python+opencv之边缘填充
一、边缘填充
相信很多喜欢玩电脑的小伙伴,遇到过这种情况:有时候换电脑壁纸的时候,原本一张很好看完整的图片,换成电脑壁纸就是一个不完整或者由很多重复的图片组成的壁纸。其实这里就有填充的出现。
边缘填充:因为对于图像的卷积操作,最边缘的像素一般无法处理,所以卷积核中心到不了最边缘像素。这就需要先将图像的边界填充,再根据不同的填充算法进行卷积操作,得到的新图像就是填充后的图像。
二、边缘填充函数原型
函数原型:cv2.copyMakeBorder(src,top, bottom, left, right ,borderType,value)
src:需要填充的图像
top:图像上面填充边界的长度
bottom:图像上下面填充边界的长度
left:图像左面填充边界的长度
right :图像右面填充边界的长度
borderType:边界的类型
BORDER_REPLICATE:复制法,即复制最边缘的像素。例如:aaaa|abcdefg|ggggg
BORDER_REFLECT:反射法,即以最边缘的像素为对称轴。例如:fedcba|abcdefg|gfedec
BORDER_REFLECT_101:反射法,也是最边缘的像素为对称轴,但与BORDER_REFLECT有区别。例如:fedcb|abcdefg|fedec
BORDER_WRAP:外包装法,即以图像的左边界与右边界相连,上下边界相连。例如:cdefgh|abcdefgh|abcdefg
BORDER_CONSTANT:常量法。
如果这里还有不明白的地方,我们可以跟着下面的代码和效果图对比,理解每个方法的作用。
value:填充的边界颜色,通常用于常量法填充中。
三、实现代码及解释
1、读取图像及显示图像代码
1 #所需要的库 2 import cv2 as cv 3 import matplotlib.pyplot as plt 4 import numpy as np 5 6 #读取图片cv2.imread("图片路径") 7 img=cv.imread('lufei.jpg') 8 9 #显示图像函数 10 def cv_show(name,img): 11 cv.imshow(name,img) 12 cv.waitKey(0) 13 cv.destroyAllWindows()
关于图像的读取、显示等基本操作,具体查看老猫上一篇博客。
2、核心代码
