前提:js同一接口返回不同的类型 ,但是这个链接上面的内容的缺点是没有加Edge浏览器的兼容:
今天我们就说说如何加兼容:
1.没有兼容内容的巩固,Chrome浏览器中获取blob的接口返回的没有经过blob处理的数据:
dataWrap是接口数据经blob包装后的内容,blob提供的text()方法,这个方法是个promise,你需要.then的形式拿到他返回的res(res就是我们想要的),
但是这个res 是个字符串哦,记得处理(JSON.parse),至此你已经成功拿到接口返回的数据啦

打印blob内容:

- 在Edge浏览器你如果用Chrome中的方法获取没有经过blob处理的数据会遇到下面的报错:
Edge浏览器的报错:

进一步打印blob内容,你可以看到Edge的blob的_proto_里面没有text()方法,
这也就是为什么会报"Unhandled promise rejection TypeError:Object does't support property or method 'text'":

解决方法:
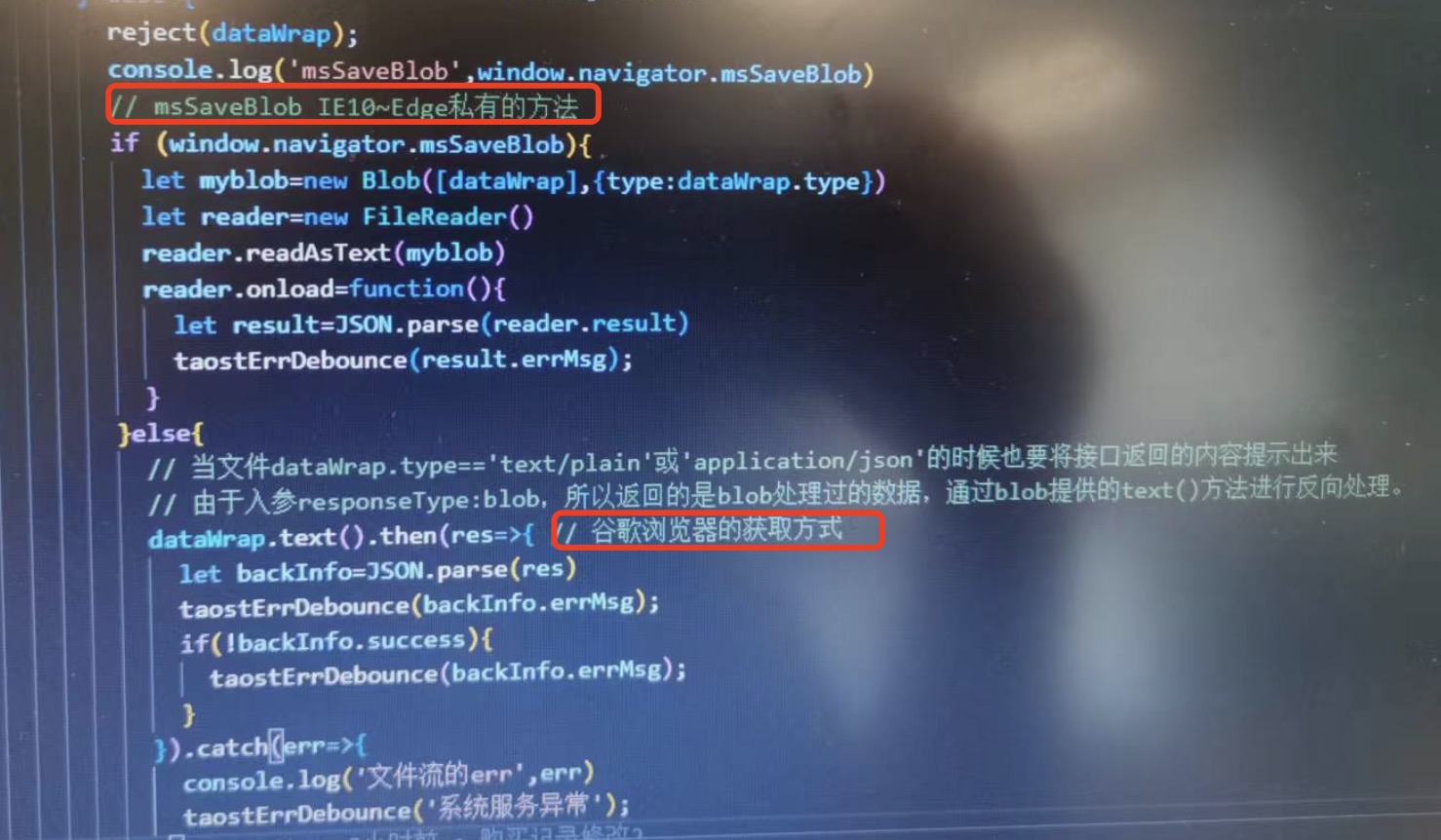
详情代码如下:
点击查看代码
console.log(' msSaveBlob ', window.navigator.msSáveB1ob)
if (window.navigator.msSaveBlob) {
let myblob = new Blob([dataWrap], {type:dataWrap.type})
let reader = new FileReader()
reader.readAsText(myblob)
reader.onload = function () {
let result = JSON.parse(reader.result)
taostErrDebounce(result, errMsg)
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现