一。console
介绍之前先说下F12:
Elements:查看网页的 HTML 源码和 CSS 代码。
Resources:查看网页加载的各种资源文件(比如代码文件、字体文件 CSS 文件等),以及在硬盘上创建的各种内容(比如本地缓存、Cookie、Local Storage等)。
Network:查看网页的 HTTP 通信情况。
Sources:查看网页加载的脚本源码。
Timeline:查看各种网页行为随时间变化的情况。
Performance:查看网页的性能情况,比如 CPU 和内存消耗。
Console:用来运行 JavaScript 命令。
正题:console.log方法用于在控制台输出信息。它可以接受一个或多个参数,将它们连接起来输出。
console.info是console.log方法的别名,用法完全一样。只不过console.info方法会在输出信息的前面,加上一个蓝色图标。
console.debug方法与console.log方法类似,会在控制台输出调试信息。但是,默认情况下,console.debug输出的信息不会显示,只有在打开显示级别在verbose的情况下,才会显示。
warn方法和error方法也是在控制台输出信息,它们与log方法的不同之处在于,warn方法输出信息时,在最前面加一个黄色三角,表示警告;error方法输出信息时,在最前面加一个红色的叉,表示出错。同时,还会高亮显示输出文字和错误发生的堆栈。
注意:console对象的所有方法,都可以被覆盖。因此,可以按照自己的需要,定义console.log方法。
['log', 'info', 'warn', 'error'].forEach(function(method) { console[method] = console[method].bind( console, new Date().toISOString() ); }); console.log("出错了!"); // 2014-05-18T09:00.000Z 出错了! 上面代码表示,使用自定义的console.log方法,可以在显示结果添加当前时间。
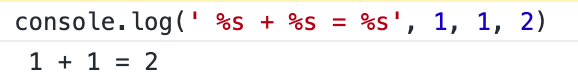
🌰🌰🌰栗子1:如果第一个参数是格式字符串(使用了格式占位符),console.log方法将依次用后面的参数替换占位符,然后再进行输出。
支持的占位符如下: %s 字符串 %d 整数 %i 整数 %f 浮点数 %o 对象的链接 %c CSS 格式字符串

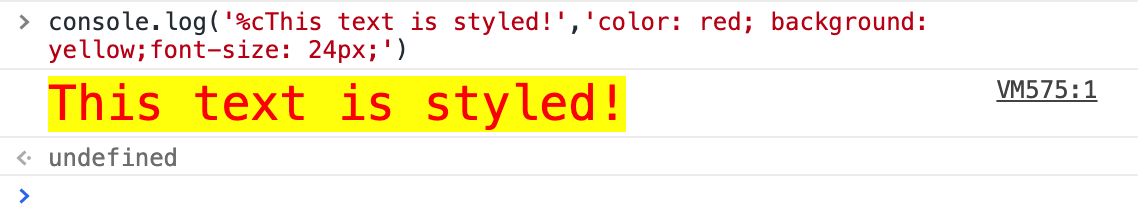
🌰🌰🌰栗子2:接着上面,使用%c占位符(字符串)时,对应的参数必须是 CSS 代码,用来对输出内容进行 CSS 渲染。

