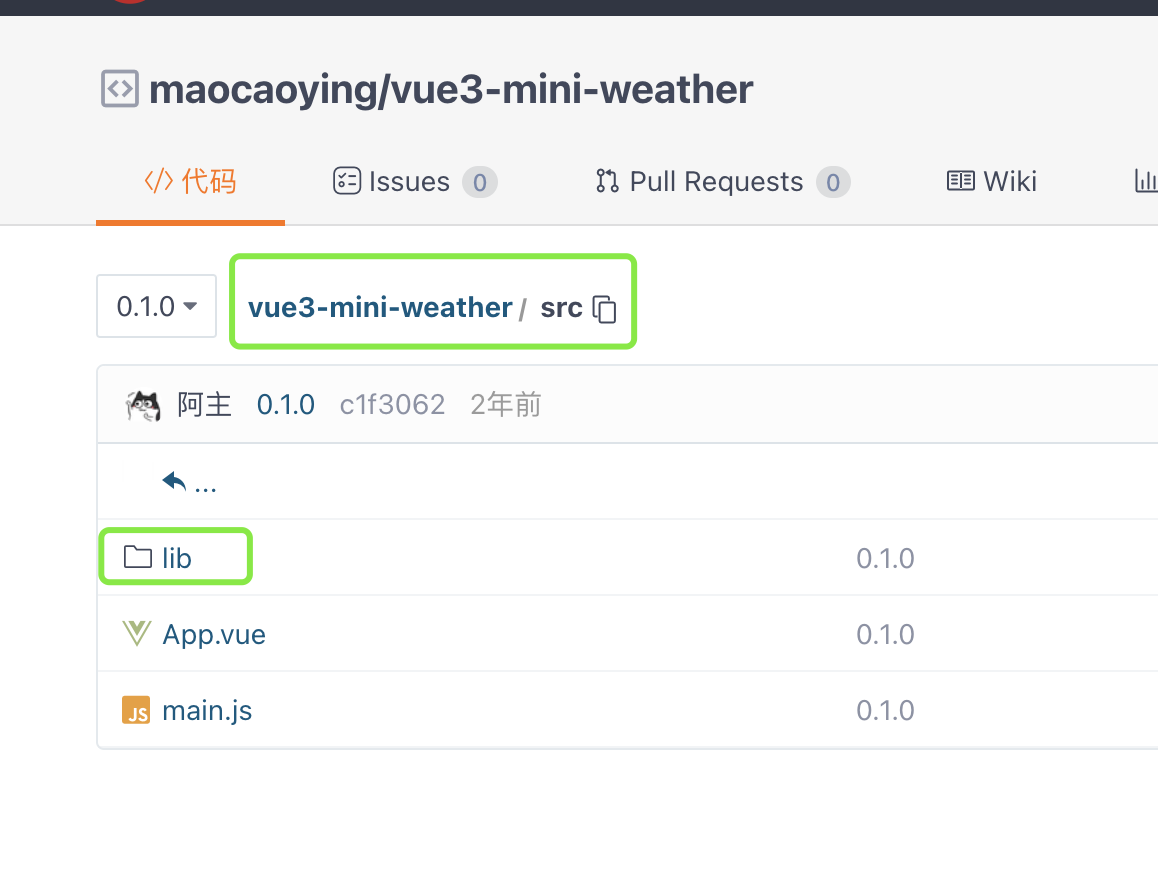
参考于:https://gitee.com/maocaoying_admin/vue3-mini-weather
安装上述地址的组件报错:


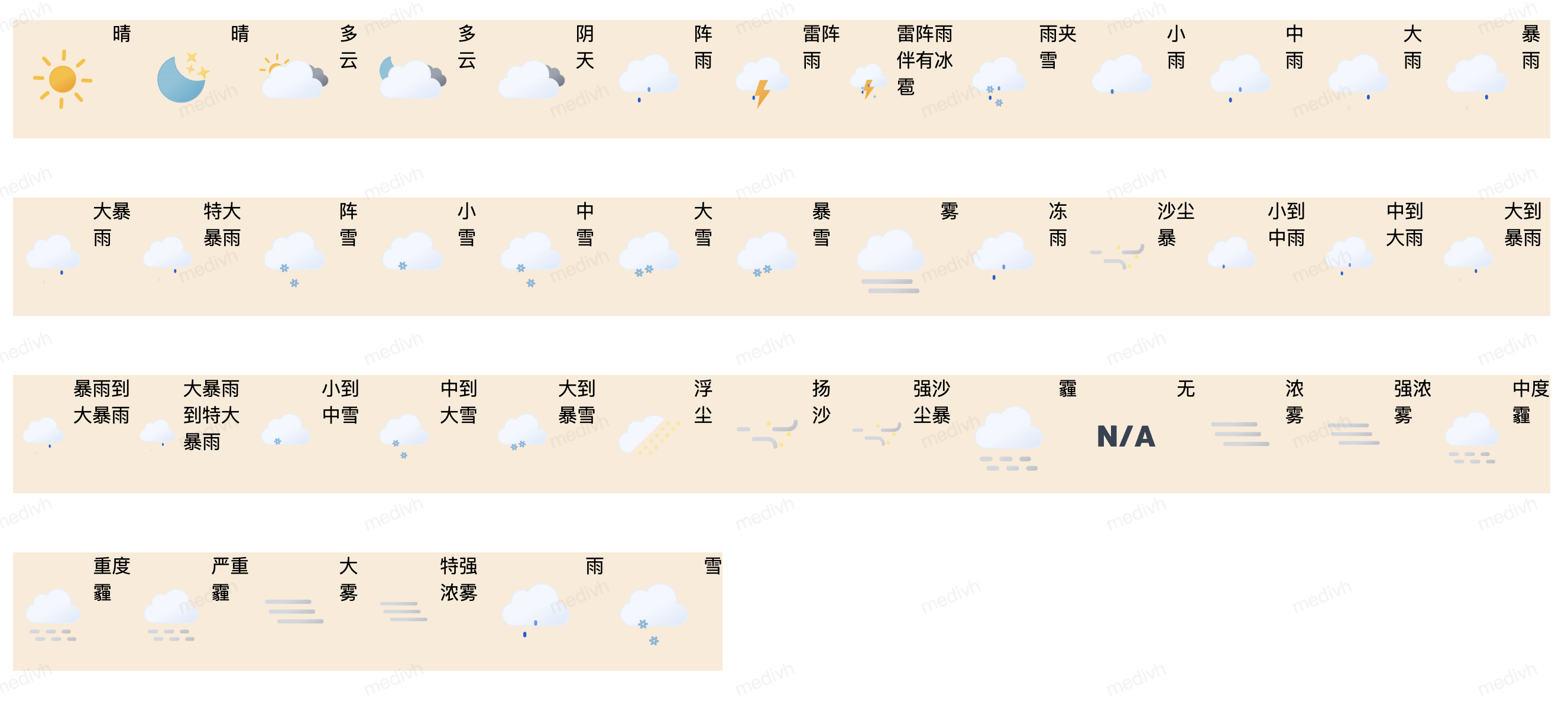
实现的效果图:

实现步骤:
1 将vue3-mini-weather的lib直接拿到自己的项目中来:

2将lib中的组件引入到自己项目中使用



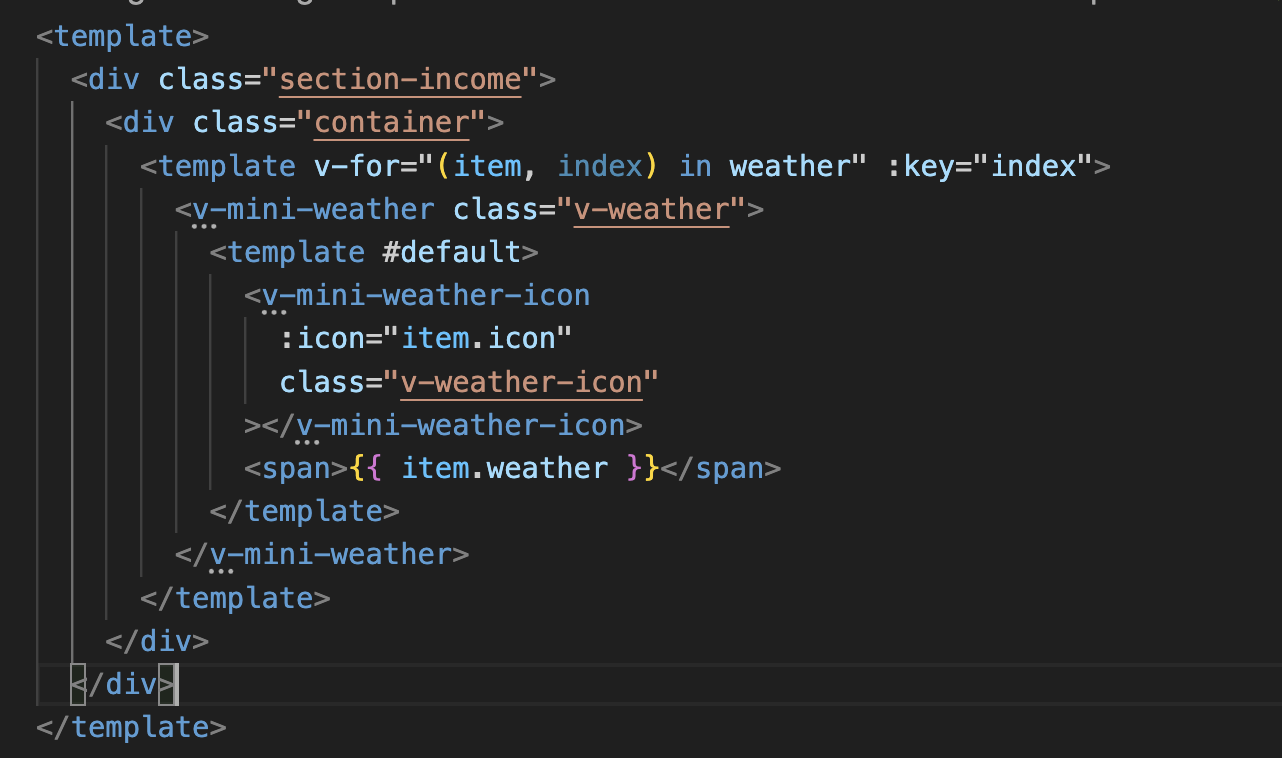
点击查看代码
<template>
<div class="section-income">
<div class="container">
<template v-for="(item, index) in weather" :key="index">
<v-mini-weather class="v-weather">
<template #default>
<v-mini-weather-icon
:icon="item.icon"
class="v-weather-icon"
></v-mini-weather-icon>
<span>{{ item.weather }}</span>
</template>
</v-mini-weather>
</template>
</div>
</div>
</template>
<script setup>
import vMiniWeather from '@/lib/vMiniWeather.vue'
import vMiniWeatherIcon from '@/lib/vMiniWeatherIcon/vMiniWeatherIcon.vue'
import { ref } from 'vue'
const weather = ref([
{
weather: '晴',
icon: 'd00'
},
{
weather: '晴',
icon: 'n00'
},
{
