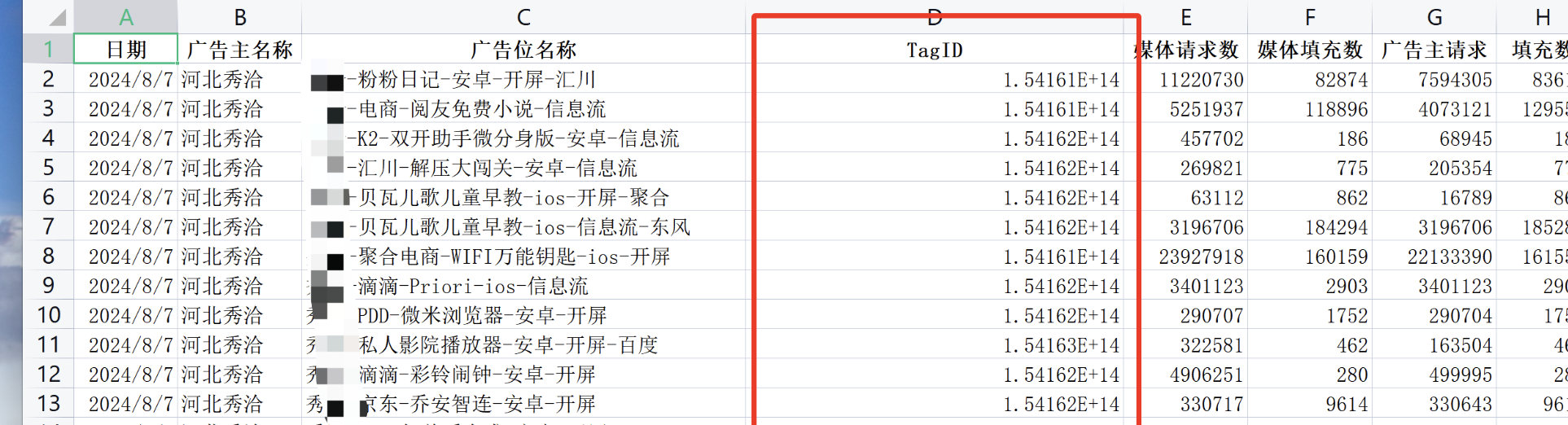
存在的问题:借用vue3-json-excel插件导出的xls的tagID这一项数据过长出现科学技术法。

方法1. 网上给出的办法是将长数字转换为字符串。
我的数据tagID这个数据接口返回来的本就是字符串。
所以改方法不行🙅
方法2: 在vue3-json-excel插件的表头的tagID加转义字符‘ ’
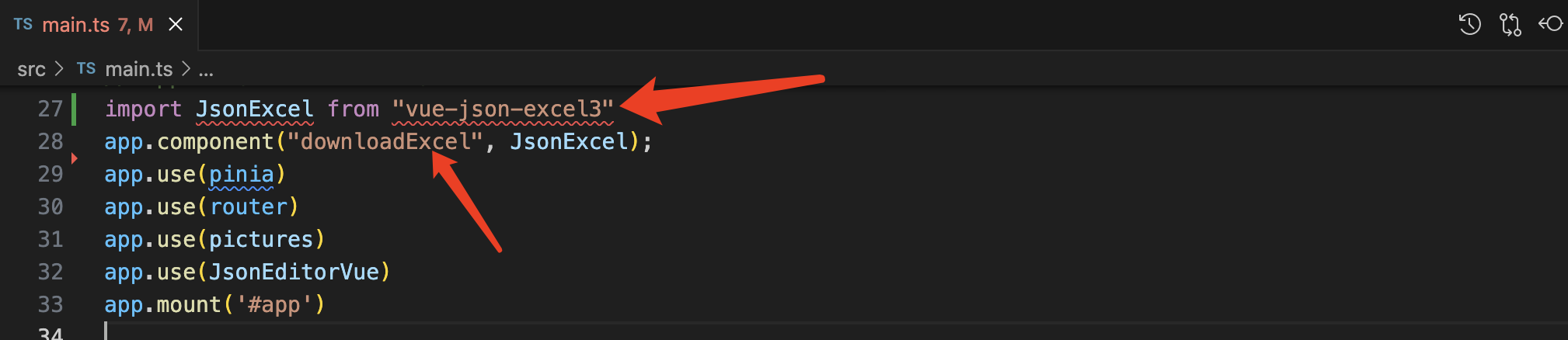
第一步:全局组件:downloadExcel

