简介
phong 和 blinnphong 都是比较常用的光照模型
参考链接
https://github.com/Richbabe/Phong-BlinnPhong_Unity 非常好讲的
https://blog.csdn.net/weixin_34321977/article/details/93246573 一般般
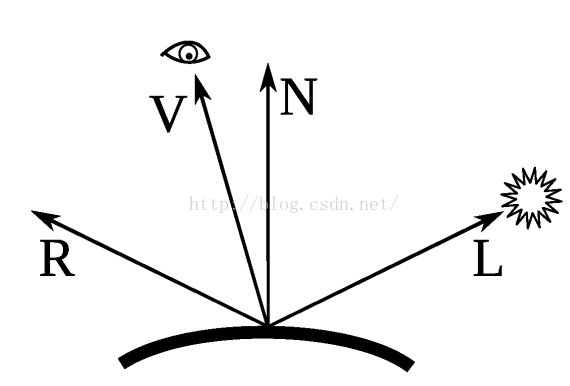
https://blog.csdn.net/qq_32974399/article/details/107096490 reflect算法的图解, 非常好
https://blog.csdn.net/yuebaidada/article/details/90749299 phong模型关于 \((R\dot V)^n\) 关于n的讲解非常好, 随着n增大, 离镜面反射的区域将迅速缩小
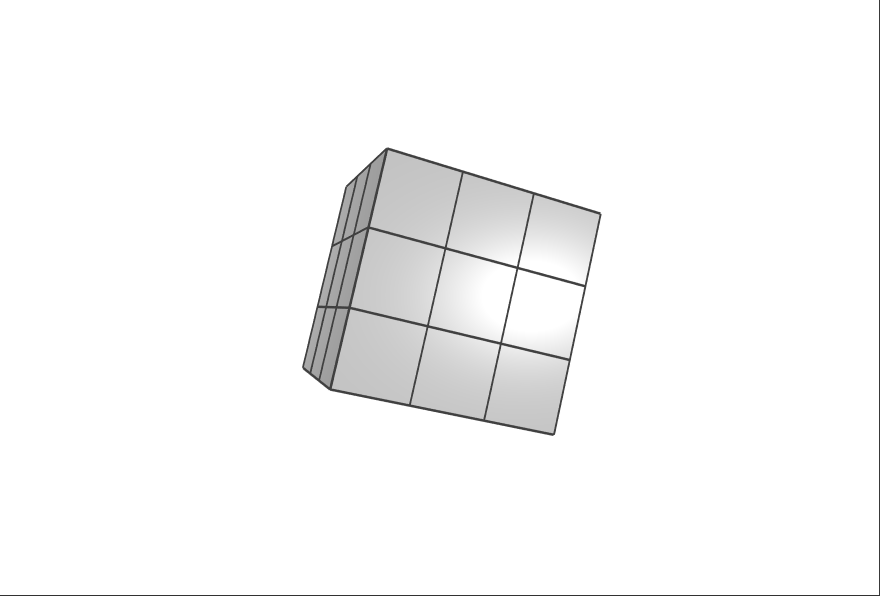
phong Image

