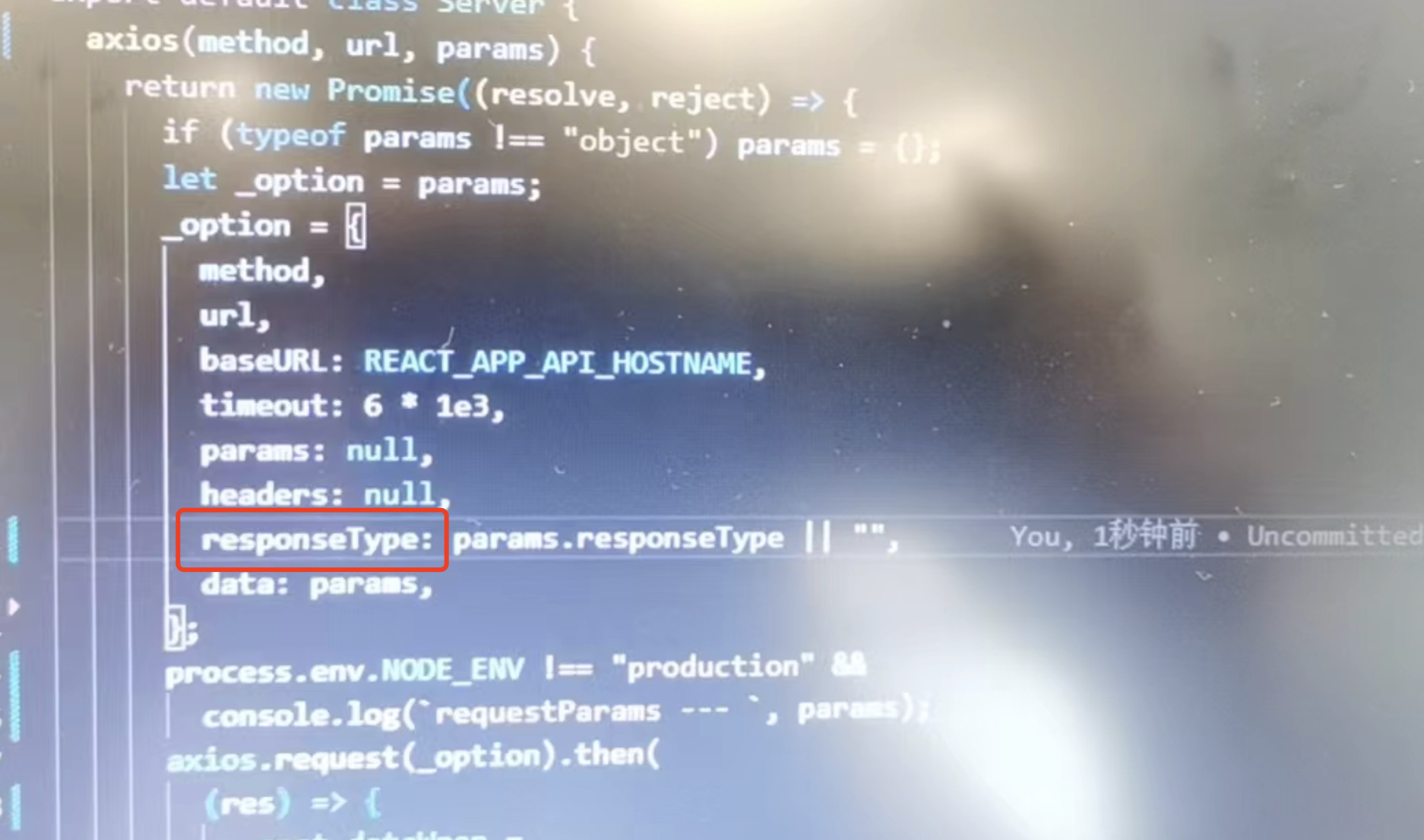
前提: 后端提供了一个‘导出’接口,入参(responseType:'blob')但是导出接口的类型不确定,
如果是正常的情况下导出的是文件流的格式(context-type:application/vnd.openxmlformats-officedocument.speadsheetml.sheet),
