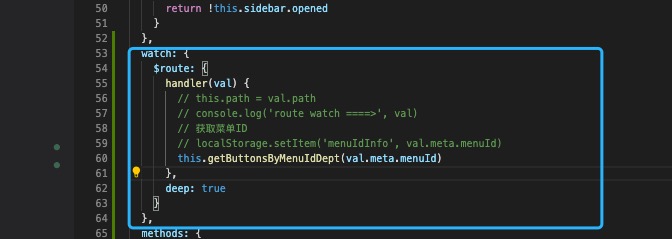
1 2 3 | 1.vue-element-admin搭建项目中实现点击左侧菜单栏获取当前菜单的ID,我目前主要是用来做按钮权限功能;点击菜单获取当前菜单的按钮权限;具体实现方法:1.在src/layout/components/Sidebar/index.vue增加 watch: 方法来检测路由变化获取当前信息; |

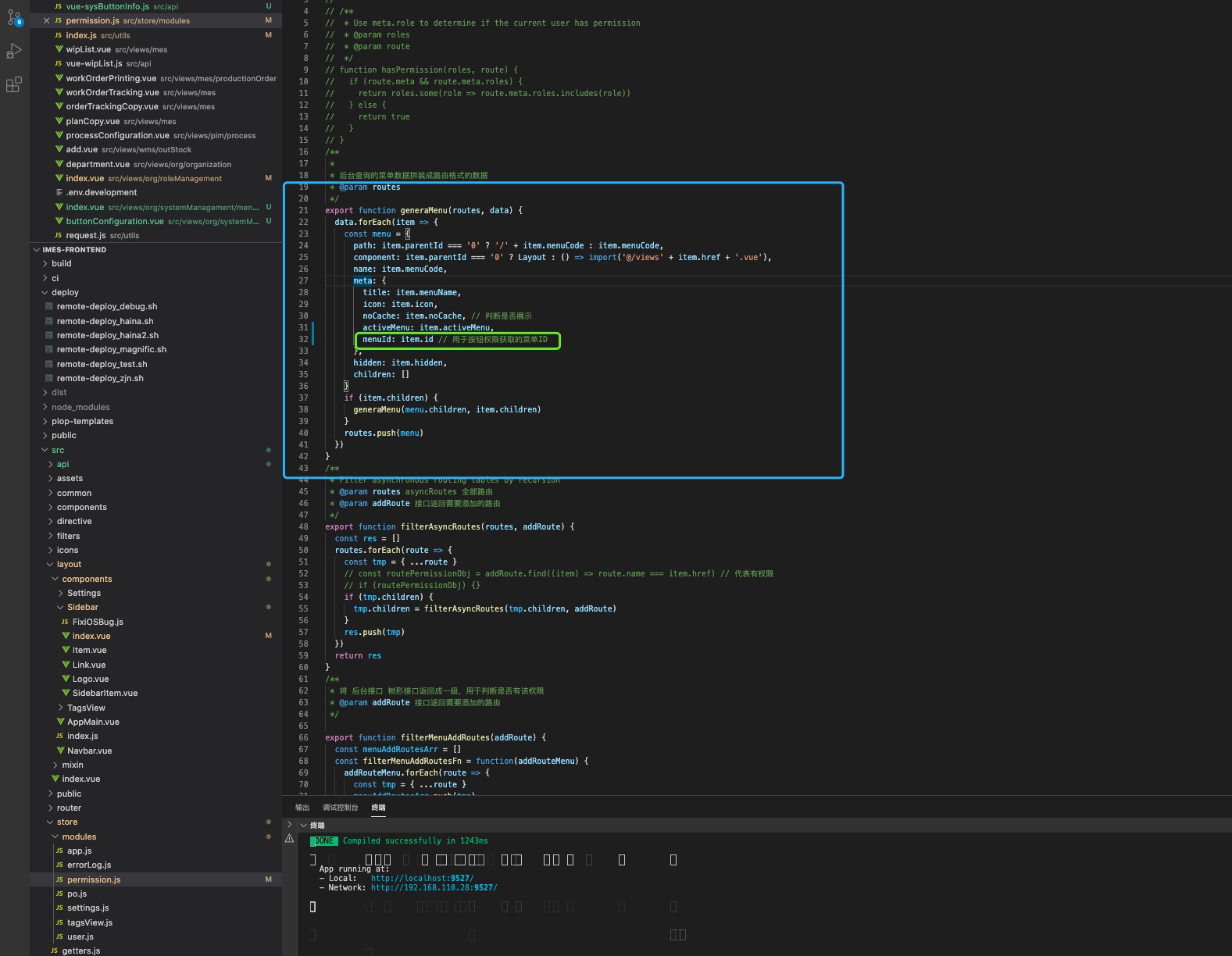
1 | 2.打印console.log('route watch ====>', val)看是否有自己需要的信息 (目前我需要ID信息,打印出来没有菜单的ID)因此store/modules/permission.js中generaMenu中将需要的ID传入meta中,那么打印console.log('route watch ====>', val)就可以获取到ID |

