
 React的开发背景
React的开发背景

ReactJS官网地址:http://facebook.github.io/react/
Github地址:https://github.com/facebook/react



 JSX概述
JSX概述



eg:编写ReactJS:

这里需要注意的是,react并不依赖jQuery,当然我们可以使用jQuery,
但是render里面第二个参数必须使用JavaScript原生的getElementByID方法,
不能使用jQuery来选取DOM节点。
 JSX语法
JSX语法




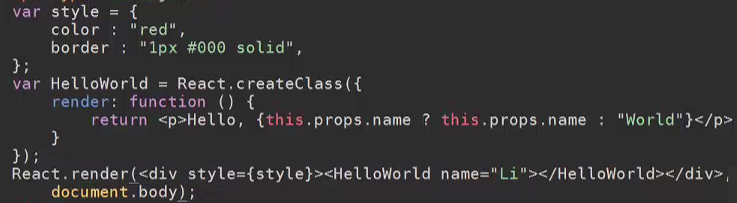
1:三元表达式

2:函数变量赋值

3:直接调用函数

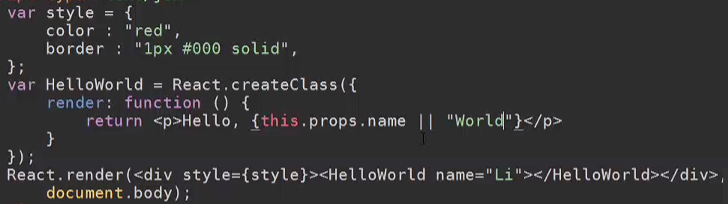
4.比较运算符



●HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写,我们来看代码:

这里我们声明了一个names数组,然后遍历在前面加上Hello,输出到DOM中,输出结果如下:

●JSX 允许直接在模板插入 JavaScript 变量。如果这个变量是一个数组,则会展开这个数组的所有成员,代码如下:

显示结果如下:

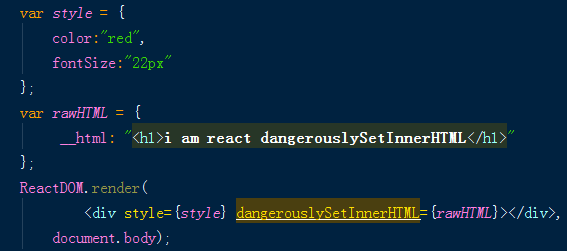
 非DOM属性介绍
非DOM属性介绍


非DOM属性的使用




 JSX解释器架构介绍
JSX解释器架构介绍




