表格
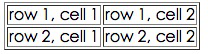
1.表格
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

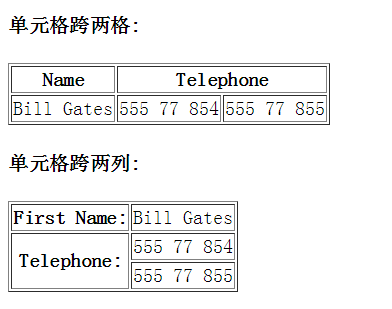
2.跨行或跨列的表格单元格
<h4>单元格跨两格:</h4>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>

<h4>单元格跨两列:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>

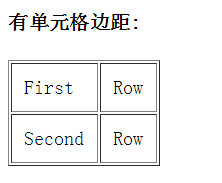
3.单元格边距
<h4>有单元格边距:</h4>
<table border="1"
cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>

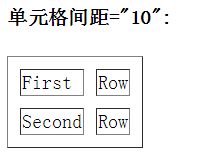
4.单元格间距
<h4>单元格间距="10":</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
列表
无序列表
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>

有序列表
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>

自定义列表
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
表单
文本
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
密码
<form>
Password: <input type="password" name="pwd">
</form>
单选按钮
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
复选框
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
提交按钮
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
下拉
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
预选下拉
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
html5:
canvas 与SVG的使用(画图)
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas和SVG是HTML5中主要的2D图形技术,前者提供画布标签和绘制API,后者是一整套独立的矢量图形语言
SVG适用场景
SVG功能更完善,适合静态图片展示,高保真文档查看和打印的应用场景
新多媒体元素
<audio> 定义音频内容
<video> 定义视频(video 或者 movie)
<source> 定义多媒体资源 <video> 和 <audio>
<embed> 定义嵌入的内容,比如插件。
<track> 为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。
新表单元素
<datalist> 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。(类似历史记录,点击表单出来选项)
<keygen> 规定用于表单的密钥对生成器字段。(加密传数据库)
<output> 定义不同类型的输出,比如脚本的输出。(表单选值方式)
新的语义和结构元素
<article> 定义页面独立的内容区域。
<aside> 定义页面的侧边栏内容。
<bdi> 允许您设置一段文本,使其脱离其父元素的文本方向设置。
<command> 定义命令按钮,比如单选按钮、复选框或按钮
<details> 用于描述文档或文档某个部分的细节
<dialog> 定义对话框,比如提示框
<summary> 标签包含 details 元素的标题
<figure> 规定独立的流内容(图像、图表、照片、代码等等)。(可以定义图片的属性)
<figcaption> 定义 <figure> 元素的标题(和figure一起用)
<footer> 定义 section 或 document 的页脚。
<header> 定义了文档的头部区域
<mark> 定义带有记号的文本。(带个背景色)
<meter> 定义度量衡。仅用于已知最大和最小值的度量。(进度条)
<nav> 定义运行中的进度(进程)。
<progress> 定义任何类型的任务的进度。(进度条)
<ruby> 定义 ruby 注释(中文注音或字符)。(加拼音)
<rt> 定义字符(中文注音或字符)的解释或发音。(和ruby一起用)
<rp> 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。(和ruby一起用)
<section> 定义文档中的节(section、区段)。
<time> 定义日期或时间。
<wbr> 规定在文本中的何处适合添加换行符。
css
css盒子模型
内容,边框,外边距,内边距,就像盒子一样 设置float(浮动),会脱离文档流,默认情况父级高度会跟随子集高度调整,但是子集脱离文档就会导致父级高度是0
选择器
1.组选择器:html input[type='button'] 2.li:nth-child(2) 3.p:nth-of-type(3) 第2种和第三种区别在于,第二种数第三个,如果第三个是div就会失效,第三种,数第三个是div就跳过
字体
1.个性化字体:@font-face 2.反射:.box-reflect 3.字体描边 .text-stroke 4.分栏 column-count 分几栏 column-gap 每栏宽度 column-rule分栏中间样式
图片
1.想沾满容器高度:background-size:auto 100% 或者background-size:cover 2.指定背景图的起始位置 background-origin background-clip
变化(transform)渐变(transition)和动画(animation)
1.transform :roate旋转 skew(扭曲变换,不支持3D) scale(比例缩放) translate(位移)
2.@keyframes制作动画
flex布局
1.box-flex:1 width:100px box-flex:1 2.默认横向布局,box-orient(控制元素方向) 3.box-align(垂直方向向上、向下、居中) 4.box-pack(水平方向左中右) 5.box-direction(子元素排列顺序,正序倒序)
css常用工具
1.css兼容性前缀 2.css文件压缩(gulp\grunt)
常用css布局方式
1.固定布局(固定宽度:稳定、简单、一般最大宽度960) 2.(流式布局:适合终端窗口变化不太大的情况,比如pc和pad,还需注意图片最大宽度,图片宽度固定的解决方法就是max-width:100% height:auto) 3.(响应式布局)
css3:
2D
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
translate() 移动
rotate() 旋转
scale() 翻转
skew() 缩放
matrix() 所有效果一起实现
3D
rotateX() x轴旋转
rotateY() y轴旋转
渐变(过渡)
transition
规定您希望把效果添加到哪个 CSS 属性上(比如宽度变成300px 或者left:100)
规定效果的时长
动画
@keyframes 无需触发
动画:
jQuery animate() 一次性
CSS3 @keyframes 循环的动画 可执行一次 回到最初
CSS3 transition 一次性,设置过渡属性
css3 transform 变形


