目的:
处理字符串的查找、替换需求
按照某种规则(正则表达式)去匹配(查找)符合条件的字符串
案例1:
https://www.baidu.com
https://www.cnnic.net.cn
我想筛选出开头是https://结尾是.com的字符串,对他操作(其中\是转义)
http:(\/\/.+\.com)
$1
这个操作是将后面的//www.baidu.com分组了,然后把这个分组提取出来于是得到的就是:
//www.baidu.com
案例2:
2014/12/12
2015/12/444
我想筛选出开头是4位数字/或者-再两位数字再/或者-再两位数字,头尾加上结束符号
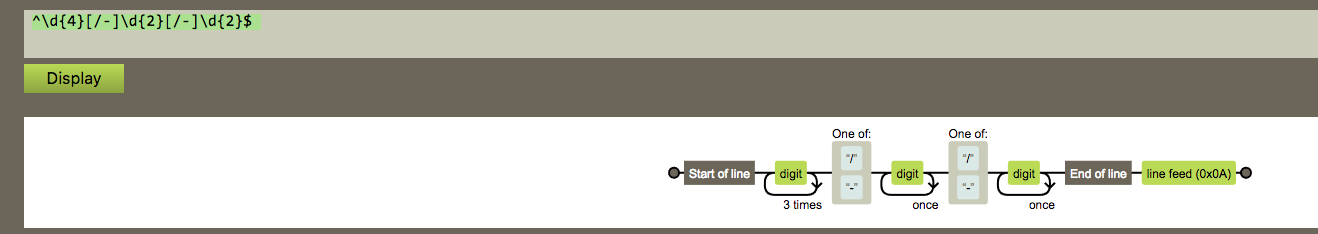
^\d{4}[/-]\d{2}[/-]\d{2}$

然后就是分组,^(\d{4})[/-](\d{2})[/-](\d{2})$
筛选时候就可以写:$2-$3-$1
得到的结果就是:
12-2014-12
案例3:
构造函数,可在console或者http://jsbin.com/?html,js,output中实践:
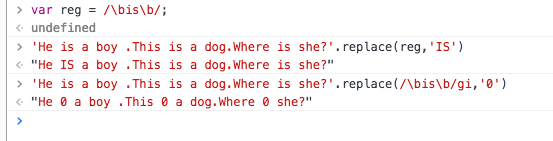
var reg = /\bis\b/;
'He is a boy .This is a dog.Where is she?'.replace(reg,'IS')
"He IS a boy .This is a dog.Where is she?"
'He is a boy .This is a dog.Where is she?'.replace(/\bis\b/gi,'0')
"He 0 a boy .This 0 a dog.Where 0 she?"

