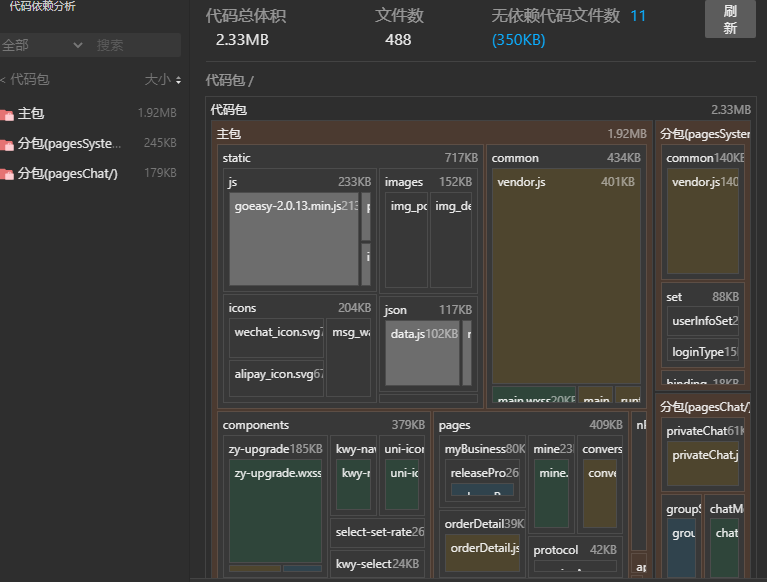
1.首先在开发者工具中查看当前小程序的大小
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 20M
- 单个分包/主包大小不能超过 2M
建议一开始就规划好小程序的结构,对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
官方解释分包
2.这里也可以通过点击代码依赖分析查看文件具体占用情况

3.接下来进行分包配置
pages是主包,其余两个是我的分包( pages里的第一个入口页面和tabBar-list里设置的页面不能放到分包里 )

接着在pages.json配置分包路径
1 "subPackages": [{ 2 "root": "pagesChat",//分包一 3 "pages": [ { 4 "path": "test1/test1" 5 } 6 ] 7 }, 8 { 9 "root": "pagesSystem",//分包二 10 "pages": [{ 11 "path": "test2/test2" 12 } 13 ] 14 }]
在主页面中跳转分包路径
uni.navigateTo({ url: `/pagesChat/test1/test1` })
4.运行和发行小程序的区别
如果点击运行是不会进行代码压缩的,通常体积都会比较大,所以建议点击发行,然后通过开发者工具导入,再进行上传代码
发行时或许会出现一下提示:

官方建议是分包引用的组件要放在分包的components内,我个人发现就算不移动好像也不影响功能
5.其他优化方法
- 优化代码, 删除掉不用的代码
- 本地数据放到服务器
- 图片压缩或上传服务器
一般图片所占空间较大,尽量不要放在小程序本地文件夹中,如果图片不多我们也可以对图片进行压缩,压缩平台:点击这里;
也可以将图片上传到服务器上,进行外链引用,可以使用使用第三方云存储, 另外也可以通过图片托管平台对图片进行托管点击此处;
另外, 通过cli命令创建的uni app项目,可将图片或字体图标放入assets文件夹下,通过require引入, 也可减少主包大小




 浙公网安备 33010602011771号
浙公网安备 33010602011771号