1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>WebSocket</title>
6 </head>
7 <body>
8 <h1>Echo Test</h1>
9 <input type="text" id="sendTxt">
10 <button id="sendBtn">发送</button>
11 <div id="recv"></div>
12 <script type="text/javascript">
13 var websocket = new WebSocket("ws://echo.websocket.org/");
14 websocket.onopen = function(){
15 console.log("websocket open");
16 document.getElementById("recv").innerHTML = "Connected";
17 }
18 websocket.inclose = function(){
19 console.log('websocket close');
20 }
21 websocket.onmessage = function(e){
22 console.log(e.data);
23 document.getElementById("recv").innerHTML = e.data;
24 }
25 document.getElementById("sendBtn").onclick = function(){
26 var txt = document.getElementById("sendTxt").value;
27 websocket.send(txt);
28 }
29
30 </script>
31 </body>
32 </html>
下面通过Chrom浏览器开发者工具查看相关信息:
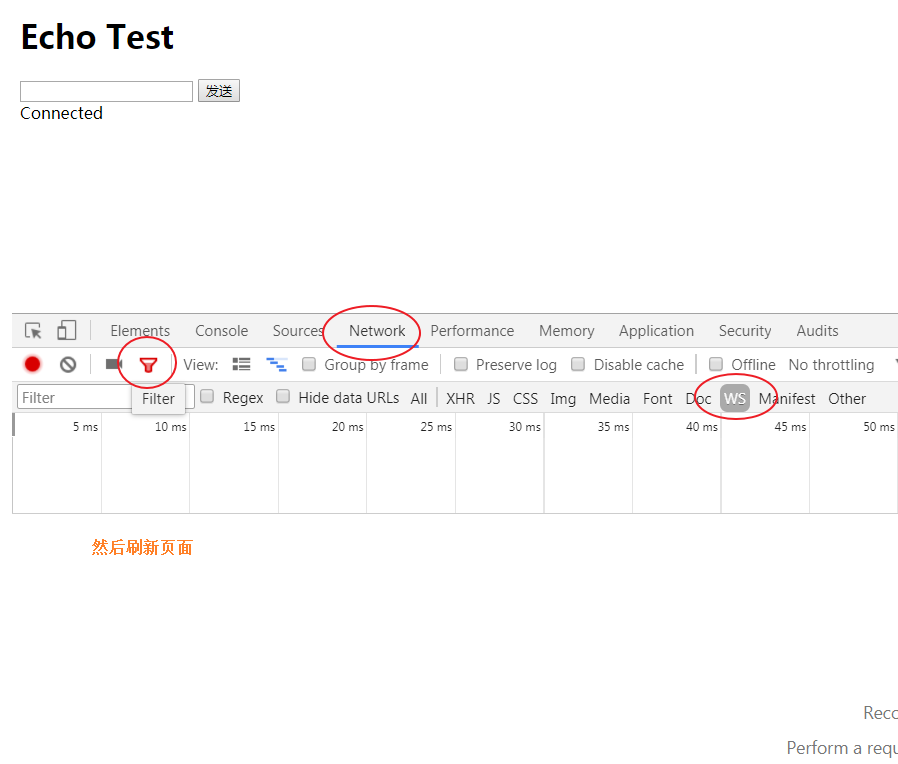
(1)点击Network,选中ws栏,注意选中Filter。

