应用中,保持登录状态是常见需求,本文讲解使用uni-app框架时如何保持用户登录状态。
即:初次进入应用为未登录状态------->登录---------->关闭应用,再次打开--------->为已登录状态
传统应用保持登录状态的方式是通过读取 cookie 来判断是否是登录状态,但是uni-app不支持对cookie的读写。因为uni-app框架的主体是 VUE,所以可以使用 vuex 进行登录态管理。
关于vuex中定义的全局变量和方法需要定义在指定目录的文件内。
即在项目目录下新建名称为 store 的目录,目录下创建用于定义全局变量和方法的 js 文件,如下图:

index.js文件内容如下图所示:

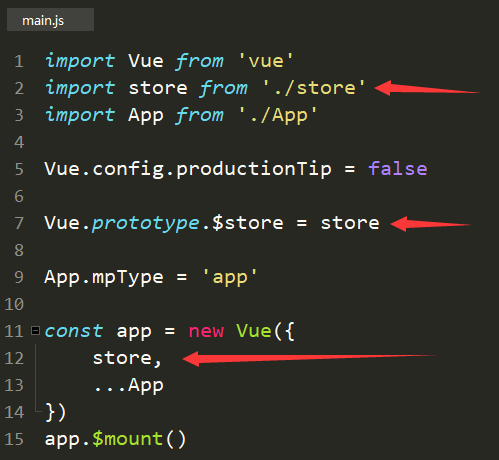
想要定义的这个 js 文件中的变量和方法能在各个页面使用并生效,需要先在项目目录下的 main.js 文件中导入这个 js 文件并声明方法,如下图所示:

声明结束后就可以在页面中监控全局变量和相应方法了,下面在一个登录页面中具体展示。
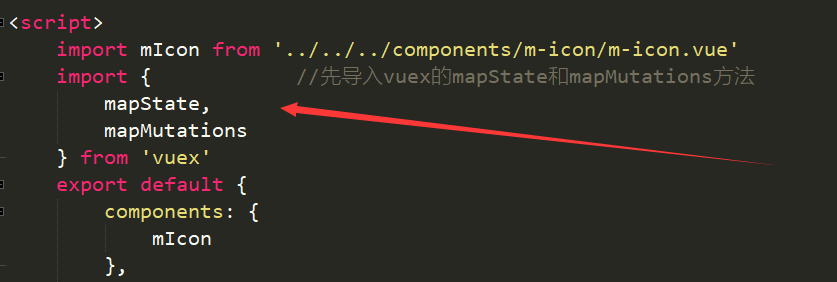
先在页面导入vuex的方法,如下:

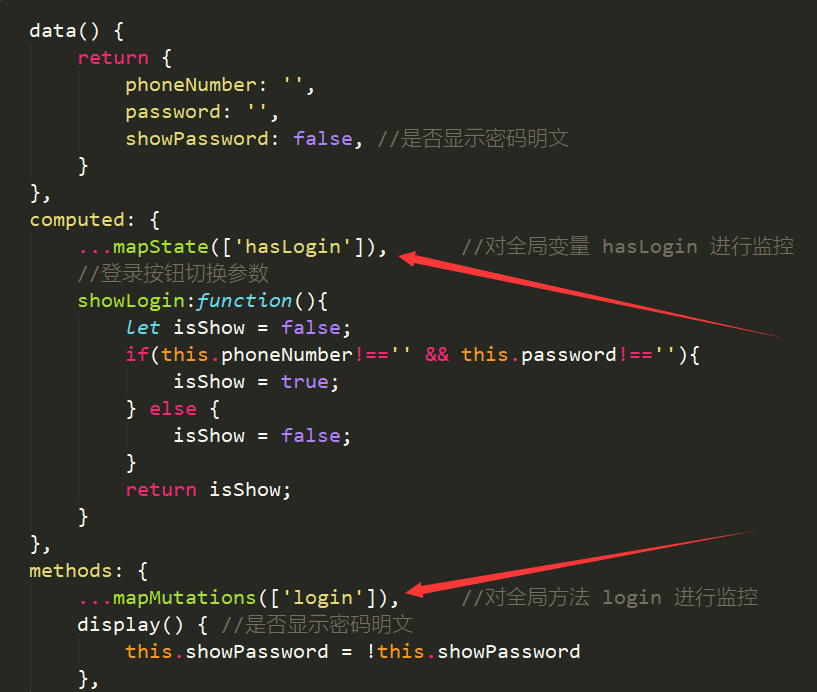
然后,在 computed 计算属性方法中使用 mapState 对全局变量进行监控,在 method中使用 mapMutations 进行全局方法监控,如下所示:

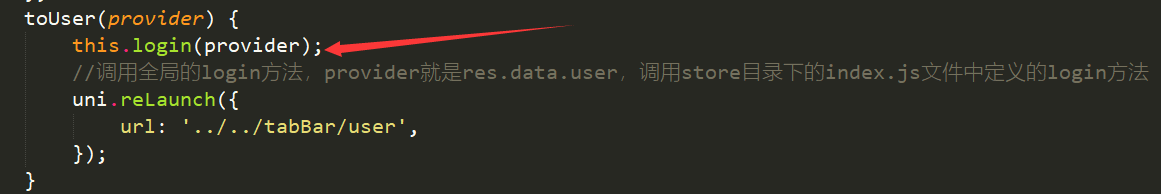
定义登录成功后跳转到个人中心的函数,如下:

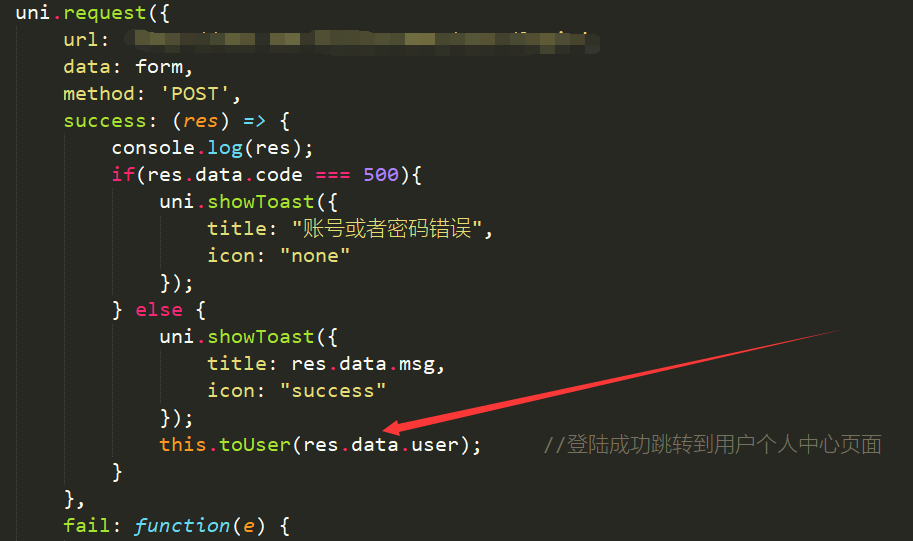
网络请求成功后,在回调函数 success 中调用该方法,并把回调函数的返回值数据传给 login 方法,如下:

随后 index.js 文件中的login方法会把传过来的用户数据保存在本地缓存中。
app没等进入应用时由APP.vue文件中的周期函数对app进行监听,所以在加载函数中定义方法,从本地缓存中取出用户数据进行登录,这样只要不清除本地缓存,每次打开应用的时候都会时登录状态,不需要反复发起网络登录请求,如下:

/******************************关于此种登录态管理方法遇到的问题和解决方法补充说明*********************************
*******************************2019/12/11************************************************************************************
*******************************Edward***************************************************************************************/
由于此种方式是把第一次登陆的用户账户信息保存在本地缓存,可能会遇到以下问题:
(1)如果用户的密码等隐私信息在后台并没有进行加密处理,则会保存在本地缓存,有可能被其他拥有读取缓存权限的应用获取导致隐私泄露。
解决办法:正规的开发流程中,后台返回到前端的用户数据中,绝大部分信息都应该是通过MD5等加密算法加密过后的,如果没有,应进行后台处理。
(2)通常需要登录的应用,后台的token令牌是有有效期限的,期限过了之后所有需要用到token的接口请求都会失败。保存在本地的缓存如果不重新执行登录操作刷新缓存数据,则会有token失效的问题。
解决办法:(1)在前端也编写缓存清理期限,与后台保持一致,到达期限后提示用户登录失效,请重新登录。
(2)后台提供用户信息获取接口,在应用的生命周期函数里调用接口刷新缓存。

