记录下出差的苦X日子,每个人都觉得自己很牛,都被称为架构师,或许真的很牛吧,中间还经历了下他们的20周年庆,送了宝宝们一本书,其内容就是讲些员工光辉事迹和公司历程,
之所以说苦不是环境,而是工作时间,感觉很漫长……废话不多说了,说下他们内部开发的有点坑的QCvue组件
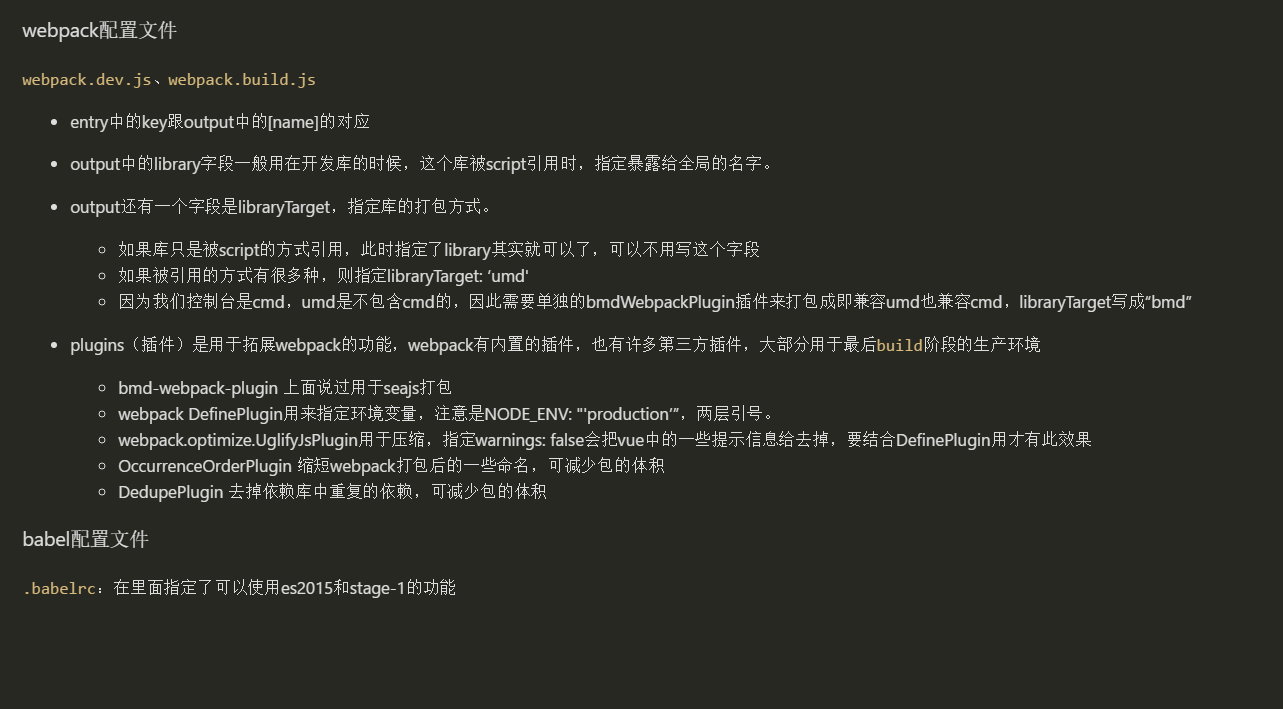
其用法截个图阿克你下吧,懒得赘述


然后用法就很简单了,就是和iview和element,类似了,就是觉得不咋好用~
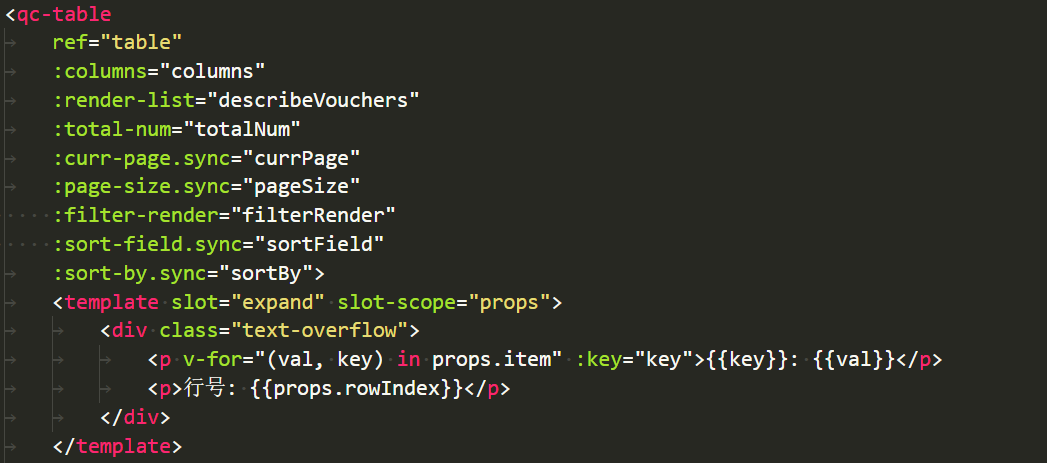
来来看看这个table的插件,坑死了

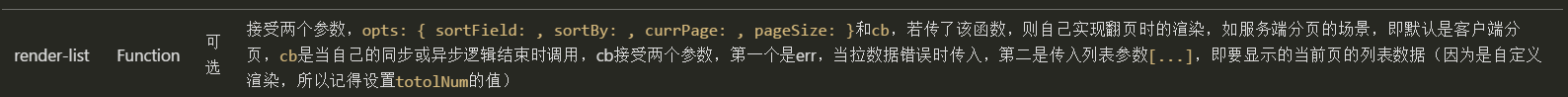
如果是后端分页的就必须要用render-list,如果用了list肯定是怎么分页都有bug,

读不太懂的自行领悟……
这个cb用起来也是比较费劲的
async Vouchers(opts, cb) { let voucherData = await BillingService.call('……',{ Status: this.cashStatus, PageSize: opts.pageSize, CurrPage: opts.currPage}) this.totalNum = voucherData.TotalCount this.detail = voucherData cb(false, voucherData.data) },
按理说我应该多学习的啊,可是不好用啊,就不得不吐槽一下……



