在介绍DOM节点之前我们先了解一下DOM和JavaScript,HTML的关系。我们知道一个网页是由html来搭建的,通过css来定义样式,通过js与页面进行交互。而DOM是web页面与js连接的通道。它是JavaScript操作网页的接口,它将web页画与编程语言连接起来。全称为文档对象模型(Document Object Model)说白了,它就是一套针对标记语言的API。浏览器会根据DOM模型将HTML文档解析成一系列的节点,再由这些节点组成一个树状结构。DOM的最小单位叫做节点(node)。DOM树由这些节点组成。
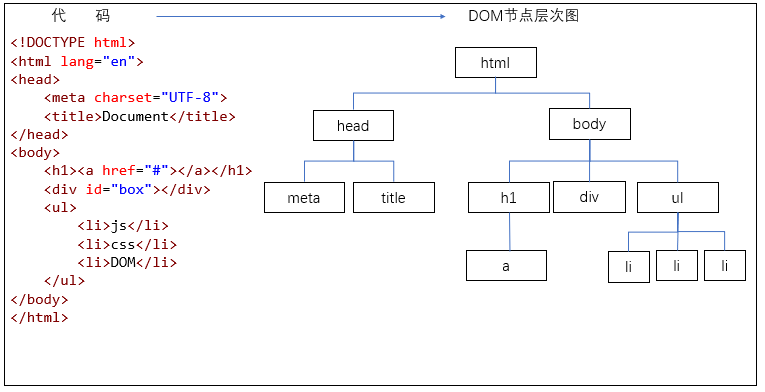
通过下文html代码解析成的DOM节点层次图,我们更加清楚的看到了hmtl文档可以说是节点的集合,包括了元素节点<body>,<html>...,文本节点<li>标签中的文字,属性节点<a>标签的链接属性href。

一般来说节点有nodeType,nodeName,nodeValue这三个基本的属性,但由于节点类型的不同,这三个属性的值也不一样。nodeType属性返回节点类型的常数值,nodeName属性返回节点的名称,nodeValue属性返回或设置当前节点的值,格式为字符串。下面将分别对重要节点进行说明。
一、元素节点(Element)
元素节点Element对应网页的HTML标签元素,它是DOM树的主要节点,它是HTML标签元素的DOM化结果。它具有三个node属性分别是nodeType(1),nodeName(元素的大写标签名)和nodeValue(null)。
<body>
<div id="box"></div>
<script>
console.log(box.nodeType); //1
console.log(box.nodeName);//DIV
console.log(box.nodeValue);//null
//访问元素的标签名可以使用nodeName和tagName这两个属性,它们会返回相同的值.tagName标签名称,只有元素节点有这个属性
console.log(box.tagName == box.nodeName);//true
</script>
</body>
子节点:元素可以有任意多个子节点和后代节点,元素也可以是其它元素的子节点。它的childNodes属性包含了它所有的子节点,这些子节点可以是元素,文本或者是其它。
<body>
<ul id="list">
<li>js</li>
<li>css</li>
<li>dom</li>
</ul>
<script>
var list = document.getElementById('list');
console.log(list.childNodes.length);//7
</script>
</body>
操作DOM方法主要有以下几种:hasAttribute(),getAttribute(),setAttribute(),remove()下面来分别的说明。
hasAttribute()方法返回一个布尔值,表示当前元素节点是否包含指定属性(ie7不支持)。
getAttribute()方法用于取得特性的值。
setAttribute()方法接受两个参数,要设置的特性名和值,如果特性已存在,则替换现有的值,如不存在则创建这个属性并设置相应的值。无返回值
removeAttribute()方法用于删除元素的特性,这个方法不仅会删除元素的特性值还会删除这个元素的特性。无返回值。
<body>
<div id="box"></div>
<script>
var box = document.getElementById('box');
console.log(box.hasAttribute('id'));//true
console.log(box.hasAttribute('class'));//false
console.log(box.getAttribute('id')); //box
console.log(box.getAttribute('title')); //null
box.setAttribute('id', 'test');
console.log(box.id) //test
box.setAttribute('class', 'width');
console.log(box.hasAttribute('class')) //true
console.log(box.removeAttribute('class')); //undefined
console.log(box.getAttribute('class')) //null
</script>
</body>
二、属性节点(Attributes)
返回元素身上所有属性节点,每个属性都会有一个自己对应的下标,它有一个length属性,代表元素身上有多少个属性节点。
<body>
<div id="box" class="div" name="davina" title="test"></div>
<script>
var box = document.getElementById('box');
console.log(box.attributes);//NamedNodeMap
console.log(box.attributes.length) //4
console.log(box.attributes.getNamedItem('title'));//title="test"
console.log(box.attributes.removeNamedItem('title'))//title="test"
var oldBox = box.attributes.removeNamedItem('name');
console.log(box.attributes.getNamedItem('name'));//null
console.log(oldBox); //name="davina"
console.log(box.attributes.setNamedItem(oldBox));//null
console.log(box.attributes.item(2))//name="davina"
</script>
</body>
三、文本节点(Text)
文本节点代表网页中的HTML标签内容,文本节点的节点类型nodeType值为3,节点名称nodeName值是'#text',nodeValue值是节点所包含的文本,它的父节点parentNode指向包含这个文本节点的元素节点,它没有子节点。网页上看到的文字内容都属于这个节点。文本节点由Text类型表示,包含的是纯文本内容,但是文本节点是对象类型。
