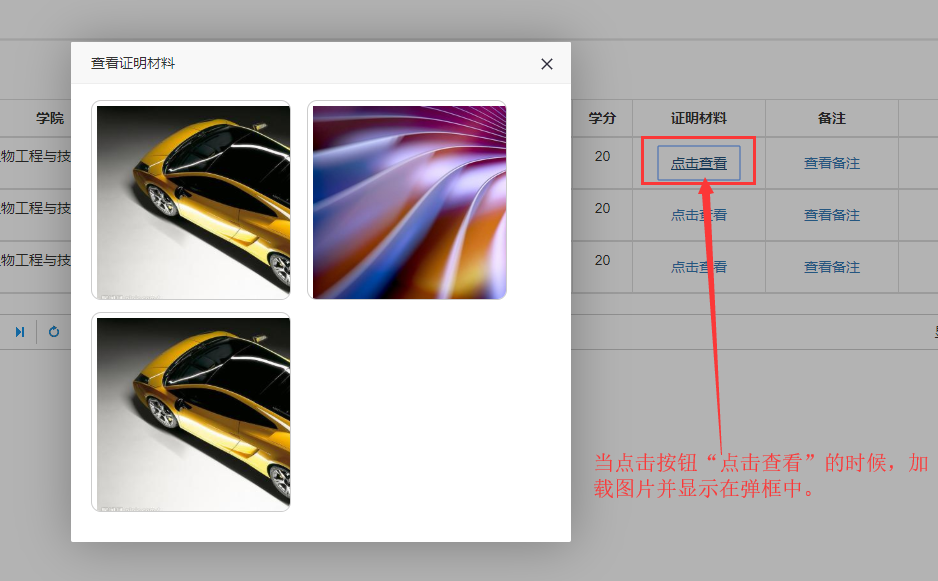
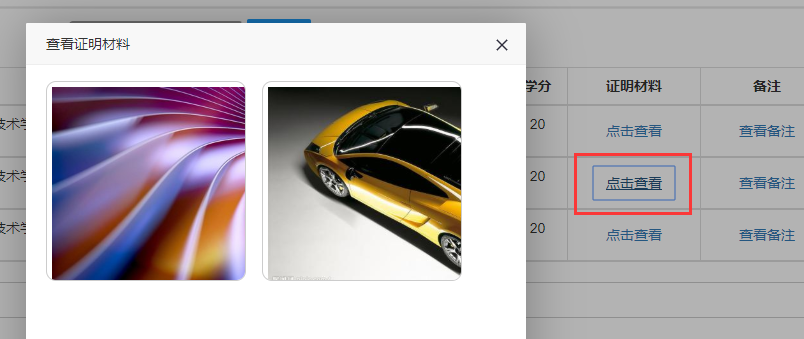
展示效果:
这一行的的图片是三张 这一行的图片是两张


通过效果图可以看出来当我们点击表格中每一行中“点击查看”按钮的时候需要获取到当前行中的图片,并展示在弹框中。
思路:由于图片的数量不定,所以需要使用循环遍历图片,获取到的图片存放在表格中,但不让它显示,这样就不会破坏页面的展示的效果了。但这种方法会破坏表格中图片以后的数据获取出现错行,这种效果并不理想。所以我们需要将获取到的图片放到每一行的末尾显示。由于json数据没有length方法,所以在这里我们直接通过ajax获取到后台数据,所有的图片都存放在一个数组中,具体看代码:
代码:
1.使用ajax获取到图片对象:
$(function(){
$.ajax({
type:'Post',
url:'json/Approval.json',//json数据的url
dataType:'json',
success:function (data) {
//获取到表格Id
var table = document.getElementById("table");
//通过for循环将获取的数据插入到表格中
for(var i=0;i<data.length;i++) {
var row = table.insertRow(table.rows.length);
var c1 = row.insertCell(0);
c1.innerHTML = data[i].studentname;
var c2 = row.insertCell(1);
c2.innerHTML = data[i].studentnum;
var c3 = row.insertCell(2);
c3.innerHTML = data[i].studentsacademy;
var c4 = row.insertCell(3);
c4.innerHTML = data[i].studentclass;
var c5 = row.insertCell(4);
c5.innerHTML = data[i].itemname;
var c6=row.insertCell(5);
c6.innerHTML = data[i].awardlevel;
var c7=row.insertCell(6);
c7.innerHTML = data[i].credit;
var c8=row.insertCell(7);
c8.innerHTML ="<button class='btn btn-link' onclick='chechkImg(this)'>点击查看</button>";
var c9=row.insertCell(8);
c9.innerHTML = "<button class='btn btn-link' onclick='Beizhu(this)'>查看备注</button>";
var c10=row.insertCell(9);
c10.innerHTML="<td><button class='btn btn-link' onclick='Agree(this)' >同意</button></td>"
+"<td><button class='btn btn-link' onclick='Disagree(this)'>不同意</button></td>" ;
var c11=row.insertCell(10);
c11.innerHTML=data[i].remark;
c11.style.display="none";
var c12=row.insertCell(11);
c12.innerHTML=data[i].pid;
c12.style.display="none";
//图片之前的固定列数是0-11,共12列,所以我们从第13列开始插入获取到的图片路径,在for循环中就是从12开始
//循环停止的条件是获取到的图片数量加上固定列数,通过变量j将获取到的图片插入到每一列中。
var j=0;
