Vue
1.MVVM模式
什么是MVVM
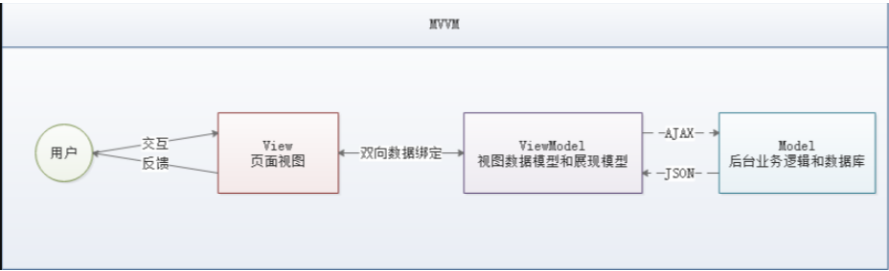
MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软 WPF(用于替代 WinForm,以前就是用这个技术开发桌面应用程序的)和 Silverlight(类似于 Java Applet,简单点说就是在浏览器上运行的 WPF) 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。 由 John Gossman(同样也是 WPF 和 Silverlight 的架构师)于 2005 年在他的博客上发表。
MVVM 源自于经典的 MVC(Model-View-Controller)模式。MVVM 的核心是 ViewModel 层,负责转换 Model 中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与 Model 层通过接口请求进行数据交互

MVVM 已经相当成熟了,当下流行的 MVVM 框架有 Vue.js , AngularJS 等。
为什么使用MVVM
MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:
-
低耦合: 视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的 View上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可以不变。
-
可复用: 你可以把一些视图逻辑放在一个 ViewModel 里面,让很多 View 重用这段视图逻辑。
-
独立开发: 开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
-
可测试: 界面素来是比较难于测试的,而现在测试可以针对 ViewModel 来写
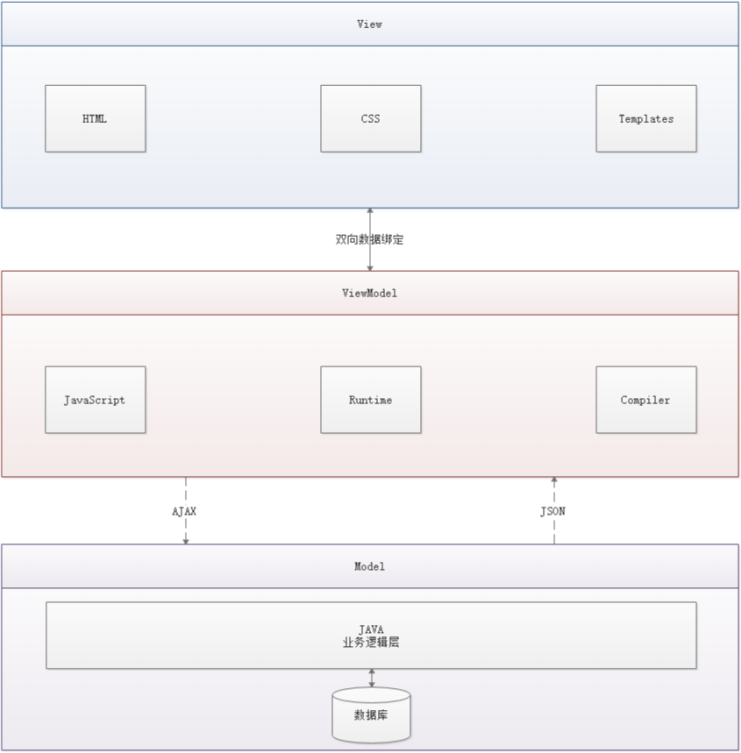
MVVM的组成部分

View:
View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现ViewModel 或者 Model层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Thymeleaf 等等,各大 MVVM 框架如 Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置模板语言。
Model:
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
ViewModel:
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。
需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的。
-
比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
-
页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层。由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图。
MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现**事件驱动编程 **。
View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与Model 层交互,这就完全解耦了View层和Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环
2、Vue基础语法
-
JavaScript框架
-
简化DOM操作
-
响应式数据驱动
2.1、第一个Vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 模板语法,把数据渲染到页面 -->
{{ message }}
</div>
<script>
// 创建vue的实例对象
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
el:挂载点
设置vue实例管理的元素
- 作用范围:el命中的元素一起内部的元素