weather: '多云',
icon: 'd01'
},
{
weather: '多云',
icon: 'n01'
},
{
weather: '阴天',
icon: '02'
},
{
weather: '阵雨',
icon: '03'
},
{
weather: '雷阵雨',
icon: '04'
},
{
weather: '雷阵雨伴有冰雹',
icon: '05'
},
{
weather: '雨夹雪',
icon: '06'
},
{
weather: '小雨',
icon: '07'
},
{
weather: '中雨',
icon: '08'
},
{
weather: '大雨',
icon: '09'
},
{
weather: '暴雨',
icon: '10'
},
{
weather: '大暴雨',
icon: '11'
},
{
weather: '特大暴雨',
icon: '12'
},
{
weather: '阵雪',
icon: '13'
},
{
weather: '小雪',
icon: '14'
},
{
weather: '中雪',
icon: '15'
},
{
weather: '大雪',
icon: '16'
},
{
weather: '暴雪',
icon: '17'
},
{
weather: '雾',
icon: '18'
},
{
weather: '冻雨',
icon: '19'
},
{
weather: '沙尘暴',
icon: '20'
},
{
weather: '小到中雨',
icon: '21'
},
{
weather: '中到大雨',
icon: '22'
},
{
weather: '大到暴雨',
icon: '23'
},
{
weather: '暴雨到大暴雨',
icon: '24'
},
{
weather: '大暴雨到特大暴雨',
icon: '25'
},
{
weather: '小到中雪',
icon: '26'
},
{
weather: '中到大雪',
icon: '27'
},
{
weather: '大到暴雪',
icon: '28'
},
{
weather: '浮尘',
icon: '29'
},
{
weather: '扬沙',
icon: '30'
},
{
weather: '强沙尘暴',
icon: '31'
},
{
weather: '霾',
icon: '53'
},
{
weather: '无',
icon: '99'
},
{
weather: '浓雾',
icon: '32'
},
{
weather: '强浓雾',
icon: '49'
},
{
weather: '中度霾',
icon: '54'
},
{
weather: '重度霾',
icon: '55'
},
{
weather: '严重霾',
icon: '56'
},
{
weather: '大雾',
icon: '57'
},
{
weather: '特强浓雾',
icon: '58'
},
{
weather: '雨',
icon: 'd301'
},
{
weather: '雪',
icon: 'd302'
}
])
</script>
<style lang="less" scoped>
.section-income {
background-color: #fff;
padding: 20px;
.container {
width: 1300px;
height: 600px;
display: flex;
flex-wrap: wrap;
.v-weather {
display: flex;
width: 100px;
height: 100px;
.v-weather-icon {
width: 100px;
height: 100px;
}
}
}
}
</style>
vue3-mini-weather 组件的实现依赖于lottie-web
需要安装依赖:npm install --save lottie-web
分类:
vue3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决