语法:
修饰符:
g:global 全文搜索,不添加则搜索到第一个匹配停止;
i:ignore case 忽略大小写,默认大小写敏感;
multiline:多行搜索,默认值是false
lastIndex:是当前表达式匹配内容的最后一个字符的下一个位置
source:正则表达式的文本字符串
元字符:
\t:水平制表符;
\v:垂直制表符;
\n:换行符;
\r:回车符;
\0:空字符;
\f:换页符;
\cX:与X对应的控制字符
字符类:
可以使用元字符[]来构建一个简单的类,所谓类是指符合某些特征的对象,一个泛指,而不是特指某个字符,表达式[abc]:把字符 a 或 b 或 c 归为一类,表达式可以匹配这类的字符,即匹配abc中的一个,例如:
'a1b2c3d4'.replace(/[abc]/g,'x')
"x1x2x3d4"
字符类取反:
使用元字符 ^ 创建 反向类/负向类,反向类的意思是:不属于某类的内容,表达式 [^abc] 表示 不是字符a或b或c 的内容
'a1b2c3d4'.replace(/[^abc]/g,'x')
"axbxcxxx"
范围类:
使用字符类匹配数字 [0123456789] 简写[0-9]
可以使用 [a-z] 来连接两个字符表示 从a到z的任意字符,闭区间,包含a和z本身,如果想把-这样特殊字符添加进去,就在后面直接加上
'f1231h3g1gj4'.replace(/[a-z]/g,'@')
"@1231@3@1@@4"
'f1231h3gHGG1gj4'.replace(/[a-zA-Z]/g,'@')
"@1231@3@@@@1@@4"
'2013-3-12'.replace(/[0-9-]/g,'A')
"AAAAAAAAA"
预定义类:
. 等价于 [^\r\n] 表示除了回车符和换行符之外的所有的字符
\d 等价于 [0-9] 数字字符
\D 等价于 [^0-9] 非数字字符
\s 等价于 [\t\n\x0B\f\r] 空白符 s:space
\S 等价于 [^\t\n\x0B\f\r] 非空白符
\w 等价于 [a-zA-Z_0-9] 单词字符(字母、数字下划线) w:word
\W 等价于 [^a-zA-Z_0-9] 非单词字符
例子:匹配一个 ab+数字+任意字符 的字符串
使用范围类:ab[0-9][^\r\n] 使用预定义类:ab\d.
常见的边界匹配字符:
^ 以XXX开始
$ 以XXX结束
\b 单词边界
\B非单词边界
例子:
1. '@123@abc@'.replace(/^@./g,'Q');
"Q23@abc@"
2.'@123@abc@'.replace(/.@$/g,'Q');
"@123@abQ"
3.'@123@abc@'.replace(/.@/g,'Q');
"@12QabQ"
量词:
? 出现<=1次
+ 出现>=1次
* 出现任意次
{n}出现n次
{n,m}出现n到m次
{n,}出现至少n次

贪婪模式和非贪婪模式
让正则表达式尽可能多和尽可能少的匹配
贪婪模式:
'12345678'.replace(/\d{3,6}/g,'X')
"X78"
非贪婪模式
'12345678'.replace(/\d{3,6}?/g,'X')
"XX78"
分组:
小写字母连续出现3次,分别演示分组和不分组:
'a1b2c3d4'.replace(/[a-z]\d{3}/g,'X')
"a1b2c3d4"
'a1b2c3d4'.replace(/([a-z]\d){3}/g,'X')
"Xd4"
|(或)
将正则表达式分成前后两部分,可以达到 或 的效果
'12gj112gj2'.replace(/12gj(1|2)/g,'X')
"XX"
反向引用
在分组的基础上,分组取值使用'$1 $2....'代表捕获分组内容
'2013-12-20'.replace(/(\d{4})-(\d{2})-(\d{2})/g,'$2-$3-$1')
"12-20-2013"
忽略分组
不希望捕获某些分组,只需要在分组内加上 ?:即可
(?:Byron).(ok)
'2015-07-09'.replace(/(?:\d{4})-(\d{2})-(\d{2})/g,'$2/$3/$1');
"09/$3/07"
前瞻
前瞻 就是在正则表达式匹配到规则的时候,向前检查是否符合断言
注意:JavaScript不支持后顾
找出字母加数字的
'a243h'.replace(/\w(?=\d)/g,'x')
"xxx3h"
找出不是字母加数字的
'a243h'.replace(/\w(?!\d)/g,'x')
"a24xx"
正则表达式本身的两个方法
test
RegExp.prototype.test(str)
用于测试字符串参数中是否存在匹配正则表达式模式的字符串,如果存在则返回true,否则返回false


