一、2D转换
2D转换是改变标签在二维平面上位置和形状的一种技术。通过它,我们可以对元素进行位移,缩放,旋转,拉伸。下面我们来分别介绍。
1、位移(translate)
它可以改变元素在页面中的位置,类似于定位。有三种写法,如下:
transfrom:translate(x,y); x,y分别代表在x轴y轴上的偏移量
transform:translateX(); 在x轴上偏移的量
transform:translateY(); 在y轴上偏移的量
translate特点:不会影响到其它元素的位置;如果后面接的值是百分比,那它是相对于自身而言的。
<style>
div{
/* 移动盒子的位置:定位,margin,2d转换 */
position: relative;
height: 500px;
width: 500px;
background:lightskyblue;
}
span{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
width: 200px;
height:200px;
background:lightpink;
}
</style>
<body>
<div>
<span></span>
</div>
</body>
2、旋转(rotate)
2D旋转是让元素在二维平面内顺时针或逆时针旋转。rotate里面跟着的是度数,单位为deg。
语法:transform:rotate(度数)
语法:transform-origin:x y ;设置元素转换的中心点。注意:x y之间是用空格隔开。默认的中心点为(50% 50%);还可以给x y设置像素(30px 50px)或者是关键词(top/right/bottom/left/center)。
示例:小三角
<style>
div{
position: relative;width: 249px;height: 34px;border:1px solid #666;
}
div::after{position: absolute; content: '';top:7px;right: 10px; width: 10px;
height: 10px;border-right: 1px solid #666;border-bottom: 1px solid #666;
transform:rotate(45deg);transition:all .3s}
div:hover::after{transform:rotate(225deg);}
</style>
</head>
<body>
<div></div>
</body>
案例:旋转飞入
<style>
div{
overflow: hidden;float: left;width: 200px;height: 200px;background-color:lightpink;margin:20px;
}
div::before{
content: " HTML&CSS"; display:block;width:100%;height:100%;background-color:lightgreen;color:#fff;line-height:200px;text-align:center;
transform:rotate(180deg);transform-origin:left bottom;transition:all .2s}
div:hover::before{transform:rotate(0deg);}
</style>
</head>
<div></div>
<div></div>
<div></div>
</body>
3、缩放(scale)
语法:transform:scale(x,y); 将元素放大或者缩小。当x,y为正数时放大,为小数时缩小;x代表水平方向上的放大或缩小,y代表y轴上的放大或缩小;如果第二个参数省略,那第二个参数等于第一个参数;可以设置转换中心点缩放,不影响其它盒子。
示例:分布按钮
<style>
li{
float: left;width: 20px;height: 20px;border:1px solid #ccc;margin:0 5px;line-height: 20px;
text-align: center;color:#fff;list-style:none;border-radius: 50%;transition:all .3s}
li:hover{transform:scale(1.3);background-color:lightskyblue;}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
4、拉伸(skew)
语法:transform:skew(x,y); x表示水平方向的倾斜,y表示垂直方向上的倾斜;如果省略第二个参数,则默认为0;很少用,了解就可。
5、综合写法
语法:transform:translate() rotate() scale()......。当同时有位移和其它属性时,要把位移放到最前面。
二、3D转换
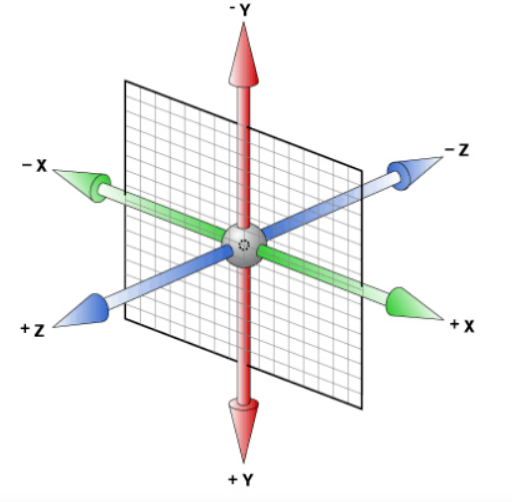
我们都知道2D转换是改变标签在二维(x,y)平面上位置和形状的一种技术,3D比2D多了一维即z轴。所以我们可以得知3D转换是改变标签在三维(x,y,z)立体空间上位置和形状的一种技术。下图是一个三维坐标系,三维坐标系其实就是一个立体空间,它是由3个轴共同组成的。
x轴:水平向右,右边为正,左力为负;
y轴:垂直向下,上边为正,上边为负;
z轴:垂直屏幕,外面为正,里面为负。

在学习具体的属性之前,我们要先来了解一下透视和3D呈现,这是必不可少的一部分。
透视(perspective)
电脑的屏幕是一个2D的平面,图像有3D效果其实上就是一种视觉上的呈现,通过透视来达到这个目的。透视就是在2D平面上产生近大远小的视觉立体,它可以将一个2D平面,在转换过程中,呈现3D效果。
如下图所示,d表示视距,即视点离屏幕的长短。视点用来模拟透视效果时人眼的位置。我们可以看到,距离视觉点越近在电脑平面上成像越大,越远成像越小、
需要注意的是:透视的单位是像素,它写到被观察元素的父盒子上,作用于所有3D转换的子元素。

3D呈现(transform-style)
控制子元素是否开启三维立体环境。
语法:transform:flat/preserve-3d; flat为默认,设置父元素中的子元素位于这个元素的平面中,即子元素不开启3d立体空间。preserve-3d子元素开启立体空间。
3D转换的方法
1、3d位移(translate)
transform:translate3d(x,y,z) 定义了3D转换
transform:translateX(x):定义3D转换仅用于X轴的值
transformtranslateY(y); 定义3D转换,仅用于Y轴的值
transform:translateZ(z); 定义3D转换,仅用于Z轴的值,一般单位用px。z越大,我们看到的物体越大。
<style>
body{
perspective: 500px;
}
div{
height: 200px;
width: 200px;
