一、了解浏览器兼容的前缀
Firefox 的 -moz-、
IE 的 -ms-、
Opera 的 -o-
Safari 和 Chrome 的 -webkit-
二、减少代码重复性,使得可维护
按钮 的代码如下,但若需要mini,small,medium,等不同尺寸版本的按钮,就得改动很多处代码
的代码如下,但若需要mini,small,medium,等不同尺寸版本的按钮,就得改动很多处代码
padding: 6px 16px;
border: 1px solid #446d88;
background: #58a linear-gradient(#77a0bb, #58a);
border-radius: 4px;
box-shadow: 0 1px 5px gray;
color: white;
text-shadow: 0 -1px 1px #335166;
font-size: 20px;
line-height: 30px;
改善:
1.跟尺寸相关(使用%,em,rem等,并建立相关性)
2.颜色是另一个重要的变数(使用rgba,hsla)
RGBA是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
HSLA指的是“色调、饱和度、亮度、Alpha透明度”
H:Hue(色调): 取值在0度~360度之间,0度是红色,120度是绿色,240度是蓝色,360度也是红色;
S:Saturation(饱和度): 是色彩的纯度,是一个百分比的值,取值在0%~100%,0%饱和度最低,100%饱和度最高;
L:Lightness(亮度): 取值在0%~100%,0%最暗,100%最亮;
A:Alpha(透明度): 取值在0.0~1.0,0.0完全透明,1.0完全不透明;
三、currentColor
我们想让所有的水平分割线(所有 <hr> 元素)自动与
文本的颜色保持一致。有了 currentColor 之后,我们只需要这样写:
hr {
height: .5em;
background: currentColor;
}
四、使用特性
A. calc() 函数
B. ul { --accent-color: purple; }
ol { --accent-color: rebeccapurple; }
li { background: var(--accent-color); }
五、继承inherit
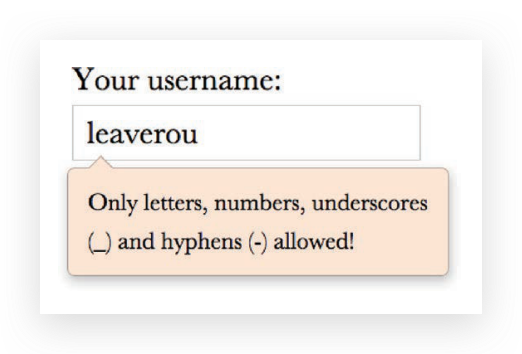
 使tip的小箭头能够自动继承背景和边框的样式
使tip的小箭头能够自动继承背景和边框的样式
.callout { position: relative; }
.callout::before {
content: "";
position: absolute;
top: -.4em; left: 1em;
padding: .35em;
background: inherit;
border: inherit;
border-right: 0;
border-bottom: 0;
transform: rotate(45deg);
}