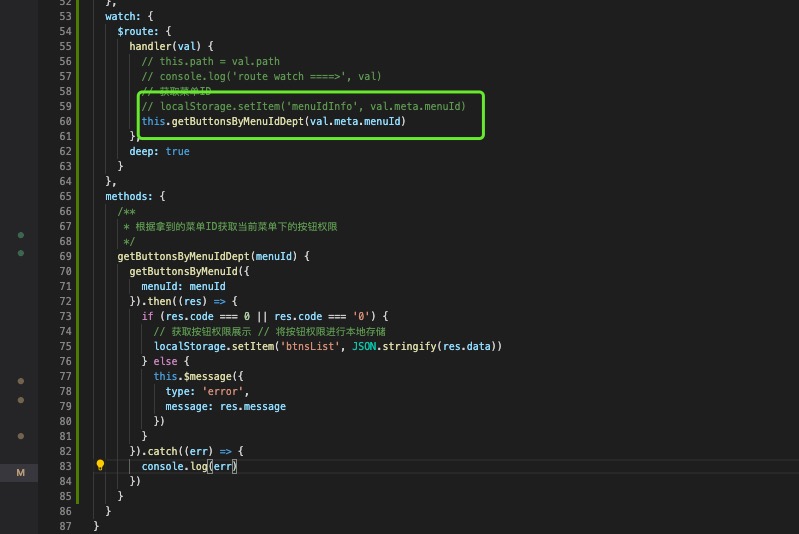
1 | 在src/layout/components/Sidebar/index.vue在watch中调用后端提供的根据菜单ID获取的当前菜单的按钮信息 |

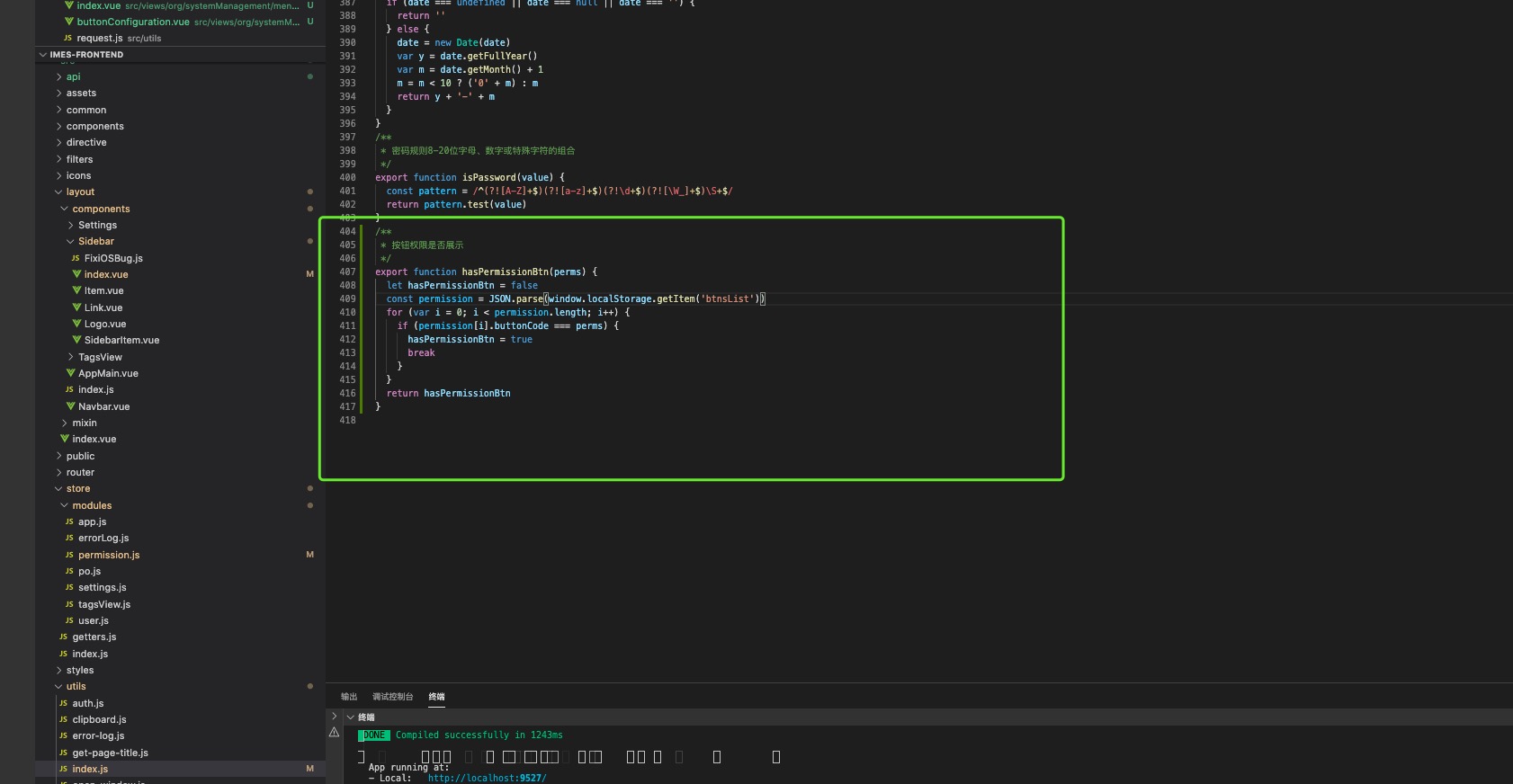
4.在项目utils/index中写公共方法看按钮是否有权限

6.在页面引用即可
1 2 3 4 5 6 7 8 9 10 11 | import { formatDate, hasPermissionBtn } from '@/utils'在methods:中写方法/** * 权限限制展示 */ hasPerms(perms) { return hasPermissionBtn(perms) },在所需要的按钮增加v-if判断例如:<el-button v-if="hasPerms('newlyAdded')" type="primary" style="float:right;width:100px;" @click="AddEvent">新增</el-button> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~