在ui.py文件中做如下修改:
一.设置背景图片
##set the picture of background
palette1 = QPalette()
# palette1.setColor(self.backgroundRole(), QColor(192,253,123)) # 设置背景颜色
palette1.setBrush(self.backgroundRole(), QBrush(QPixmap('toolbox\\assets\\picture1.jpg'))) # 设置背景图片
self.setPalette(palette1)
self.setAutoFillBackground(True)
ps:背景图片为黑色的话说明图片路径不对
二.隐藏不需要的控件
## Browser
# Dataset, speaker and utterance selection
i = 0
source_groupbox = QGroupBox('Source(源音频)')
source_layout = QGridLayout()
source_groupbox.setLayout(source_layout)
browser_layout.addWidget(source_groupbox, i, 0, 1, 4)
self.dataset_box = QComboBox()
# source_layout.addWidget(QLabel("Dataset(数据集):"), i, 0) #隐藏标签文字
source_layout.addWidget(self.dataset_box, i, 1)
self.random_dataset_button = QPushButton("Random")
source_layout.addWidget(self.random_dataset_button, i, 2)
self.random_dataset_button.hide() #隐藏按钮
self.dataset_box.hide() #隐藏选项条
三.修改按钮控件背景图片
self.clear_button.setStyleSheet('QPushButton{border-image:url(toolbox/assets/2.png)}')
四.添加标签控件
#添加标签控件,设置标签文字格式并且居中
label1 = QLabel("source audio")
label1.setStyleSheet("QLabel{color:red;font-size:20px;font-weight:bold;font-family:Roman times;}")
label1.setAlignment(Qt.AlignCenter) #标签居中
vis_layout.addWidget(label1) #addwidget:添加控件
五.小结
1.通过 Edit-Find 来查找关键字以修改
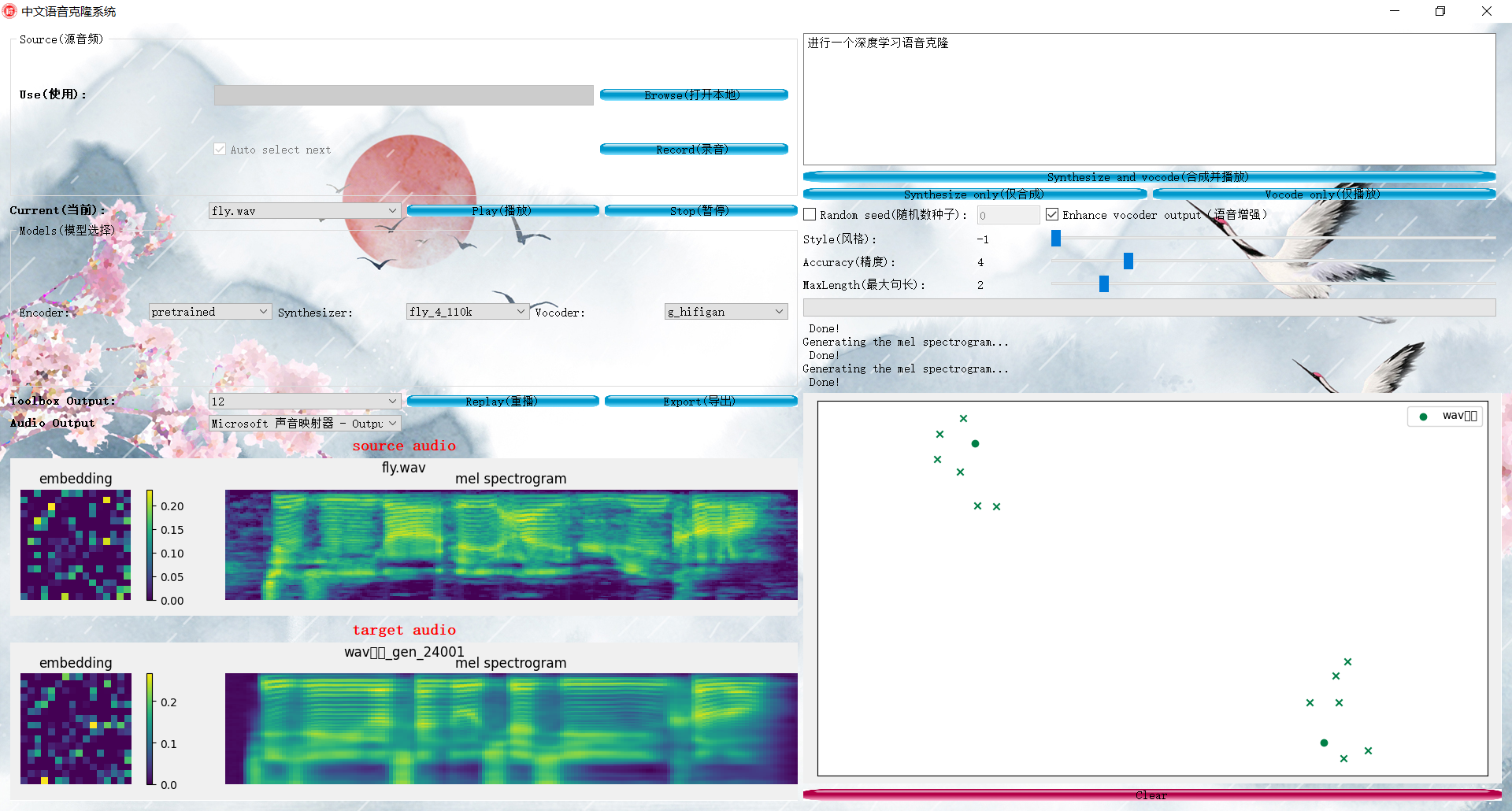
六.目前为止修改效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!