1、js内置的构造器(函数对象)有12个
Number、Object、String、Boolean、Date、Array、Function、Math,JSON
每个对象都有 __proto__属性,但只有函数对象才有 prototype 属性(函数对象有__proto__和prototype两个属性)
函数对象的__proto__===Function.prototype(所有函数对象的__proto__属性===Function函数对象的prototype属性)
Object.prototype.__proto__ === null // true
Number.__proto__ === Function.prototype // true Number.constructor == Function //true Boolean.__proto__ === Function.prototype // true Boolean.constructor == Function //true String.__proto__ === Function.prototype // true String.constructor == Function //true // 所有的构造器都来自于Function.prototype,甚至包括根构造器Object及Function自身 Object.__proto__ === Function.prototype // true Object.constructor == Function // true // 所有的构造器都来自于Function.prototype,甚至包括根构造器Object及Function自身 Function.__proto__ === Function.prototype // true Function.constructor == Function //true Array.__proto__ === Function.prototype // true Array.constructor == Function //true RegExp.__proto__ === Function.prototype // true RegExp.constructor == Function //true Error.__proto__ === Function.prototype // true Error.constructor == Function //true Date.__proto__ === Function.prototype // true Date.constructor == Function //true
2、相关原则以及公式
Object.__proto__===Function.prototype //函数对象的__proto__属性===Function函数对象的prototype属性
var a={}
a.constructor===Object //实例对象的构造函数属性===构造函数
对象.__proto__ === 构造函数.prototype
Function.prototype.__proto__ === Object.prototype
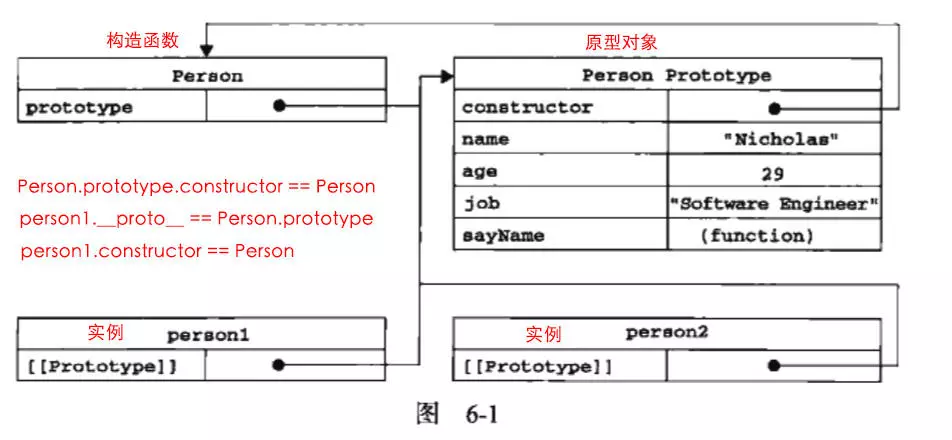
构造函数.prototype.constructor == 构造函数; //原型对象是构造函数的一个实例对象
对象.__proto__ == 构造函数.prototype;
对象.constructor == 构造函数;
3、原型对象(.prototype)——作用(继承)
共有属性和方法放在原型对象里面
.prototype

(Object.prototype).constructor===Object //原型对象的构造函数===构造函数
在 Object创建对象的时候,创建了一个它的实例对象并赋值给它的 prototype。
原型对象(Object.prototype)是 构造函数(Object)的一个实例。是一个普通对象.
原型对象其实就是普通对象(但 Function.prototype 除外,它是函数对象,但它很特殊,他没有prototype属性)
作用:继承
var Person = function(name){ this.name = name; // tip: 当函数执行时这个 this 指的是谁? }; Person.prototype.getName = function(){ return this.name; // tip: 当函数执行时这个 this 指的是谁? } var person1 = new Person('Mick'); person1.getName(); //Mick
4、__proto__
对象.__proto__ === 构造函数.prototype
5、函数对象
所有函数对象的__proto__===Function.protorype,它是一个空函数
6、总结
- 原型和原型链是JS实现继承的一种模型。
- 原型链的形成是真正是靠
__proto__而非prototype
小测试
person1.__proto__是什么?Person.__proto__是什么?Person.prototype.__proto__是什么?Object.__proto__是什么?Object.prototype__proto__是什么?
参考链接:https://www.jianshu.com/p/dee9f8b14771



