一、解析Less
1. 先安装node.js(https://nodejs.org/en/)
2. 安装less编译器
npm install less -g
因为Hbuilder比较简单,这里使用的开发工具是idea或者WebStorm
3. 步骤一:
下载到less.js动态处理.less文件的javascript脚本,下载地址: https://github.com/less/less.js

步骤二:
在页面中引入样式与less.js文件,如下:
<link rel="stylesheet/less" type="text/css" href="styles.less">//这里less也可以引用styles.css
<script src="less.js" type="text/javascript"></script>
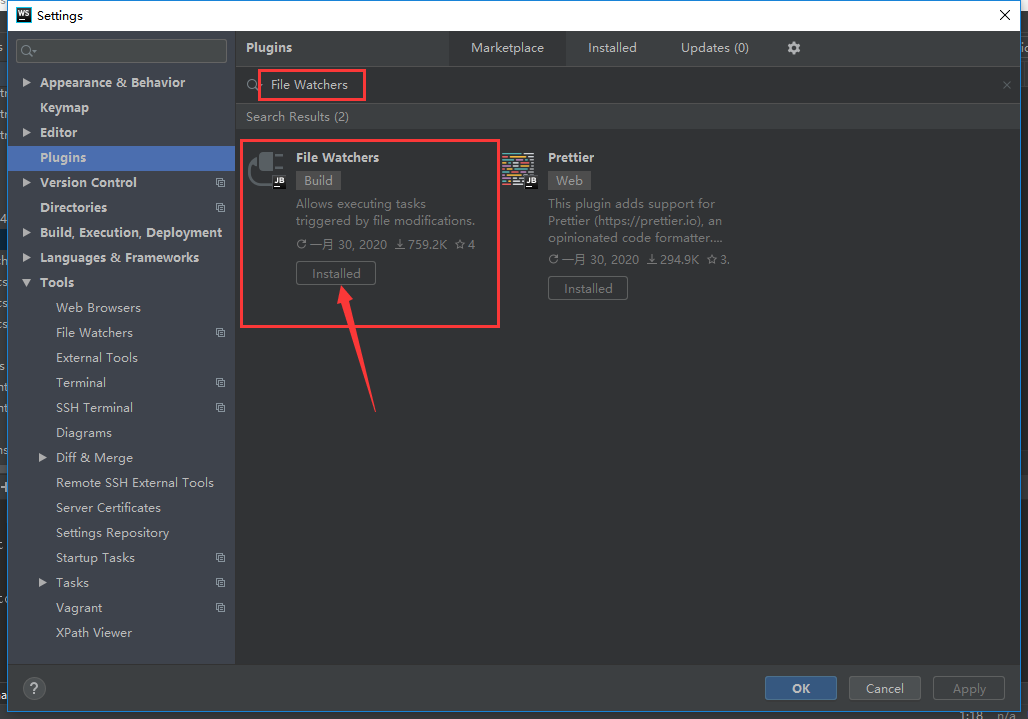
在上述前提前创建less文件时要设置插件来转译less为css


测试运行
示例代码:
style1.less:
/*1定义变量*/
@color:red;
@bgColor:lightgreen; /*定义变量color,值为red*/
.cls11{
color: @color;
}
@color:lightblue; /*重新定义,覆盖前面的定义,后定义的起作用*/
.cls12
{
background: @bgColor;
border: 2px solid @color;
}
编译后的style.css代码:
/*1定义变量*/
/*定义变量color,值为red*/
.cls11 {
color: lightblue;
}
/*重新定义,覆盖前面的定义,后定义的起作用*/
.cls12 {
background: lightgreen;
border: 2px solid lightblue;
}





