JQuery对象和DOM对象
Javascript和JQuery的特点
Javascript是Netscape公司开发的一种脚本语言,使得网页和用户之间实现一种实时的,动态的和交互的关系,使网页可以包含更多活跃的元素和更加精彩的内容,JS自身存在3个弊端:①复杂的文档对象模型(DOM),②不一致的浏览器实现和③便捷的开发,调试工具的缺乏。Google公司的一系列Web运用,AJAX(Asynchronous JavaScript And XML,异步的JavaScript和XML)进入人们的视野。
JQuery强调的理念是写得少,做得多。JQuery独特的选择器,链式操作,事件处理机制和封装完善的Ajax都是其他JS库望尘莫及的。概括起来,JQuery有以下几大优势:(1)轻量级。(2)强大的选择器。(3)出色的DOM操作封装。(4)可靠的事件处理机制。(5)完善的Ajax。(6)不污染顶级变量。(7)出色的浏览器兼容性。(8)链式操作方式。(9)隐私迭代。(10)行为层与结构层的分离。(11)丰富的插件支持。(12)完善的文档。(13)开源。(注意一点:在JQ库中,若没有特别说明,$就是jQuery的一个简写形式,例如:$("#foo")和jQuery("#foo")是等价的,$.ajax和jQuery.ajax是等价的)
JQuery对象和DOM对象
1. DOM对象
DOM(Document Object Model,文档对象模型),每一份DOM都可以表示成一棵树。先看一个简单例子:代码如下
1 // ...省略其他代码 2 <h3>例子</h3> 3 <p title="选择你最喜欢的水果">你最喜欢的水果是?</p> 4 <ul> 5 <li>苹果</li> 6 <li>橘子</li> 7 <li>菠萝</li> 8 </ul> 9 // ...省略其他代码
将上面HTML结构描述为一棵DOM树:

在这棵DOM树中的节点都是DOM元素节点。可以通过JS中的getElementByTagName或者getElementById来获取元素节点。像这样得到的DOM元素就是DOM对象。
2. jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。
jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么就可以使用jQuery里的方法。在jQuery对象中无法使用DOM对象的任何方法,同样的DOM对象也不能使用jQuery里的方法。
jQuery对象和DOM对象的相互转换
1. jQuery对象转成DOM对象
jQuery对象不能使用DOM中的方法,但如果对jQuery对象提供的方法不熟悉,或者jQuery没有封装想要的方法,不得不使用DOM对象的时候,有两种处理方法。
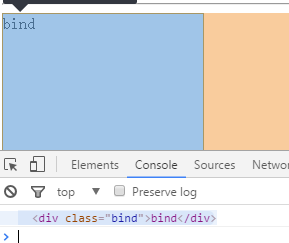
(1)jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象。例如只有一个类名为“bind”的DIV,在控制台输出console.log($(".bind"))

如图,通过调试工具,我们可以清除的看到,jQuery对象是一个类数组对象,我们可以通过$(".bind")[0]获得DOM对象。
(2)另一种方法是jQuery本身提供的,通过get(index)方法得到相应的DOM对象。还是上面的.bind对象 ,我们可以通过 $(".bind").get(0)获得DOM对象。如图:

2. DOM对象转成jQuery对象
对于一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。方式为$(DOM对象), 转换后,就可以任意使用jQuery中的方法了。
注意: 平时用的jQuery对象都是通过$()函数制造出来的,$()函数就是一个jQuery对象的制造工厂。



