javascript:是个脚本语言,需要有宿主文件,他的宿主文件是html文件。用来交互的
Javascript基础
写法分类:
1、内联(行内):写在标签里面,以事件属性表现 属性名就是事件属性名
事件就是对标签的动作
<button onClick="alert('点我干嘛')"> 按钮 </button>
2、内嵌:(重点在内容)
写在HTML文件里面以标签的形式表现 标签名:script
script标签里面的代码会自己执行。
<script> onClick="alert('点我干嘛')" </script>
3、外部引用:(没有内容,只有属性)
写在HTML文件里面以标签的形式表现标签名:script
<script type="text/javascript" src="index.js"></script>
在HTML的任何位置都可以,但位置与显示内容有关,由上到下执行,当执行到script内容时,下面的内容不显示,
一般写在head中。
javascript 没有优先级,一般都是有条件的调用,以动作开始。
三个常用对话框
刷新自动弹出对话框,执行
alert(" ") 警告对话框,作用是弹出一个警告对话框;
alert("我是弹窗");

confirm(" ") 确定对话框,作用是弹出一个可供选择的确定对话框,点击确定-----它返回 ture,点击取消-----返回flase,可用变量来接收。
var zhi = confirm("确定退出么");//选择框 有返回值 true 真 false 假 alert(zhi);

prompt("要显示的提示文字"),作用是弹出一个可以输入内容的对话框。有返回值
确定-----返回值是输入内容,取消----没有返回值(null)

例:
var zhi = prompt('1+1=几'); if(zhi == 2){ alert('答对了'); }else{ alert('瞎写什么'); }
javascript基础语法
1、注释、关键字、标识符、变量
/* 多行注释 */
// 单行注释
关键字:在代码中有一些特殊含义的,系统已经规定好的英文单词.如:name
标识符:自定义:字母、数字、下划线(通用),不能是数字开头(除了关键字都是标识符)
变量:都是通用类型var,可以随便存储其它类型的值,可以直接使用,不用定义,但习惯上定义。
所有变量定义都用var定义,var是通用的可变类型。如:定义变量:var a
定义 赋值 使用 var name=’张三’; //定义并赋值 alert(name); 或者 var name; name=’张三’; alert(name) ;
2、数据类型
javascript(6种数据类型): number(int/float) string boolean null undefined object
number 数字类型
string 字符串类型,所有带引号的都是
boolean 布尔类型,只有两个:true和false
null 空对象类型
undefined 未定义类型
object 对象类型:window document
强类型语言与弱类型语言
区别在对数据类型的处理上
强类型:定义的时候必须指明数据的类型是什么
弱类型:定义的时候,不用指明数据类型,全部自动转换
3、运算符
1>算术运算符:+ - * / %(取余) ++自增1) - -自减1)
++在前:先自增,再运算
++在后:先运算,再自增
var a = 1; var b = 4; b = ++a +1; //相当于 a=a+1 b = a+1 alert('b:'+b+';a:'+a); // 运算结果 a:2 b:3 //b = 1 + a--; //相当于 b = a+1 a=a-1 alert('b:'+b+';a:'+a); //运算结果 a:1 b:3
+ 两边是数字时,作为运算符;
有一边是字符串时,作为字符串拼接;
例:1+1=2
1+“1”=1“1”
“1”+1+1=“1”11
2>赋值运算符: = += -= *= /=
a += 4;相当于 a=a+4;
3>条件运算符: > < >= <= != == ===
返回值为布尔值,
1>2 ---返回值为flase;
==只需要数值相等
===不仅需要数值相等,数据类型也要相同
4>逻辑运算符:&& 并且 || 或者 !取反
返回值为布尔值
&& 并且
两边结果都为真,结果为真,输出true;
|| 或者
一边结果为真,则结果为真,输出true;
!取反
真即假,假即真
5>三目运算符:(简易的if语句)
结构: 表达式 ? true(代码) : false(代码) ;
判断表达式,真为true 假为flase
alert(1 == 1 ? “dengyu”:’no’);
4、控制语句
1、条件判断
if语句:如果
if(){} if(){} else{} If(){} else if(){}
例题:输入分数判断是否及格,如果超过80分则输出 “你学的不错,值得表扬!”,如果在60-80之间则输出“良好”,如果在50—60分之间则输出“就差一点点,再加把劲”,如果小于50则输出“使劲努力,不要偷懒!”
var b="请输入成绩"; var x= parseInt (prompt(b)); if(x>80){ alert("你学的不错,值得表扬!"); }else if(x>=60){ alert("良好"); }else if(x>50){ alert("就差一点点,再加把劲!"); }else{ alert("使劲努力,不要偷懒!"); }
switch语句 --匹配语句
var day=1; switch(day){ case 1: alert(1); break; case 2: alert(2); break; case 3: alert(3); break; default: //没有匹配到执行default alert("没有匹配到"); break; }
变量为day,case匹配是否是day的赋值,如果是执行下面程序,
如果没有匹配到,运行default。
break 是退出switch匹配
如果case下没有break,继续向下找break,并执行遇到的case,直到有break;
如果整个switch下都没有,则从匹配成功出开始运行,直到switch结束。
2、循环
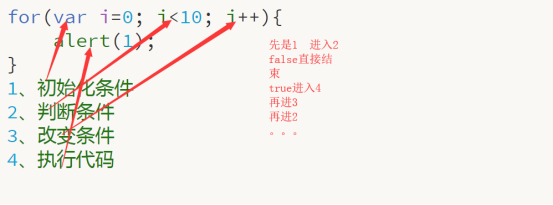
for(var i=0;i<10;i++){
alert(1);
}

运行顺序,先1,然后进入2判定,判定成功进入4执行代码,再进入3改变条件,再进入2判定,
判定成功进入4,判定失败结束。
5、数组
6、方法
知识:
var b = Math.floor(a); //取整 alert(b); var c = Math.ceil(a); //向上取整,取整 +1 alert(c); var d = Math.round(a); //四舍五入 alert(d);
注意:
1、java代码大小敏感
true/false
TRUE/FALSE
2、结束符号
在javascript里边,该分号不是必须,但是推荐使用。