- 所有选择器都可以使用(建议使用id选择器)
- 支持除html、body之外的普通双标签
- 建议使用div标签(其没有特殊的格式)
date:数据对象
-
vue中的数据定义在date中
-
date中可以写复杂类型的数据
-
渲染复杂类型数据时,遵守js语法即可
2.2、Vue指令
v-text
设置文本
<div>
<h2 v-text="message+'!'"></h2>//设置全部文本
<h2>上海{{message+'!'}}</h2>//设置{{}}中的文本
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
v-html
设置标签的innnerHTML
<div>
<h2 v-html="content"></h2>
</div>
var app = new Vue({
el: '#app',
data: {
content:'<div></div>'//也可设置成普通文本
}
})
v-on
为元素绑定事件
<div>
<input type="button" value="事件绑定" v-on:事件名="doIt">
<input type="button" value="事件绑定" @事件名="doIt">//简写
</div>
var app = new Vue({
el: '#app',
methods:{
doIt:function(){}
}
})
-
传递自定义参数
<input type="button" @click="doIt(a,b)"> -
事件修饰符
<input type="button" @keyup.enter="do">
v-show
根据表达式的真假,切换元素的显示与隐藏
原理是修改元素的display,实现显示隐藏
<div v-show='true'></div>
v-if
根据表达式的真假,切换元素的显示与隐藏(操作DOM元素)
<div v-if="type==='A'"></div>
<div v-else-if="type==='B'"></div>
<div v-else></div>
v-bind
设置元素的属性
<div v-bind:属性名="表达式"></div>
<div :属性名="表达式"></div>//简写
//class属性的设置,两者作用相同
<div v-bind:class="isActive?active:''"></div>
<div v-bind:class="{active:isActive}"></div>
v-for
根据数据生成列表结构
<li v-for="item in arr">{{itme}}</li>
<li v-for="(item,index) in arr">{{inde}}:{{item}}</li>//增加索引
v-model
获取和设置表单元素的值(双向数据绑定)
<input type="text" v-model="message"/>
v-model会忽略所有表单元素的value、checked、selected特性的初始值,而总是将Vue实例的数据作为数据来源。
注意:如果 v-model 表达式的初始值未能匹配任何选项,< select> 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐提供一个值为空的禁用选项。
3、Vue组件
什么是组件
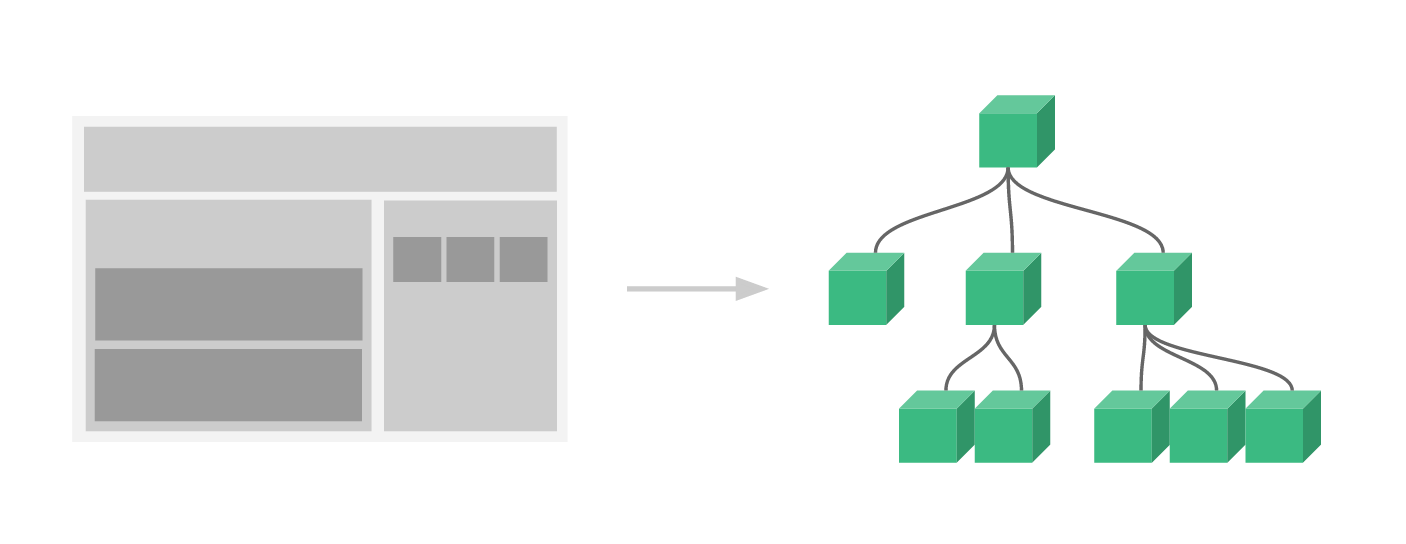
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:

3.1、第一个Vue组件
注意:在实际开发中,我们并不会用以下方式开发组件,以下方法只是为了让大家理解什么是组件。
使用Vue.component() 方法注册组件:
<body>
<div id="app">
<ul>
<!-- 有点类似自定义标签 -->
<my-component-li></my-component-li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script>
<script>
// 先注册组件
Vue.component('my-component-li', {
template: '<li>Hello li</li>'
});
// 再实例化 Vue
var vm = new Vue({
el: '#app'
});
</script>
</body>
说明:
-
Vue.component():注册组件
-