1 #各个边界需要填充的值 2 top_size,bottom_size,left_size,right_size=(50,50,50,50) 3 #复制法 4 replicate=cv.copyMakeBorder(img,top_size,bottom_size,left_size,right_size,borderType=cv.BORDER_REPLICATE) 5 #反射法 6 reflect=cv.copyMakeBorder(img,top_size,bottom_size,left_size,right_size,cv.BORDER_REFLECT) 7 reflect101=cv.copyMakeBorder(img,top_size,bottom_size,left_size,right_size,cv.BORDER_REFLECT_101) 8 #外包装法 9 wrap=cv.copyMakeBorder(img,top_size,bottom_size,left_size,right_size,cv.BORDER_WRAP) 10 #常量法,常数值填充 11 constant=cv.copyMakeBorder(img,top_size,bottom_size,left_size,right_size,cv.BORDER_CONSTANT,value=(0,255,0))
1 img1=img.copy() 2 #在各个图像上添加相应的文本 3 cv.putText(img1,"original",(0,50),cv.FONT_HERSHEY_COMPLEX,2,(0,250,0),4,8) 4 cv.putText(replicate,"replicate",(0,50),cv.FONT_HERSHEY_COMPLEX,2,(0,250,0),4,8) 5 cv.putText(reflect,"reflect",(0,50),cv.FONT_HERSHEY_COMPLEX,2,(0,250,0),4,8) 6 cv.putText(reflect101,"reflect101",(0,50),cv.FONT_HERSHEY_COMPLEX,2,(0,250,0),4,8) 7 cv.putText(wrap,"wrap",(0,50),cv.FONT_HERSHEY_COMPLEX,2,(0,250,0),4,8) 8 cv.putText(constant,"constant",(0,50),cv.FONT_HERSHEY_COMPLEX,2,(0,250,0),4,8) 9 10 #显示图像 11 cv_show("original",img1) 12 cv_show("replicate",replicate) 13 cv_show("reflect",reflect) 14 cv_show("reflect101",reflect101) 15 cv_show("wrap",wrap) 16 cv_show("constant",constant)