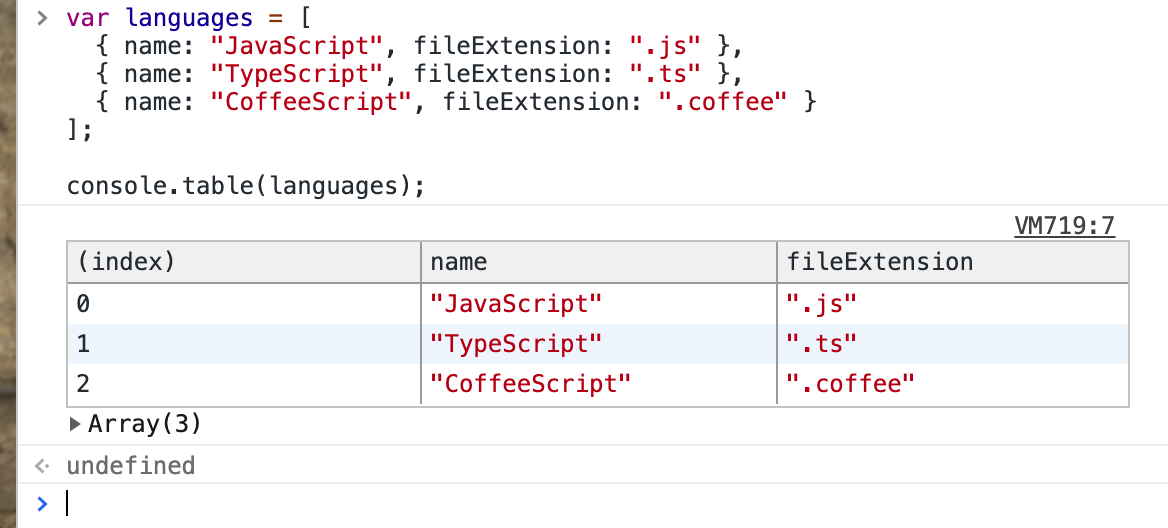
🌰🌰🌰栗子3:对于某些复合类型的数据,console.table方法可以将其转为表格显示。

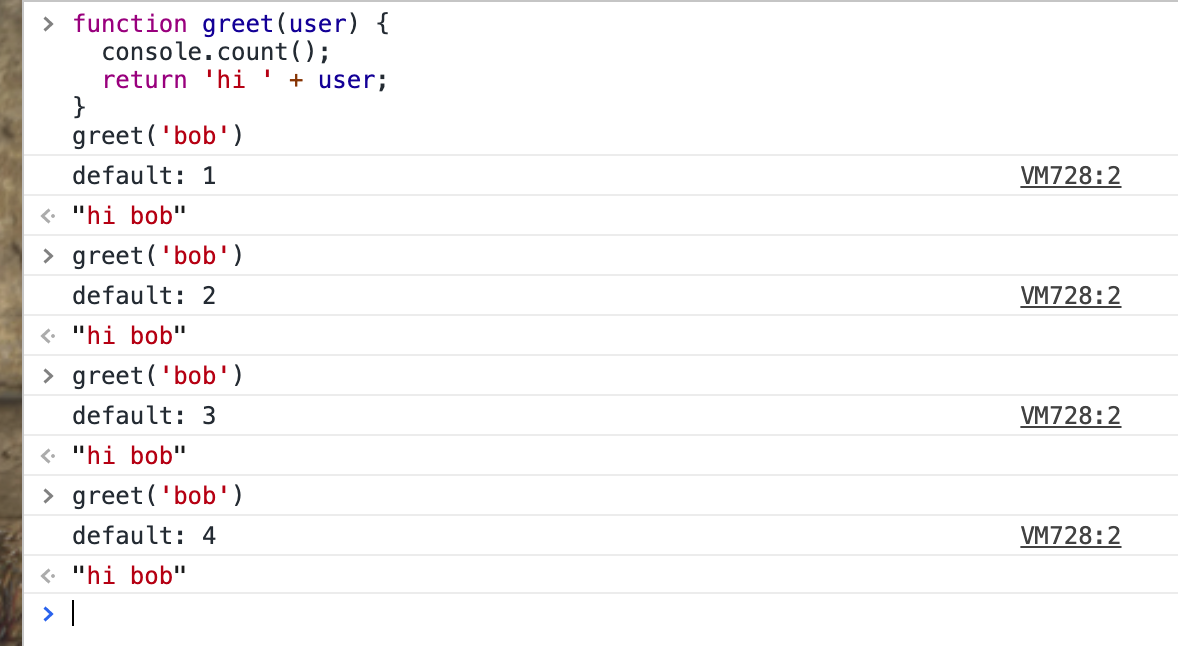
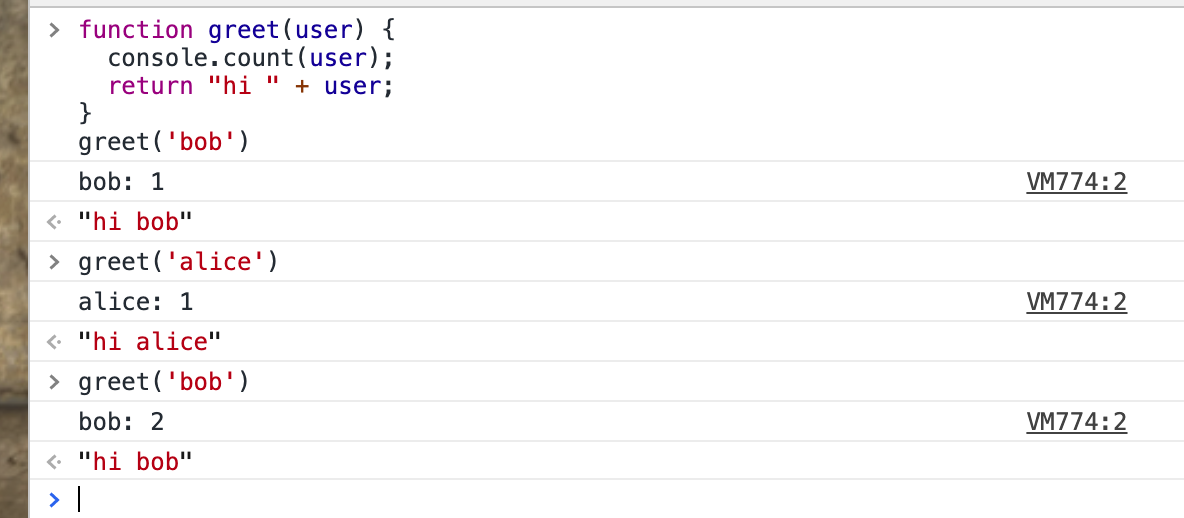
🌰🌰🌰栗子4:console.count()方法用于计数,输出它被调用了多少次,

console.count()还可以接受一个字符串作为参数,作为标签,对执行次数进行分类统计

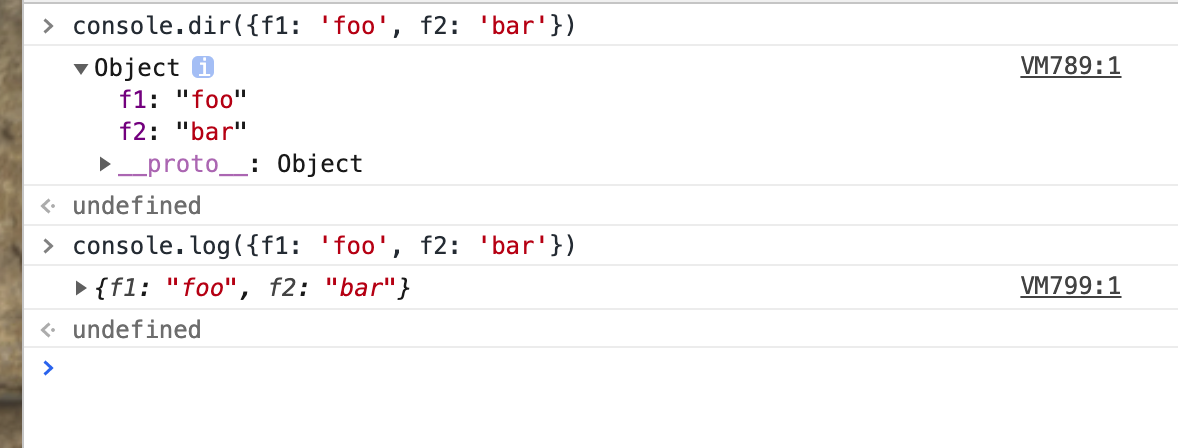
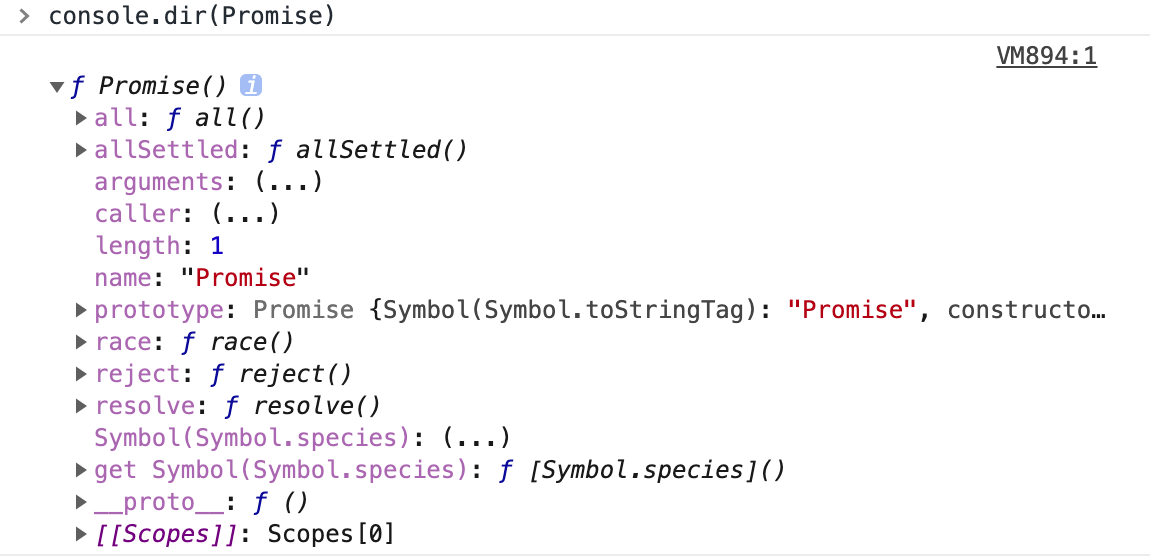
🌰🌰🌰栗子5:console.dir方法用来对一个对象进行检查(inspect),并以易于阅读和打印的格式显示