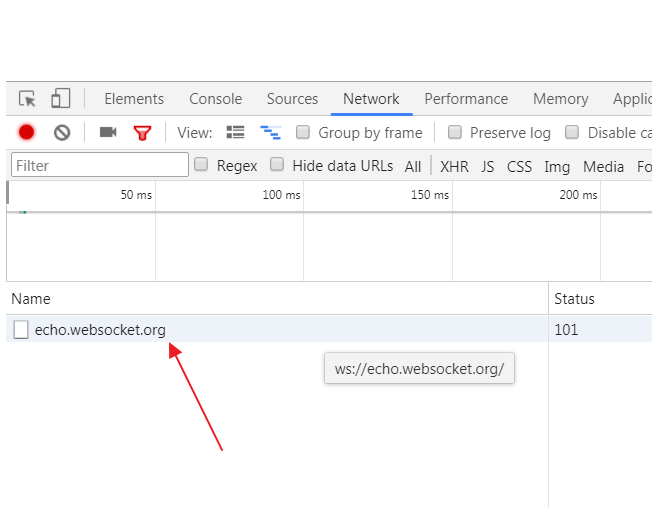
(2)刷新页面,可以看到一个ws连接。

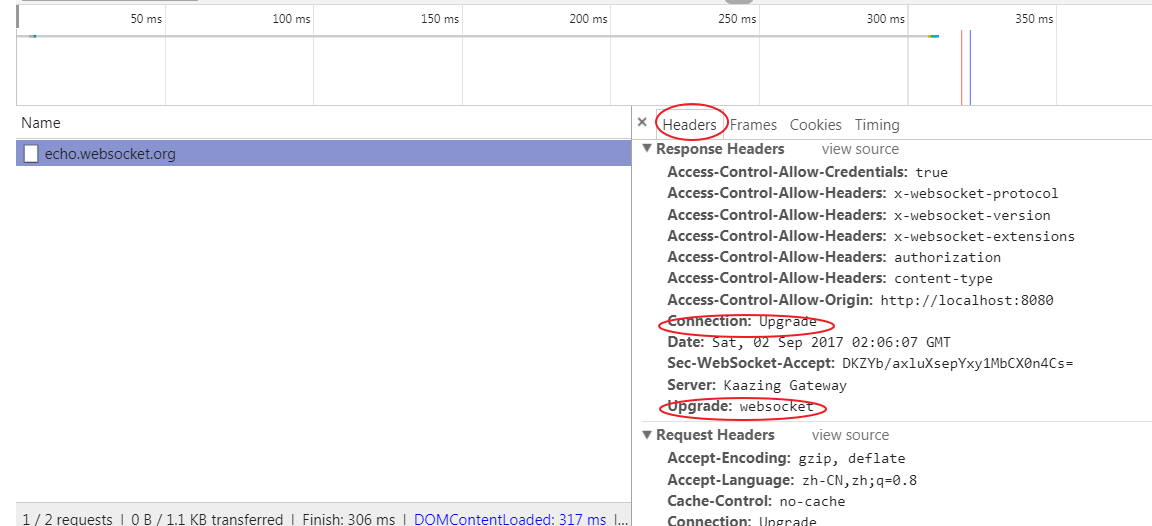
(3)点击。

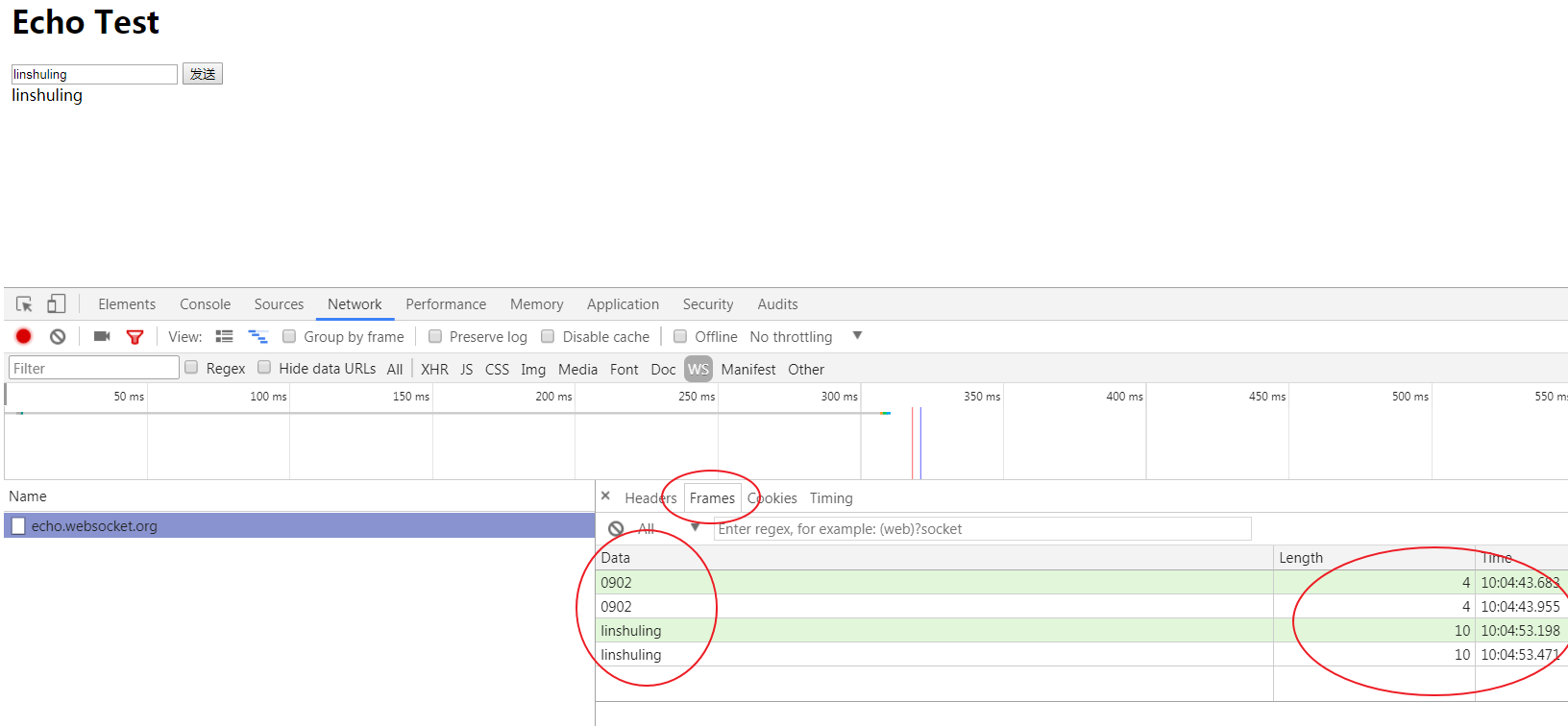
(4)也可以查看输入和发送的信息。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2020-09-02 C# 解决“请求被中止: 未能创建 SSL/TLS 安全通道”的问题
2020-09-02 BIOS设置中开启cpu睿频功能
2016-09-02 使用Nginx负载均衡搭建高性能.NETweb应用程序二
2016-09-02 Nginx反向代理和负载均衡部署指南
2016-09-02 使用Nginx负载均衡搭建高性能.NETweb应用程序一
2016-09-02 高可用性、负载均衡的mysql集群解决方案
2016-09-02 整个技术架构结构设计