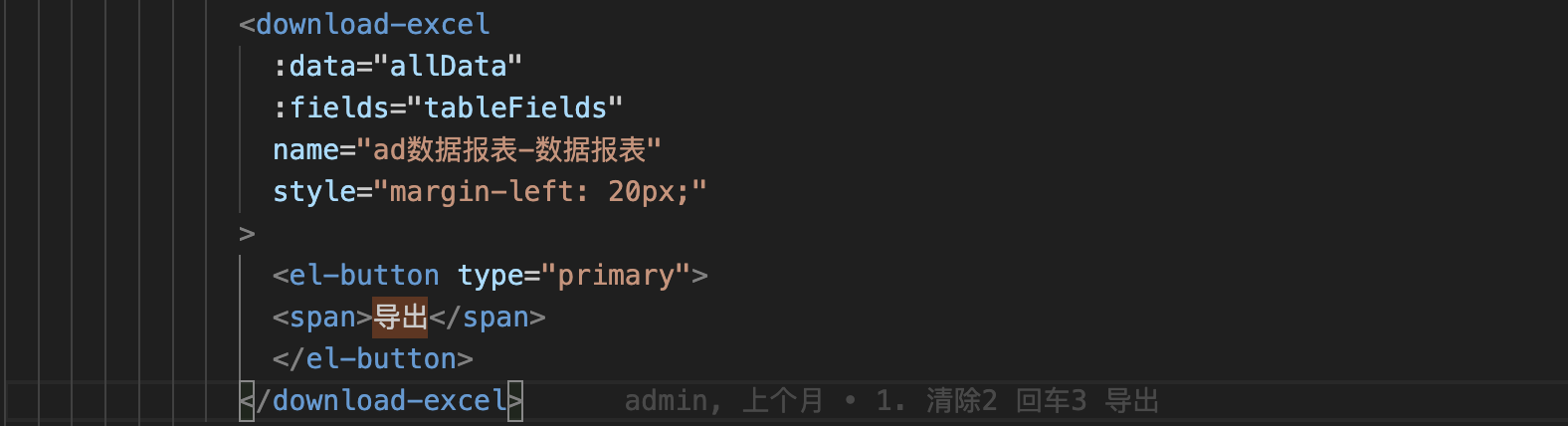
第二步:使用 downloadExcel

点击查看代码
<download-excel
:data="allData"
:fields="tableFields"
name="ad数据报表-数据报表"
style="margin-left: 20px;"
>
<el-button type="primary">
<span>导出</span>
</el-button>
</download-excel>
第三步:
在返回的value值前面拼接一个转义字符‘ ’(代表一个空格),不能直接写 ‘ ’代替空格,否则无效。

点击查看代码
// 导出的表头
const tableFields = computed(() => {
const obj = {}
finalColumns.value.forEach(item => {
if(item.prop=='tagId'){
obj[item.label] ={
field:'tagId',
callback:(value)=>{
return ` `+value //
}
}
}else{
obj[item.label] = item.prop
}
})
return obj
})
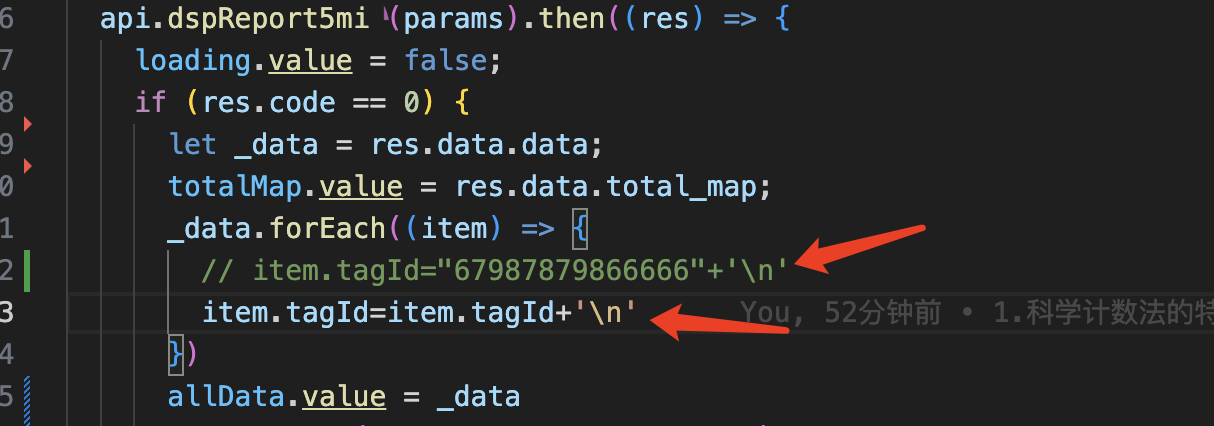
方法3: 处理数据角度给tagId添加换行符

方法2,3亲测可以处理解决数字长度太长转为科学计数法的问题!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号