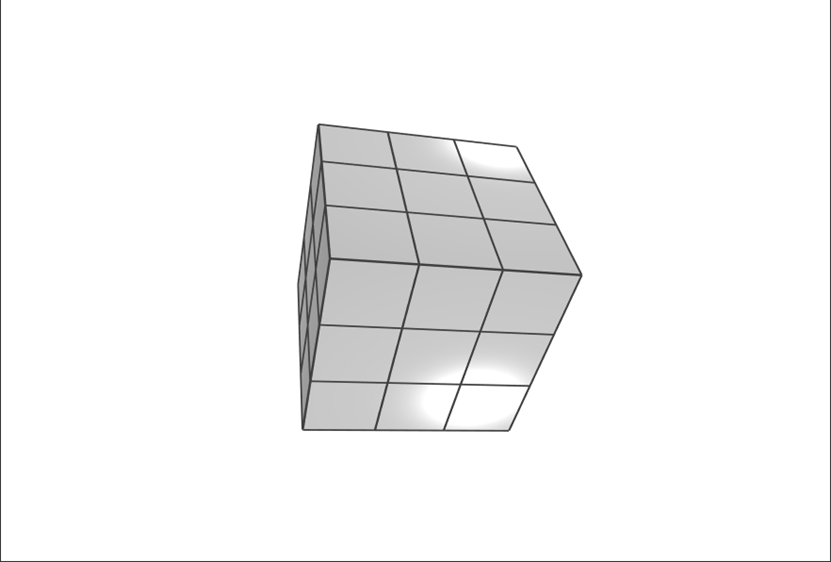
blinn phong

code phong
#version 420
out vec4 FragColor;
in vec3 pos;
in vec3 color;
uniform int colormode = 1;
uniform int drawmode = 1;
void main() {
if(colormode == 0){
FragColor = vec4(color,1.0);
} else if (colormode == 1) {
if(drawmode == 0){
FragColor = vec4(0.25,0.25,0.25,1.0);
} else {
vec3 n = normalize(cross(dFdx(pos),dFdy(pos)));
vec3 lposition = vec3(0.0f,0.0f, 20f);
vec3 viewposition = vec3(0.0f,0.0f, 20f);
float f_ambient = 0.4f;
float f_spec = 0.7f;
// ambient
vec3 light = vec3(1f, 1f, 1f);
vec3 ambient = light * f_ambient;
// diffuse
vec3 lightDir = normalize(lposition - pos);
vec3 diff = ambient * max(0.0, dot(n, lightDir));
// specular
vec3 viewDir = normalize(viewposition - pos);
vec3 reflectDir = reflect(-lightDir, n);
float spec = pow(max(dot(viewDir, reflectDir), 0.0), 16.0f) * f_spec;
vec3 specular = ambient * spec;
vec3 result = ambient + diff + specular;
FragColor = vec4(result, 1.0);
}
} else {
FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
}
code blinnphong
#version 420
out vec4 FragColor;
in vec3 pos;
in vec3 color;
uniform int colormode = 1;
uniform int drawmode = 1;
void main() {
if(colormode == 0){
FragColor = vec4(color,1.0);
} else if (colormode == 1) {
if(drawmode == 0){
FragColor = vec4(0.25,0.25,0.25,1.0);
} else {
vec3 n = normalize(cross(dFdx(pos),dFdy(pos)));
vec3 lposition = vec3(0.0f,0f, 20f);
vec3 viewposition = vec3(0.0f,0.0f, 20f);
float f_ambient = 0.4f;
float f_spec = 0.7f;
// ambient
vec3 light = vec3(1f, 1f, 1f);
vec3 ambient = light * f_ambient;
// diffuse
vec3 lightDir = normalize(lposition - pos);
vec3 diff = ambient * max(0.0, dot(n, lightDir));
// specular
vec3 viewDir = normalize(viewposition - pos);
//vec3 reflectDir = reflect(-lightDir, n);
vec3 half = normalize(lightDir+viewDir);
//vec3 half = normalize(lightDir),motmalize(viewDir);
float spec = pow(max(dot(n, half), 0.0), 256.0f) ;
vec3 specular = light * spec * f_spec;
vec3 result = ambient + diff + specular;
FragColor = vec4(result, 1.0);
}
} else {
FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
}
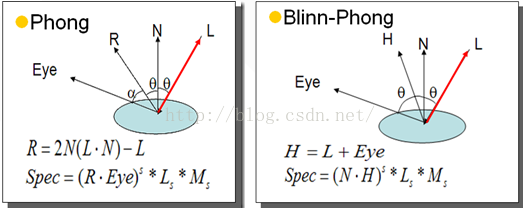
简述原理 phong

float spec = pow(max(dot(viewDir, reflectDir), 0.0), 16.0f) * f_spec;
简单来说就是R和V的向量夹角越小. 反射效果越
简述原理 blinnphong

float spec = pow(max(dot(n, half), 0.0), 256.0f) ;
简单来说就是,V和H向量之间的夹角. H就是L+Eye向量的单位向量. 简单而言是为了减少计算.
---------------------------我的天空里没有太阳,总是黑夜,但并不暗,因为有东西代替了太阳。虽然没有太阳那么明亮,但对我来说已经足够。凭借着这份光,我便能把黑夜当成白天。我从来就没有太阳,所以不怕失去。
--------《白夜行》