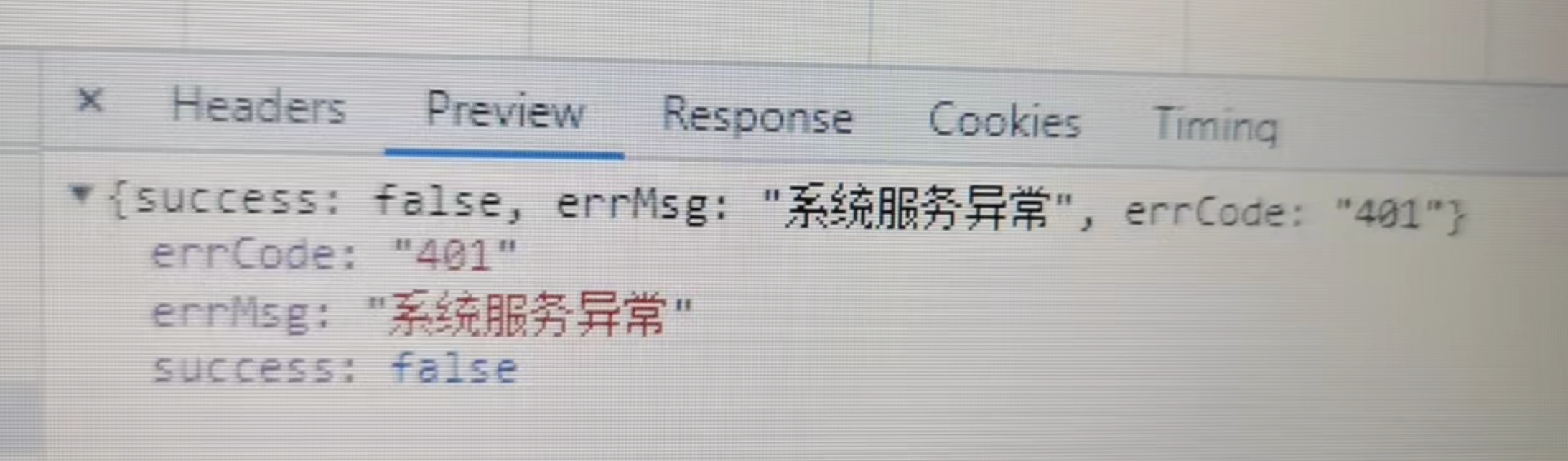
如果报错就返回的是‘context-type:application/json’,或者是‘context-type:text/plain’格式,
但是你的入参加了一个responseType:'blob',你接口返回的数据是正常的,但是你从axios的res 打印出来的数据是被blob 处理过的。虽然接口返回的时候并没有别blob处理。