还常用于输出DOM 对象非常有用,因为会显示 DOM 对象的所有属性

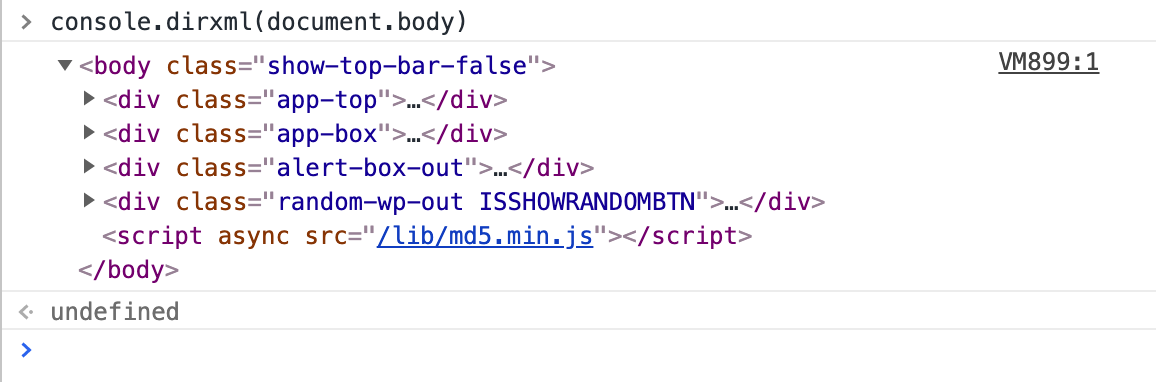
🌰🌰🌰栗子6:dirxml方法主要用于以目录树的形式,显示 DOM 节点

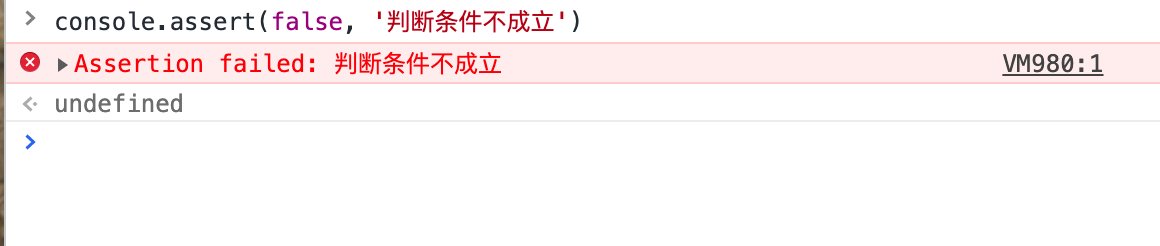
🌰🌰🌰栗子7:console.assert方法主要用于程序运行过程中,进行条件判断,如果不满足条件,就显示一个错误,但不会中断程序执行。这样就相当于提示用户,内部状态不正确。
它接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会提示有错误,在控制台输出第二个参数,否则不会有任何结果。

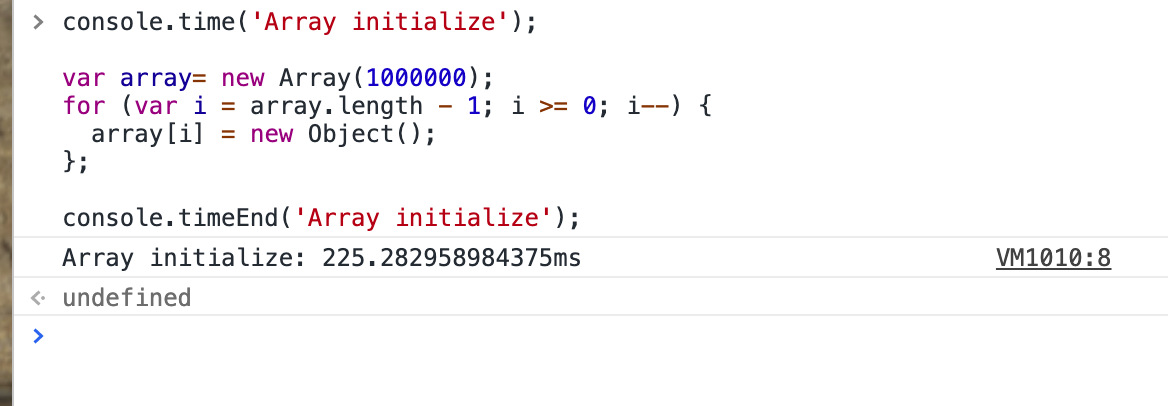
🌰🌰🌰栗子8:console.time(),console.timeEnd()这两个方法用于计时,可以算出一个操作所花费的准确时间。可以用在查看一个算法的时间

