问题描述:
你会发现在第一次点击新增按钮的时候然后再点击编辑按钮,再点击新增按钮表单是可以正常清空的。但是如果你第一次点击编辑按钮,表单数据回显,关闭窗口再点击新增按钮发现编辑的数据竟然还在,就很玄乎。而且,你点击编辑其他数据再点击新增按钮发现竟然是第一次点击编辑的数据!
第一次点击编辑用户数据详情:

但是编辑弹窗关闭的时候已经调用了表单的重置,但是不起作用,
function closeDialogClick() { accountRef.value.resetFields(); dialogVisible.value = false; }
你再次点击“新增用户数据”弹窗的时候,编辑用户数据的内容还在编辑的详情数据并未初始化。


解决方法:

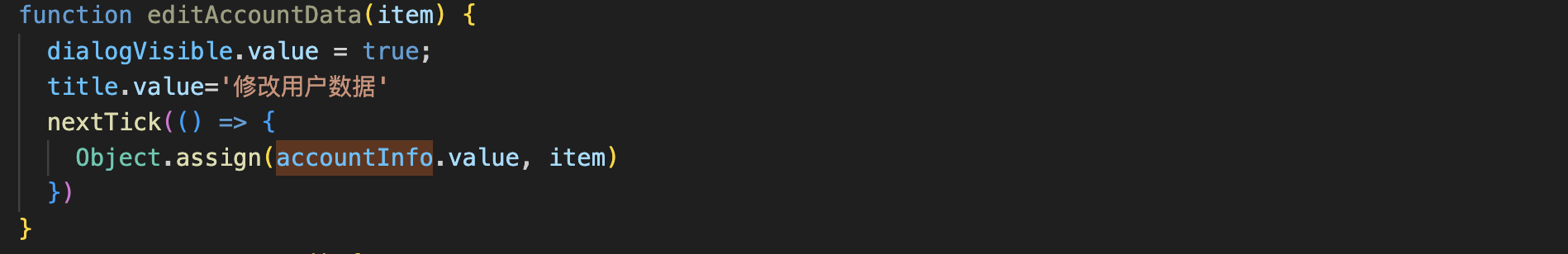
点击查看代码
function editAccountData(item) {
dialogVisible.value = true;
title.value='修改用户数据'
nextTick(() => {
Object.assign(accountInfo.value, item)
})
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号