1.vue项目
(1)修改config/index.js

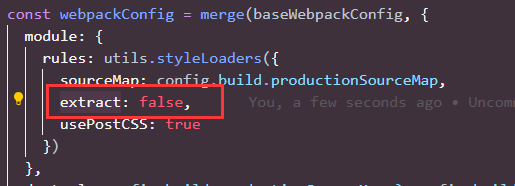
(2) 修改webpack.prod.conf.js,不然会提示vue的外插件路径问题

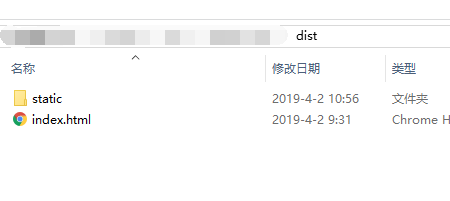
(3) 执行 npm run build 生成静态文件,在dist目录

2.springboot项目
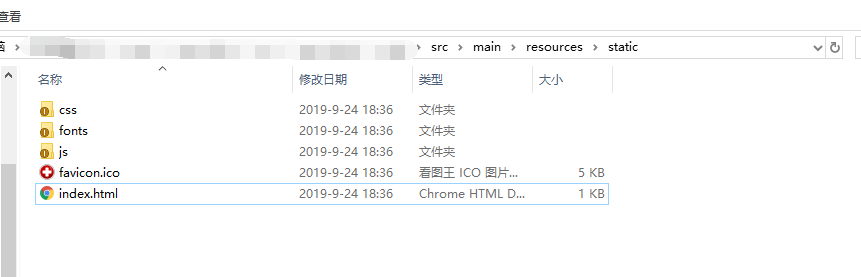
(1)在src/main/resources/static(目录没有,可自行创建),添加静态文件(dist目录下文件),修改下目录结构,去掉static目录

(2) 修改application.xml,将context-path(上下文)改成vue的api路径

(3) 启动springboot即可。