接口返回的图片如下:

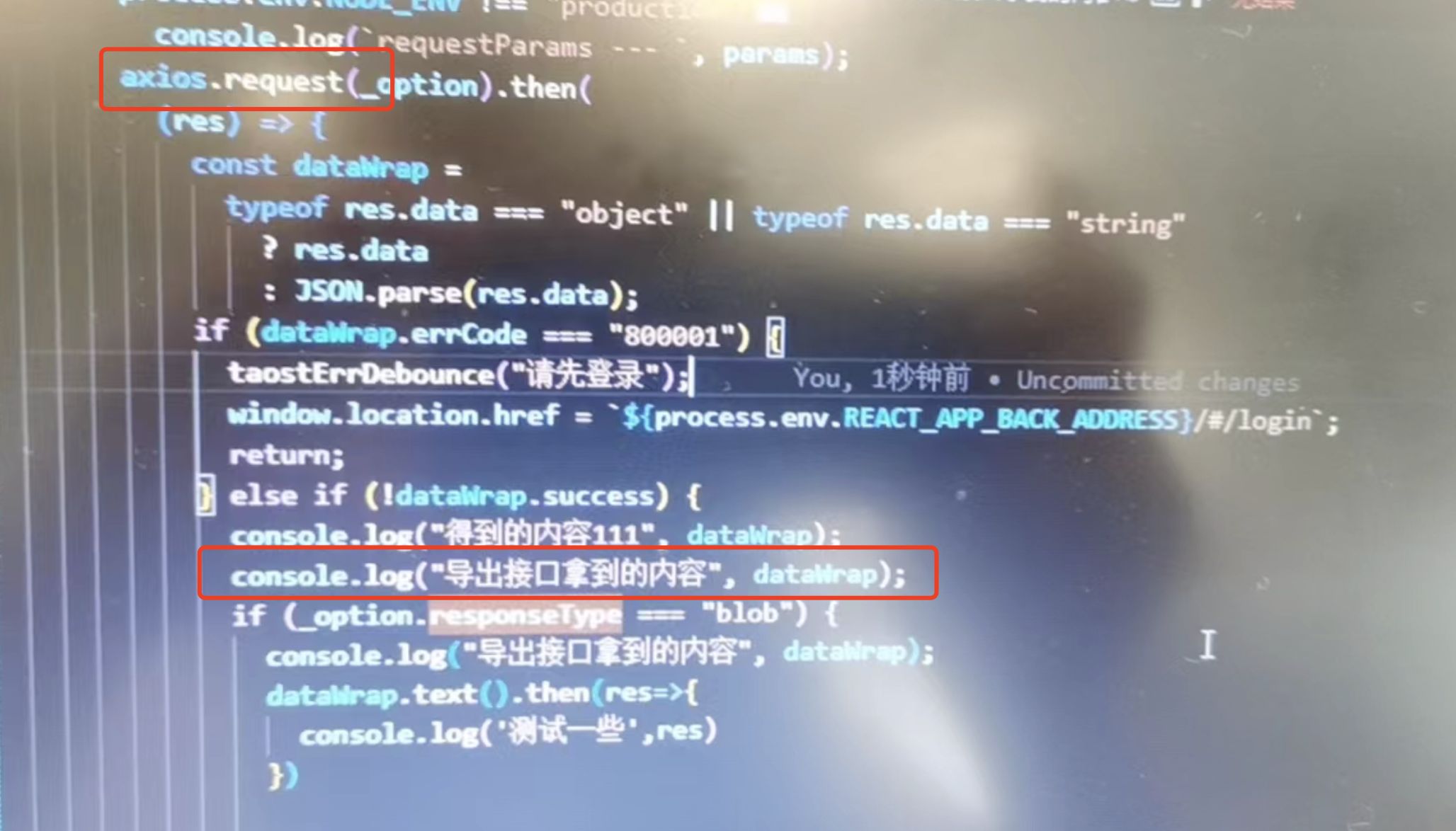
你axios.request的res返回的内容:


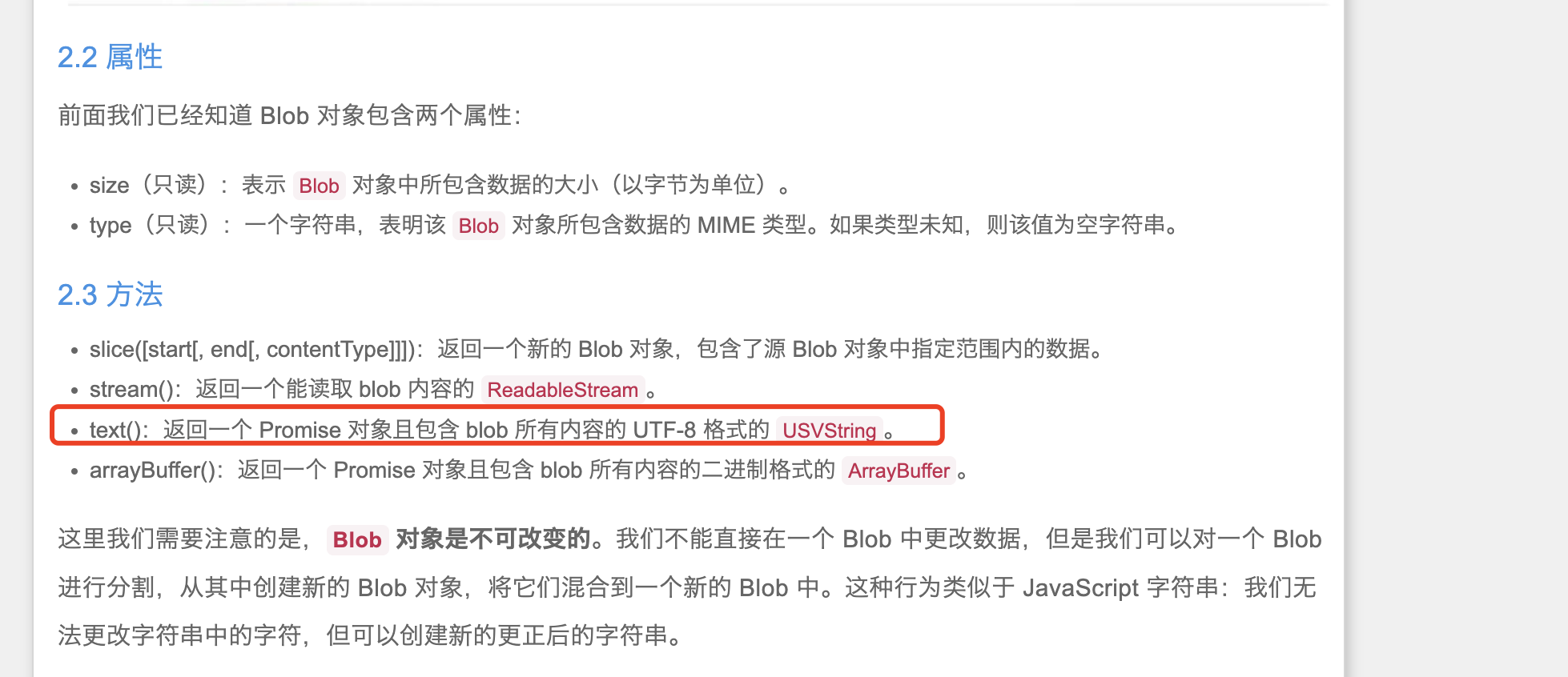
接下来你需要了解一下blob了
参考大哥的:详细的blob链接见:http://caibaojian.com/blob.html

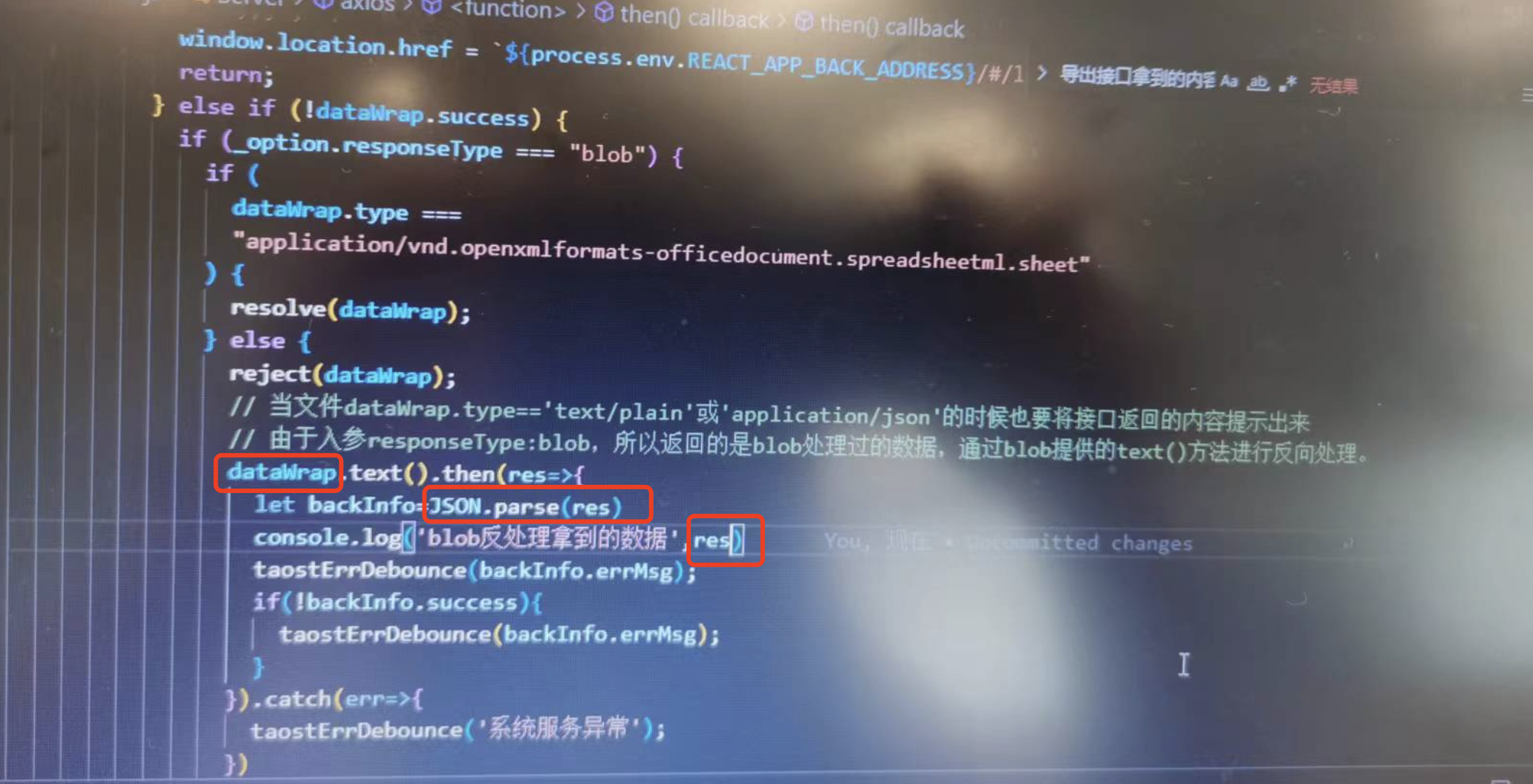
如何获取blob的接口返回的没有经过blob处理的数据:
首先使用:dataWrap是接口数据经blob包装后的内容,blob提供的text()方法,这个方法是个promise,你需要.then的形式拿到他返回的res(res就是我们想要的),
但是这个res 是个字符串哦,记得处理(JSON.parse),至此你已经成功拿到接口返回的数据啦

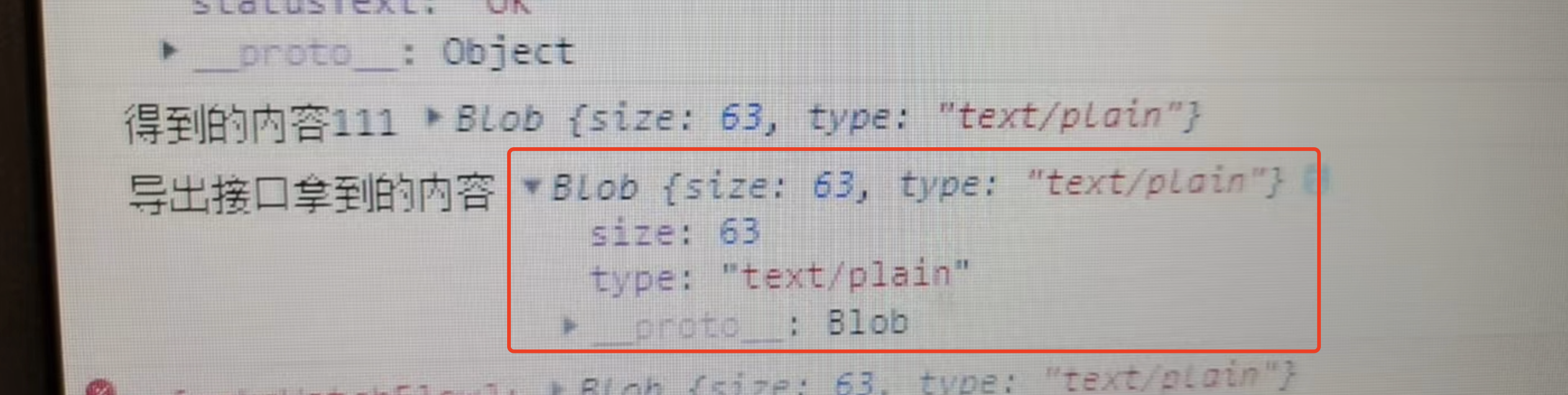
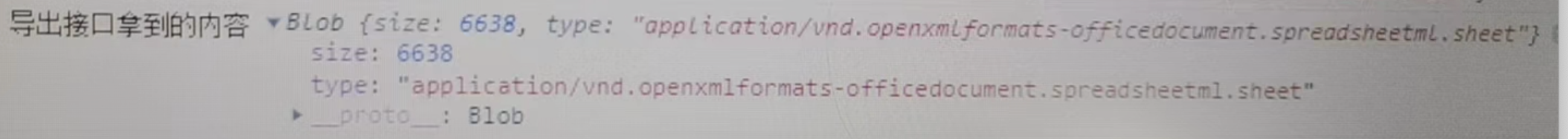
dataWrap打印出来的情况1:

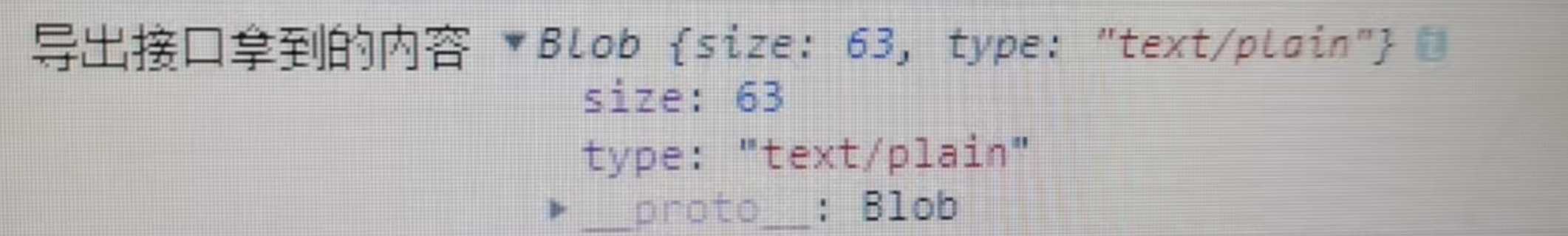
dataWrap打印出来的情况2:

注意:如果你的入参没有写responseType:'blob'这个属性,后端返回的文件流也可以下载也不会出现接口返回的数据被blob处理的情况,但是下载的excel文件打不开。所以这个responseType:'blob'入参还是得加。至于是不是这个属性导致的下载下来的文件打不开的,这个我不确定,有知情人事,可以告诉一下我哦。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现