文本节点具有data和length属性。
文本节点具有的方法:
createTextNode() 创建文本节点,参数为要插入节点中的文本
appendData(text) 将text添加到节点的末尾,无返回值
deleteData(offset,count) 从offset指定的位置开始删除count个字符,无返回值
insertData(offset,text) 在offset指定的位置插入text,无返回值
replaceData(offset,count,text) 用text替换从offset指定位置开始到offset+count为止的文本,无返回值
substringData(offset,count)方法提取从offset指定的位置开始到offset+count为止处的字符串,并返回该字符串。原来的文本节点无变化 。
<body>
<div id="box" class="div" name="davina" title="test">测试</div>
<script>
var box = document.getElementById('box');
var test = box.firstChild;
console.log(test.nodeType, test.nodeName, test.nodeValue); //3 "#text" "测试"
//属性:
//文本节点属性与nodeValue属性相同
console.log(test.data == test.nodeValue) //true
//文本节点的length属性保存着节点字符的数目,而且nodeValue.length、data.length也保存着相同的值
console.log(test.length, test.nodeValue.length, test.data.length); //2 2 2
//方法:
var oTest = document.createTextNode('<strong>hello</strong>');
box.appendChild(oTest);
console.log(box.innerHTML);//测试<strong>hello</strong>
console.log(box.childNodes.length) //2
console.log(test.appendData('你好')); //undefined
console.log(test.data); //测试你好
console.log(box.childNodes.length) //2
console.log(test.deleteData(1, 3));//undefined
console.log(test.data);//测
console.log(test.insertData(1, '试'));
console.log(test.data);//测试
console.log(test.replaceData(0, 2, 'test'));
console.log(test.data) //test
console.log(test.substringData(1, 3));//est
console.log(test.data); //test
</script>
</body>
四、注释节点(comment)
注释节点comment表示网页中的HTML注释。注释节点的节点类型nodeType值为8,nodeName为'#comment',nodeValue值为注释的内容。
它也具有data和length属性,也具有creatComment(),appendData(),deleteDat(),insertData(offset,text),replaceData(offset,count,text),substringData(offset,count)方法。
<body>
<div id="box">
<!--这里是一个注释-->
</div>
<script>
var box = document.getElementById('box');
console.log(box.firstChild.nodeType, box.firstChild.nodeName, box.firstChild.nodeValue); //8 "#comment" "这里是一个注释"
</script>
</body
五、文档节点(document)
文档节点表示HTML文档,也称之为根节点,指向document对象。表示网页页画。由于它是根节点,所以它的父节点指向null。
将输入流写入网页有4种方法分别是:wirte(),writeIn(),open(),close()。
<body>
<input type="button" id='btn' value="关闭"">
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
document.open();
document.write('hello');
document.close();
document.write('world');
} //world
</script>
</body
六、文档片段节点(documentFragment)
DOM规定文档片段(document fragment)是一种“轻量级”的文档,可以包含和控制节点,但不会像完整的文档那样占用额外的资源。创建文档片段,要使用document.createDocumentFragment()方法。文档片段继承了Node的所有方法。文档片段节点的三个node属性——nodeType、nodeName、nodeValue分别是11、'#document-fragment'和null,文档片段节点没有父节点parentNode。
<script>
var frag = document.createDocumentFragment();
console.log(frag.nodeType, frag.nodeValue, frag.nodeName, frag.parentNode); //11 null "#document-fragment" null
</script>
七、文档类型节点(documentType)
文档类型节点DocumentType的三个node属性——nodeType、nodeName、nodeValue分别是10、doctype的名称和null,其父节点parentNode是Document,文档类型节点没有子节点。