time方法表示计时开始,timeEnd方法表示计时结束。它们的参数是计时器的名称。调用timeEnd方法之后,控制台会显示“计时器名称: 所耗费的时间”。
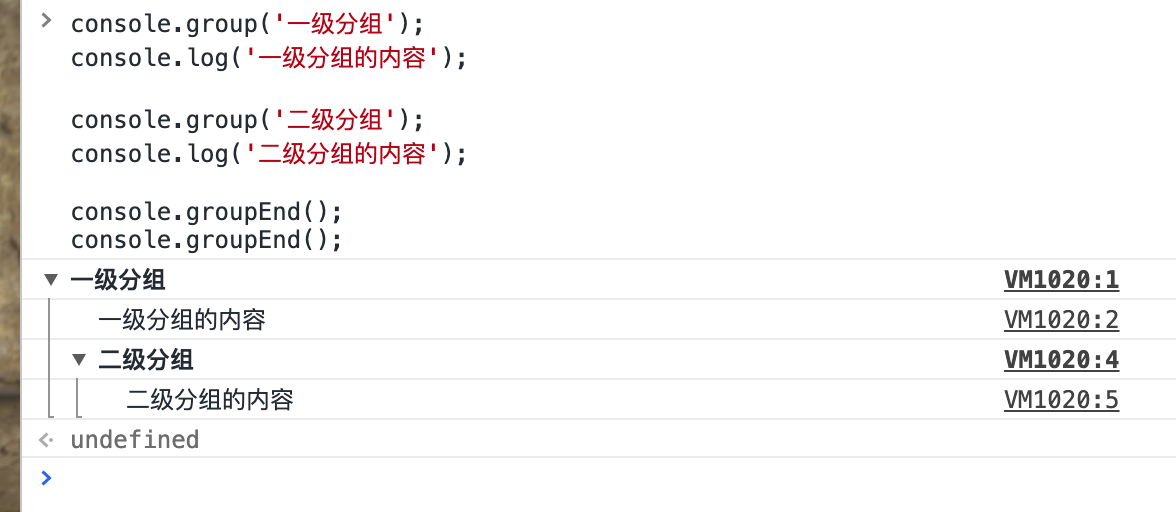
🌰🌰🌰栗子9:当打印信息很多时,console.group和console.groupEnd这两个方法用于将显示的信息分组。它只在输出大量信息时有用,分在一组的信息,可以用鼠标折叠/展开。

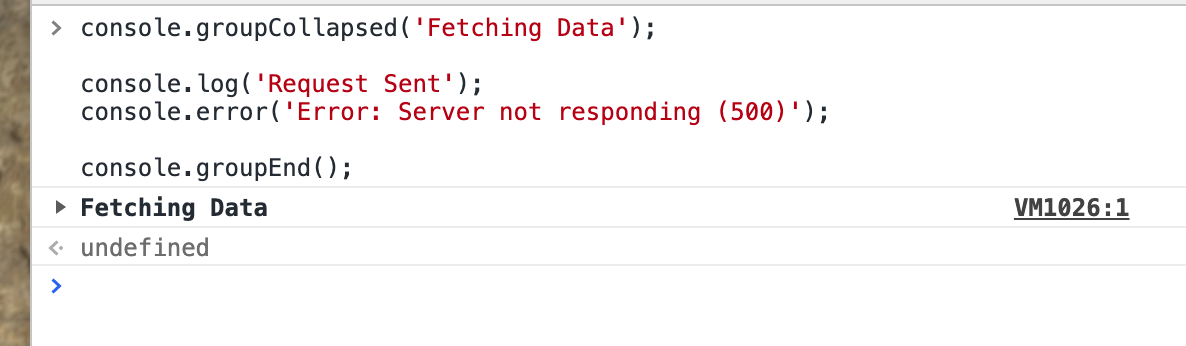
console.groupCollapsed方法与console.group方法很类似,唯一的区别是该组的内容,在第一次显示时是收起的(collapsed),而不是展开的。

控制台命令行 API
keys(object)方法返回一个数组,包含object的所有键名。
values(object)方法返回一个数组,包含object的所有键值。

命令行 API 还提供以下方法。
clear():清除控制台的历史。copy(object):复制特定 DOM 元素到剪贴板。dir(object):显示特定对象的所有属性,是console.dir方法的别名。dirxml(object):显示特定对象的 XML 形式,是console.dirxml方法的别名。
debugger 语句断点调试
debugger语句主要用于除错,作用是设置断点。如果有正在运行的除错工具,程序运行到debugger语句时会自动停下。如果没有除错工具,debugger语句不会产生任何结果,JavaScript 引擎自动跳过这一句。
Chrome 浏览器中,当代码运行到debugger语句时,就会暂停运行,自动打开脚本源码界面。
for(var i = 0; i < 5; i++){
console.log(i);
if (i === 2) debugger;
}
上面代码打印出0,1,2以后,就会暂停,自动打开源码界面,等待进一步处理。