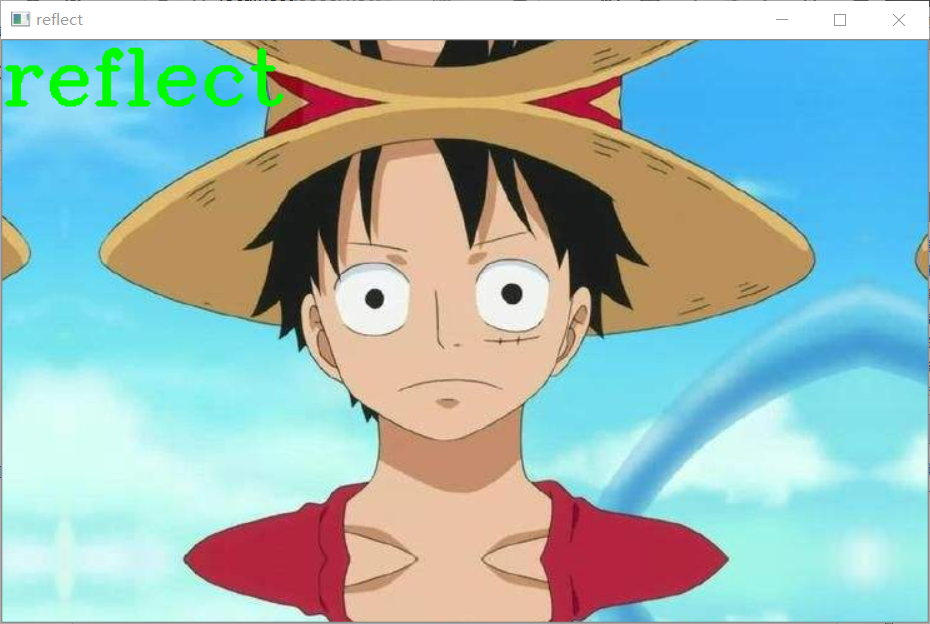
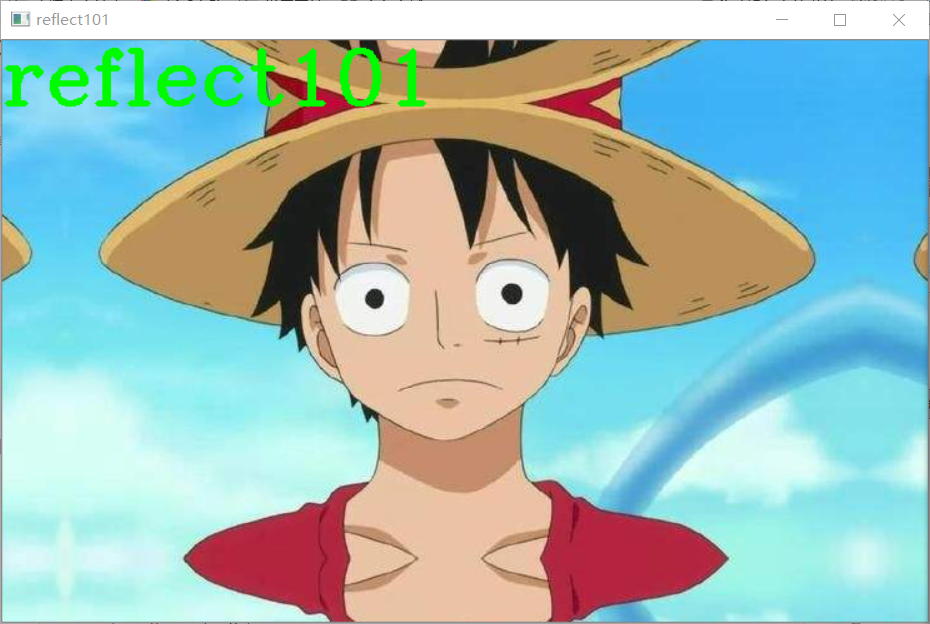
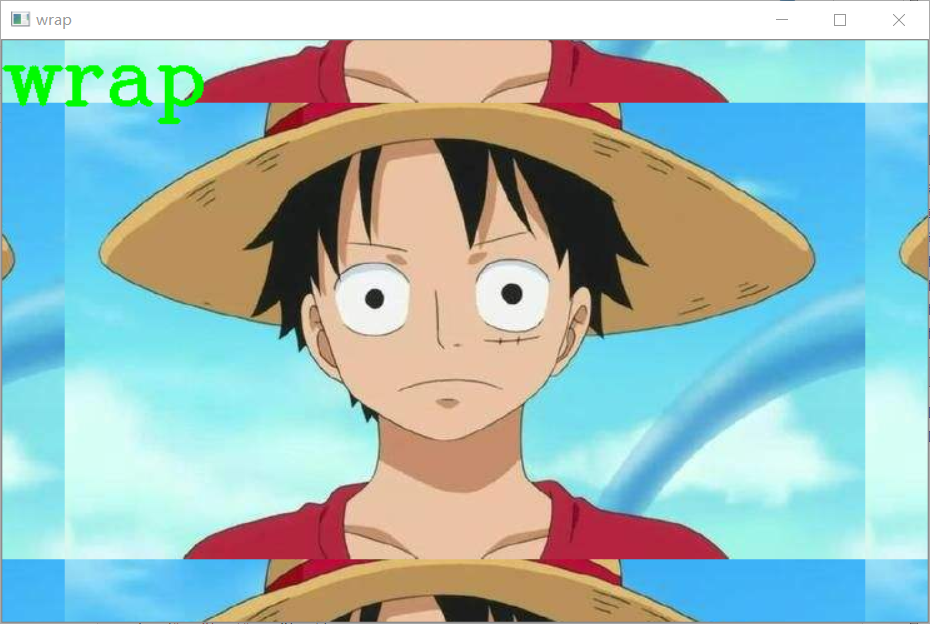
3、效果图对比
为了对比填充前后的图像,博主这里上传的截图,没有进行等比缩放,全是原始大小。
根据效果图可以很明显的看出,原图和填充后的图的大小是不一样的。






4、细节经验分享
(1)老猫在编写关于图像边缘填充的代码过程中,是使用每一个窗口对应一个图像的方法显示图像,这样编写的代码,就无法很快地直接对比出各个图像之间的区别。
为了能快速对比出各个方法得出的图像的区别,可以使用np.vstack()或者np.hstack()对比,将图像放在同一个窗口。
1 rec=np.hstack((replicate,reflect)) 2 cv_show("replicate_reflect",rec)

注意:
问题A:使用np.vstack()或者np.hstack()函数时,图像的大小必须一致,不然会报错。
解决A:若不知道两张图像的大小,可以使用shape来查看。
例如:

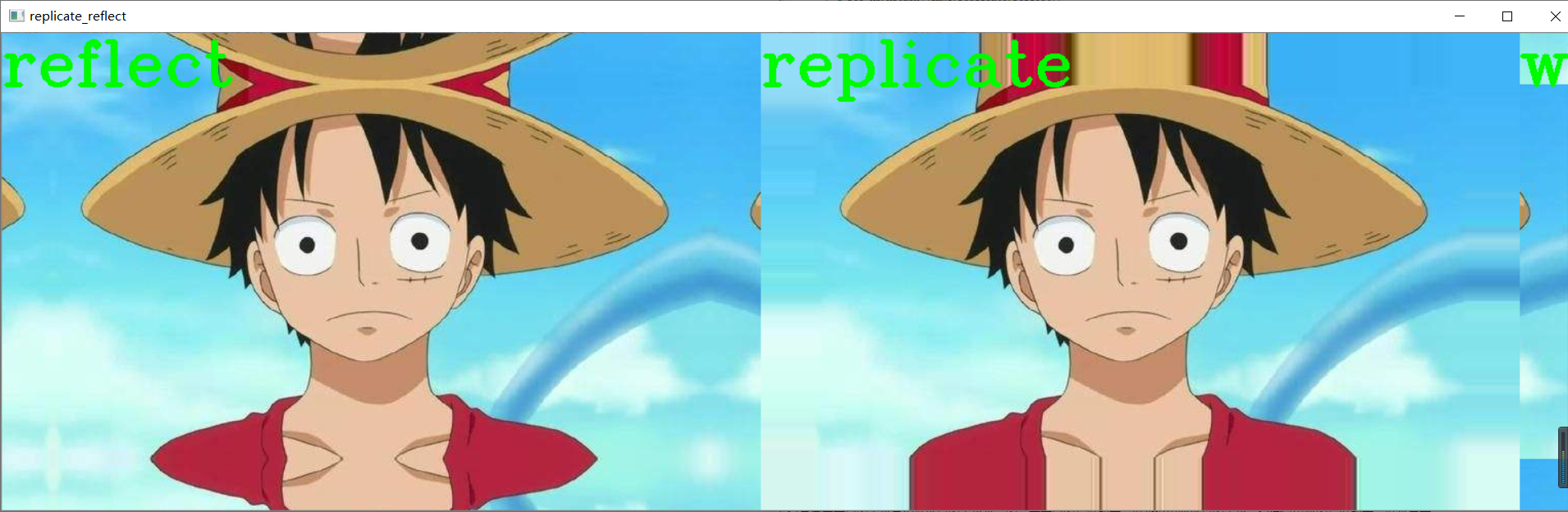
问题B.使用np.vstack()或者np.hstack()函数时,可能会出现图像显示不完全情况。
解决B:这是因为窗口的大小是根据屏幕的大小来定的,若窗口的长度或者高度超过电脑屏幕的大小,这会以电脑的长度或者高度来显示。
例如:

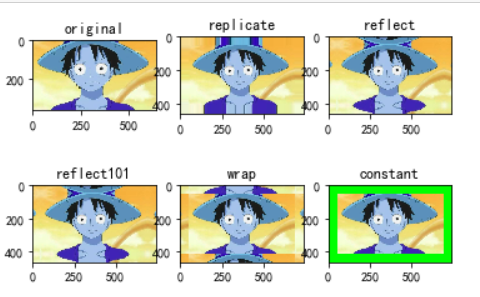
(2)可以用画布显示所有图像进行对比
代码:
1 plt.subplot(231),plt.imshow(img,"gray"),plt.title("original") 2 plt.subplot(232),plt.imshow(replicate,"gray"),plt.title("replicate") 3 plt.subplot(233),plt.imshow(reflect,"gray"),plt.title("reflect") 4 plt.subplot(234),plt.imshow(reflect101,"gray"),plt.title("reflect101") 5 plt.subplot(235),plt.imshow(wrap,"gray"),plt.title("wrap") 6 plt.subplot(236),plt.imshow(constant,"gray"),plt.title("constant") 7 plt.show()
效果图: