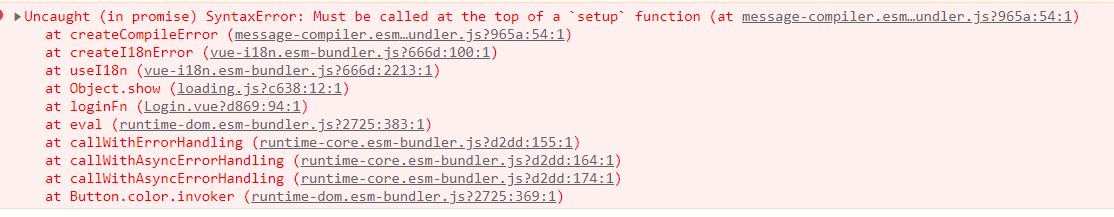
在某js文件中引入
import {useI18n} from "vue-i18n";
使用:useI18n().t('APP_LOADING')

修改后:
import i18n from '@/config/i18n/index' const t = i18n.global.t 使用:t('APP_LOADING')
/config/i18n/index.js文件内容
import {createI18n} from 'vue-i18n'
import {getLanguagePackage,getLanguage} from "@/utils/auth-local";
// 语言包
let languageData = getLanguagePackage()
const i18nMessage = {
zh:{
"APP_CANCEL":"取消",
"APP_LOGIN":"登录",
"APP_REGISTER":"注册"
},
en:{
"APP_CANCEL":"cancel",
"APP_LOGIN":"login",
"APP_REGISTER":"register"
},
ar:{
"APP_CANCEL":"يلغي",
"APP_LOGIN":"تسجيل الدخول",
"APP_REGISTER":"تسجيل"
}
}
const i18n = createI18n({
locale: getLanguage() || 'zh',
legacy: !true,
globalInjection: true,
messages: languageData || i18nMessage
})
export default i18n





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!