for( var x=12;x<(data[i].img.length+12);x++){
var c13=row.insertCell(x);
c13.innerHTML=data[i].img[j++];
c13.style.display="none";
}
}
}
});
});
2.点击按钮“点击查看”的时候调用函数 chechkImg(obj)
函数 chechkImg(obj)中的内容:
//点击查看出现证明材料 function chechkImg(obj) { //获取到表格的Id var table = document.getElementById("table"); //获取到当前选中的行 rowIndex = obj.parentNode.parentNode.rowIndex; //获取到当前选中的行的总列数 var colums=table.rows[rowIndex].cells.length; console.log(colums); var layer = layui.layer; //弹框使用的layui的弹出层 layer.open({ type:1, title:"查看证明材料", skin: 'demo-class', scrollbar: false, area: ['500px', '500px'], shadeClose: true, //点击遮罩关闭 content:'<div id="photoForm1"></div>' ,//用来存放图片的容器 success:function (layero,index) { //获取表格中的列 var oTr = obj.parentNode.parentNode; var aTd = oTr.getElementsByTagName('td'); var photoForm = "<div >"; //colums表示当前图片所在行的总列数。 for(var x=12;x<colums;x++){ photoForm +='<div><div class="float"><img src="'+aTd[x].innerHTML+'" /></div>' } photoForm += "</div>"; $("#photoForm1").html(photoForm); var img=document.getElementsByTagName("img"); for(var j=0;j<img.length;j++){ img[j].onload = function () { var nowHeight = ReSizePic(this); //设置图片大小 this.parentNode.style.display = 'block'; var oParent = this.parentNode; if (nowHeight) { oParent.style.paddingTop = (oParent.offsetHeight - nowHeight) / 6 + 'px'; } }; } } }); }
设置图片的居中显示,代码:
//设置图片居中显示 function ReSizePic(ThisPic) { var RePicWidth = 200; //这里修改为您想显示的宽度值 var TrueWidth = ThisPic.width; //图片实际宽度 var TrueHeight = ThisPic.height; //图片实际高度 if(TrueWidth>TrueHeight){ //宽大于高 var reWidth = RePicWidth; ThisPic.width = reWidth; //垂直居中 var nowHeight = TrueHeight * (reWidth/TrueWidth); return nowHeight; //将图片修改后的高度返回,供垂直居中用 }else{ //宽小于高 var reHeight = RePicWidth; ThisPic.height = reHeight; } }
调用:

这样就可以成功显示了,并且还不会影响表格中其他属性值得获取。