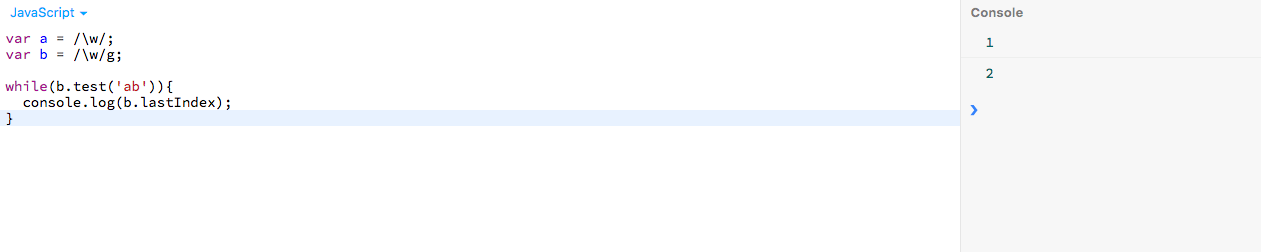
lastIndex 记录当前匹配结果的、最后一个字符的、下一个字符的位置
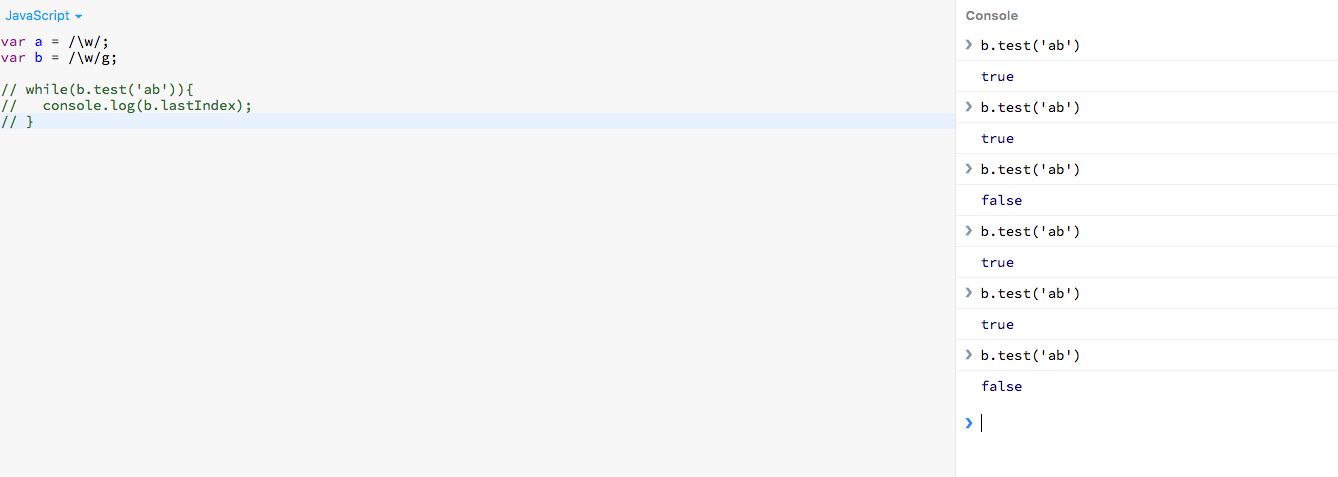
注意:test()方法在匹配的时候当匹配到一个结果时,会从lastIndex位置开始匹配下一个结果,直到不存在的时候才置为0。因此,当使用全局g属性标识时,当匹配到最后一个结果时,lastIndex值指向不存在的位置,此时再执行test()会返回false。
例子:多次执行test()方法,会在true、false之间循环
(/\w/g).test('a')每次执行都是正确的,但是通过实例化对象,需要很大的开销
test()方法:原意就是测试有没有、能不能匹配上,当使用test原意时,没必要加g
exec
RegExp.prototype.exec(str)
使用正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性一反映匹配结果
如果没有匹配的文本则返回 null,否则返回一个结果数组:
- index 声明匹配文本的第一个字符位置
- input 存放被检索的字符串 string
非全局调用
调用非全局的RegExp对象的 exec()时,返回数组
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
第三个元素是与RegExp对象的第二个子表达式相匹配的文本(如果有的话),以此类推
字符串对象方法
1.search
String.prototype.search(reg)
search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串
方法返回第一个匹配结果 index,查找不到返回 -1
search()并不执行全局匹配,它将忽略标志 g ,并且总是从字符串的开始进行检索
例子:
'A11B2C3D4'.search(/\d/) 1
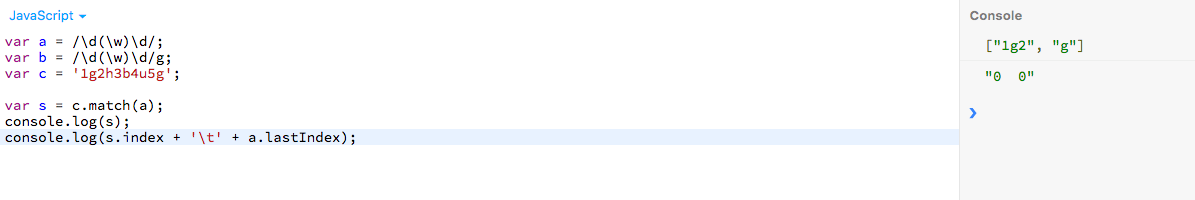