margin:100px auto;
background:url(img/dog.jpg) no-repeat;
background-size: cover;
transform:translateZ(200px);
}
</style>
<body>
<div></div>
</body>
2、3d旋转(rotate)
transform:rotate3d(x,y,z,deg); 定义 3D 旋转
transform:rotateX(x); 定义沿 X 轴的 3D 旋转
transform:rotateY(y); 定义了沿Y轴的3D旋转
transform:rotateZ(z); 定义了沿Z轴的3D旋转
示例一:两面翻转
<style>
.body{
perspective: 400px;
}
.box{
position: relative;
width: 200px;
height: 200px;
margin:200px auto;
transition:all .3s;
transform-style: preserve-3d;
}
.box:hover{
transform:rotateY(180deg);
}
.top,.bottom{
position: absolute;
width: 100%;
height: 100%;
background-size: cover;
border-radius: 50%;
}
.top{
background: url(img/flower_01.jpg) no-repeat;
z-index: 1;
}
.bottom{
background: url(img/flower_02.jpg) no-repeat;
transform:rotateY(180deg);
/* 不是正面就隐藏 */
backface-visibility: hidden;
}
</style>
</head>
<body>
<div class="box">
<div class="top"></div>
<div class="bottom">12334</div>
</div>
</body>
示例二:3d导航
<style>
ul{
margin-top: 20px;
}
li{
float: left;
list-style: none;
width: 148px;
height: 28px;
border:1px solid #6666;
margin-right: 20px;
perspective: 500px;
}
ul li section{
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .3s;
}
ul li section:hover{
transform:rotateX(90deg);
}
ul li section div{
position: absolute;
top:0;
left:0;
width: 100%;
height: 100%;
}
ul li section div a{
display: block;
text-decoration: none;
color:#fff;
line-height:28px;
text-align: center;
}
ul li section div.front{
background-color:lightpink;
z-index: 1;
transform:translateZ(14px);
}
ul li section div.bottom{
background-color:lightblue;
transform:translateY(14px) rotateX(-90deg);
}
</style>
<body>
<ul>
<li>
<section>
<div class="front"><a href="#">首页</a> </div>
<div class="bottom"><a href="#">新闻</a></div>
</section>
</li>
<li>
<section>
<div class="front"><a href="#">产品详情</a></div>
<div class="bottom"><a href="#">详情介绍</a></div>
</section>
</li>
<li>
<section>
<div class="front"><a href="#">联系方式</a></div>
<div class="bottom"><a href="#">联系地址</a></div>
</section>
</li>
</ul>
</body>
3、3d缩放(scale)
transform:scale(x,y,z); 定义了3D缩放
transform:scaleX(x); 通过给X轴的值,定义3D缩放
transform:scaleY(y); 通过给Y轴的值,定义了3D缩放
transform:scaleZ(z); 通过给Z轴的值,定义了3D缩放
示例:旋转木马
<style>
body{
perspective: 1500px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 100px auto;
background: url(img/dog.jpg) no-repeat center;
background-size: cover;
transform-style: preserve-3d;
animation: rotate 8s linear infinite;
}
section:hover {
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0)
}
100% {
transform: rotateY(360deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(img/dog.jpg) no-repeat center;
background-size: cover;
}
div:nth-child(1) {
transform: rotateY(0) translateZ(300px);
}
div:nth-child(2) {
transform: rotateY(60deg) translateZ(300px);
} */
div:nth-child(3) {
transform: rotateY(120deg) translateZ(300px);
}
div:nth-child(4) {
transform: rotateY(180deg) translateZ(300px);
}
div:nth-child(5) {
transform: rotateY(240deg) translateZ(300px);
}
div:nth-child(6) {
transform: rotateY(300deg) translateZ(300px);
}
</style>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>



