会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
好久不见-库克
博客园
首页
新随笔
新文章
联系
订阅
管理
2025年4月14日
微信小程序的支付报错总结
摘要: (2)遇到的问题1 1.这个报错的原因是”微信支付“绑定的“商户号”信息和“小程序”绑定的”商户号“信息,不一致导致的。 解决方法如下: (2)遇到的问题2 解决方法如下: 主要的修改:
阅读全文
posted @ 2025-04-14 14:37 好久不见-库克
阅读(95)
评论(0)
推荐(0)
2025年4月9日
生成了从当前时间的前一天开始的连续7天的日历数据
摘要: 生成数据的格式: 生成数据的函数: 点击查看代码 // 生成日历 generateCalendar(startDate, checkedDates) { // 获取当前日期 const today = new Date(); today.setHours(0, 0, 0, 0); // 获取起始日期
阅读全文
posted @ 2025-04-09 17:39 好久不见-库克
阅读(37)
评论(0)
推荐(0)
2025年3月24日
vue3 支持上传图片和文档、支持上传内容的大小限制、支持图片预览和下载、支持文档的下载(2)
摘要: 详细代码见代码的折叠代码 与这个的不同之处是上传时用的方法不一样:https://www.cnblogs.com/duocaishijie/p/18789861 点击查看代码 <template> <div class="upload-container1"> <!-- 如果readOnly为fal
阅读全文
posted @ 2025-03-24 17:57 好久不见-库克
阅读(126)
评论(0)
推荐(0)
vue3 支持上传图片和文档、支持上传内容的大小限制、支持图片预览和下载、支持文档的下载
摘要: 详细组件内容如下面的折叠的代码 点击查看代码 <template> <div class="upload-container1"> <!-- 如果isDisabled为false且multipleFlag为true或者multipleFlag为false且fileList的长度为0,则显示el-up
阅读全文
posted @ 2025-03-24 17:52 好久不见-库克
阅读(150)
评论(0)
推荐(0)
2025年2月14日
vue3-组件注册
摘要: 
阅读全文
posted @ 2025-02-14 16:02 好久不见-库克
阅读(23)
评论(0)
推荐(0)
2025年2月13日
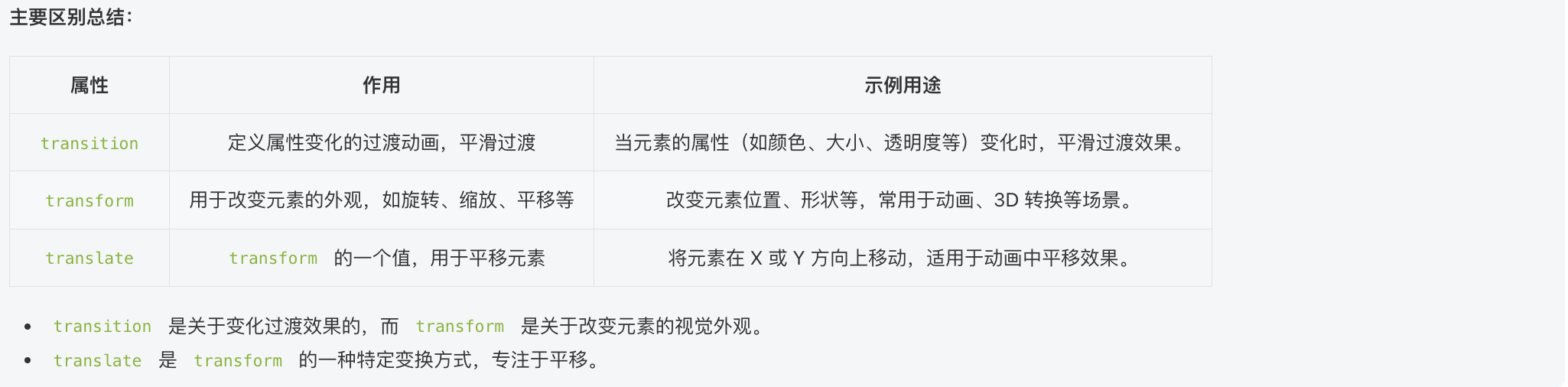
1.css中transition和transform和translate的区别 2.css 的transform都有哪些属性
摘要:  
阅读全文
posted @ 2025-02-13 16:43 好久不见-库克
阅读(15)
评论(0)
推荐(0)
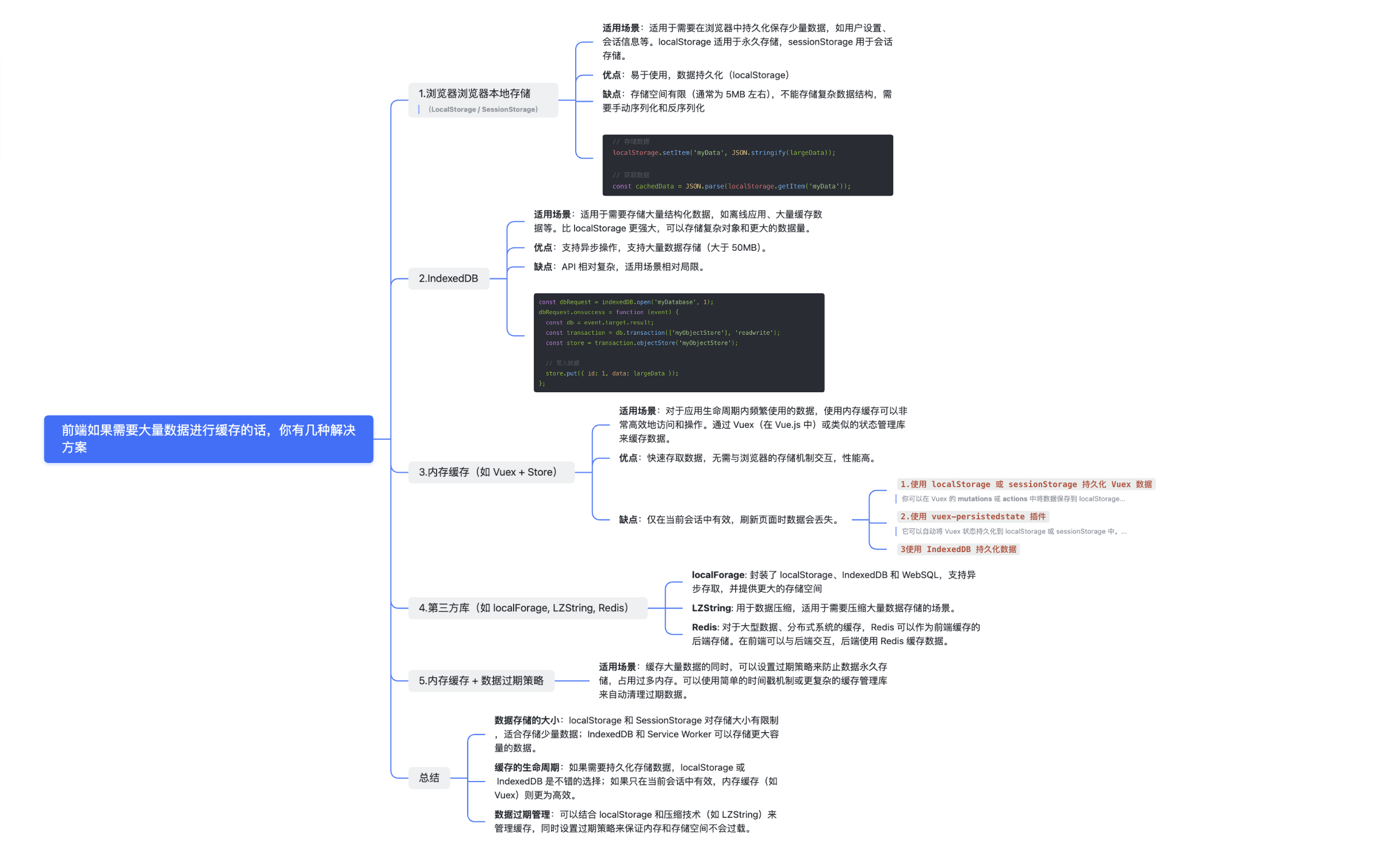
前端需要大量数据进行缓存的话,你有几种解决方案
摘要: 
阅读全文
posted @ 2025-02-13 16:08 好久不见-库克
阅读(20)
评论(0)
推荐(0)
2025年2月11日
uniapp中的图片,在微信小程序中的兼容事项
摘要: 
阅读全文
posted @ 2025-02-11 15:09 好久不见-库克
阅读(23)
评论(0)
推荐(0)
2025年2月10日
uniapp中微信小程序不能编译style绑定方法的解决方案
摘要: 1.前提,你动态绑定到style的“对象”样式,在浏览器上面是正常显示的,但是在微信小程序上面样式是不生效的。 如上图所示,itemStyle是动态样式,为Object类型,在绑定的style样式中,最外层增加一个中括号[],微信渲染正常。
阅读全文
posted @ 2025-02-10 11:35 好久不见-库克
阅读(351)
评论(0)
推荐(0)
前端,登录报:certificate has expired
摘要: 1.找后端人员,更新https证书
阅读全文
posted @ 2025-02-10 10:38 好久不见-库克
阅读(28)
评论(0)
推荐(0)
下一页