css常用样式:
一、背景 background
CSS 属性定义背景效果
1、background-color ---背景颜色
body {background-color:#ccc;}
2、background-image ---背景图片
body {background-image:url('photo.gif');}
3、background-repeat ---水平或垂直平铺
如果区域设置很大,背景图片会自动水平或垂直方向平铺。
图像只在水平方向平铺用 repeat-x
不想让图片平铺 --no- repeat
body { background-image:url('img_tree.png'); background-repeat:no-repeat; }
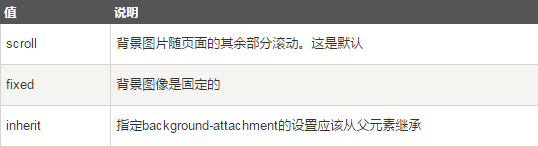
4、background-attachment 背景图片固定
ackground-attachment设置背景图像是否固定或者随着页面的其余部分滚动

5、background-position --背景图像的起始位置。
1>可用属性值:top(上)、center(中)、bottom(下)、left(左)
、right(右)
如果仅指定一个关键字,其他值将会是"center"
2> x% y% 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。
如果仅指定了一个值,其他值将是50%。 。默认值为:0%0%
body { background-image:url('smiley.gif'); background-repeat:no-repeat; background-attachment:fixed; background-position:50% 60%; }
二、文本 text
常用属性:
1、color 文本颜色
2、text-align 文本对齐方式
可用属性:left(向左对齐)、center(居中)、right(向右对齐)、justify(两端对齐)
3、text-decoration 设置或删除文本的装饰
可用属性:
overline 上划线
line-through 删除线
underline 下划线
none 取消修饰(如取消超链接自带的下划线)
4、text-indent 设置首行缩进
p {text-indent:50px;}
三、字体
1、font-family 字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
p{font-family:"Times New Roman", Times, serif;}
字体属性超过一个字体需要加引号,多个字体之间用逗号隔开。
2、font-style 字体样式
normal -正常、italic --斜体
3、font-size 文本的大小
用像素设置,字体正常大小是12px,网页中字体一般不超过16px
可以用em设置,1em的默认大小是16px,可以相互换算
css页面布局
1、浮动 float clear
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
| 属性值 | 说明 |
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
clear属性,指定不允许元素周围有浮动元素
| 属性值 | 说明 |
| left |
不允许左边浮动 |
| right |
不允许右边浮动 |
| none | 默认值。允许两边浮动 |
| inherit | 规定应该从父元素继承 clear 属性的值 |
| both | 在左右两侧均不允许浮动元素。 |
2、定位 position
一般搭配:
top(上)、bottom(下) 、left(左) 、 right(右):100px
属性值:
1> static 默认值,即没有定位,不会受到 top, bottom, left, right影响。
2> fixed ,相对于窗口定位,不在乎是否嵌套(拖动窗口滚动条,定位不变),原本所在位置不存在了
top、right 确定区域在页面的位置
p{ position:fixed; top:30px; right:5px; }
3> absolute:相对于标签定位,在乎是否嵌套
相对与最近的有position属性的父标签定位,最终标签是body,原本所在位置不存在了
4> relative:相对于自身定位,原本位置还有,常用在微调上和父标签上定位
<style> .pos_left{ position:relative; left:-20px; } .pos_right{ position:relative; left:20px; } </style>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
5> sticky 基于用户的滚动位置来定位
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
隐藏元素
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
通过:display:none或visibility:hidden,实现隐藏
display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
CSS 盒子模型
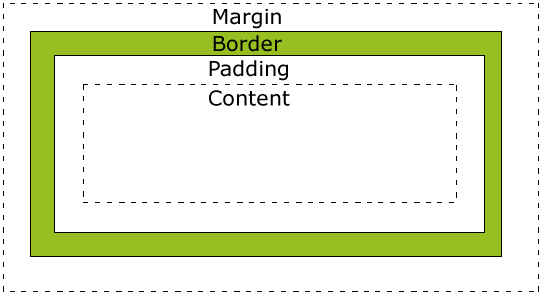
盒子模型(Box Model)
所有HTML元素可以看作盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。

1.、边框样式 border-style
属性值:
none:默认无边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
2、边框宽度 border-width
为边框指定宽度有两种方法:
1、可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),
2、使用 关键字,它们分别是 thick 、medium(默认值) 和 thin。
3、边框颜色 border-color
设置边框颜色,三种颜色表示方式
4、边框-单独设置各边
p{ border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; }
border-style属性可以有1-4个值:
border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
border-style:dotted;
- 四面边框是 dotted
boder属性,可直接简写
border:5px solid red;
圆角边框:
border-style:solid;
border-radius:10px;
圆形边框:
Border-radius:50% 50%;
边框不额外增加宽度,根据定义区域所设置的宽和高为准:
Box-sizing:border-box,
与padding,border,margin设置无关。