2.match
String.prototype.match(reg)
match()方法将检索字符串,以找到一个或多个与RegExp匹配的文本
RegExp是否具有标志 g 对结果影响跟大
非全局调用,即没有 g
如果RegExp没有标志 g,那么 match()方法就只能在字符串中执行一次匹配
如果没有找到任何匹配的文本,将返回null
否则它将返回一个数组,其中存放了与它找到的匹配文本有关的信息
返回数组的第一个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本
除了常规的数组元素之外,返回的数组还含有2个对象属性
index 声明匹配文本的起始字符在字符串的位置
input 声明对 stringObject的引用
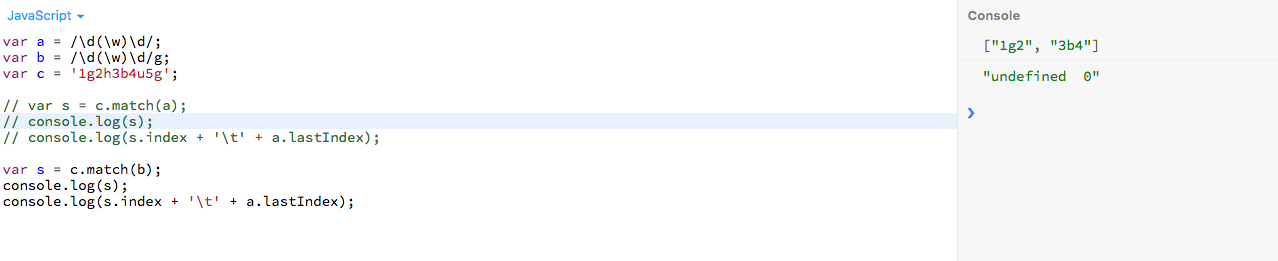
全局调用
如果RegExp具有标志 g,则match()方法将执行全局检索,找到字符串中的所有匹配子字符串
没有找到任何匹配的子串,则返回null
如果找到了一个或多个匹配的子串,则返回一个数组
数组元素中存放地字符串中所有的匹配子串,而且也没有index 属性或input属性

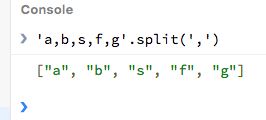
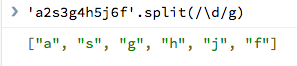
3.split
使用split把字符串分割为字符数组


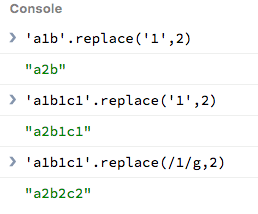
4.replace

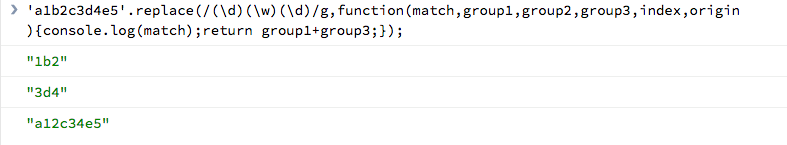
定义function:


function参数含义
function会在每次匹配替换的时候调用,有四个参数,match就是结果,index就是第几个
匹配字符串
正则表达式分组内容,没有分组则没有该参数
匹配项在字符串中 index
原字符串



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步