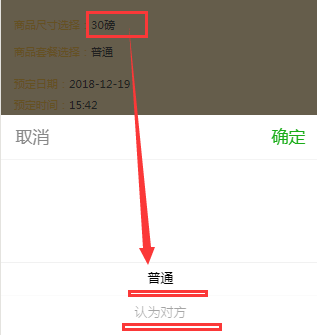
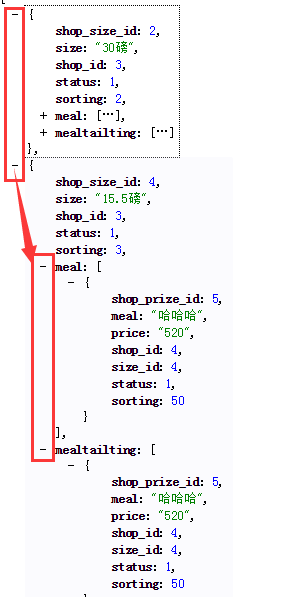
根据picker组件实现联动选择,数据库这几位二级层次展示数据。。。30磅下面有两条数据


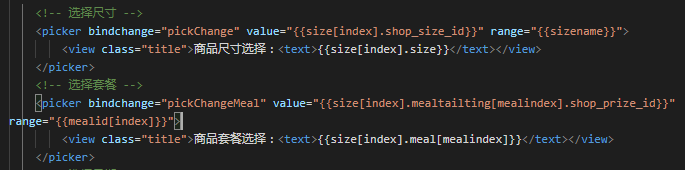
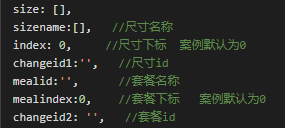
1.Xml里面:value值设为尺寸或者套餐的id,range为尺寸或者套餐的选择的内容名称,text里面是根据一级二级分类的下标查找名称,下标默认为0,刷新页面直接看到下标为0的数据

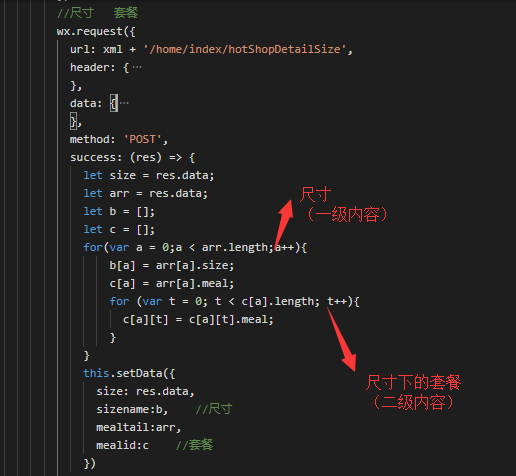
2.Js里面:请求接口,获取数据形式为二级数组展示



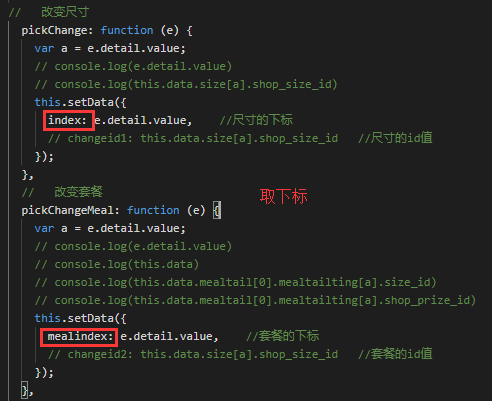
3.打印出的数据,进行查看


|
媛媛*小怪兽
If you have choices,choose the best! If you have no choices,do the best! 人生就是不断在学习路上进步的!!!!!! |