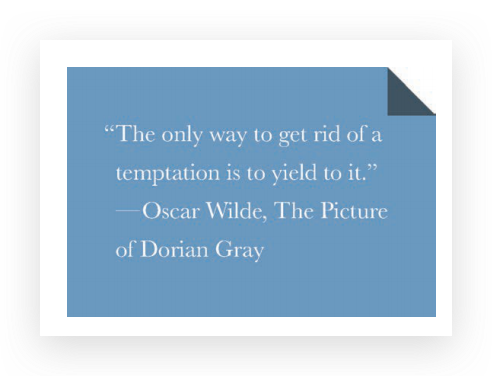
五、折角效果
background: #58a; /* 回退样式 */
background:
linear-gradient(to left bottom,
transparent 50%, rgba(0,0,0,.4) 0)
no-repeat 100% 0 / 2em 2em,
linear-gradient(-135deg,
transparent 1.5em, #58a 0);

诗和远方success