my-component-li:自定义组件的名字
-
template:组件的模板
3.2、Props属性传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用 props 属性了!
注意:默认规则下props属性里的值不能为大写:
<body>
<div id="app">
<ul>
<my-component-li v-for="item in items" v-bind:item="item"> </my-component-li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>
// 先注册组件
Vue.component('my-component-li', {
props: ['item'],
template: '<li>Hello {{item}}</li>'
});
// 再实例化 Vue
var vm = new Vue({
el: '#app', data: {
items: ["张三", "李四", "王五"]
}
});
</script>
</body>
说明:
-
v-for="item in items":遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件; -
v-bind:item="item":将遍历的 item 项绑定到组件中 props 定义的名为 item 属性上; -
= 号左边的 item 为 props 定义的属性名,右边的为
item in items中遍历的 item 项的值;
3.3、计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个 属性 其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
<body>
<div id="app">
<!--注意,一个是方法,一个是属性-->
<p>调用当前时间的方法:{{currentTime1()}}</p>
<p>当前时间的计算属性:{{currentTime2}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script>
<script>
var vue = new Vue({
el: '#app',
data: {
message: 'Hello Vue'
},
methods: {
currentTime1: function () {
return Date.now();
}
},
computed: {
//currentTime2 ,这是一个属性!不是方法
currentTime2: function () {
this.message; return Date.now();
}
}
})
</script>
</body>
注意:methods和computed里的东西不能重名
说明:
-
methods:定义方法,调用方法使用 currentTime1(),需要带括号;
-
computed:定义计算属性,调用属性使用 currentTime2,不需要带括号;this.message 是为了能够让 currentTime2 观察到数据变化而变化;
-
如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用
vm.message=""改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
3.4、插槽
在 Vue 中我们使用<slot>元素,作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中;
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
- 定义一个代办事项的组件
<todo></todo>
<script type="text/javascript">
// 定义一个待办事项的组件
Vue.component('todo', {
template: '<div>\
<div>待办事项</div>\
<ul>\
<li>学习狂神说Java</li>\
</ul>\
</div>'
});
</script>
- 将上面的代码留出一个插槽,即slot
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
- 定义一个名为 todo-title 的待办标题组件 和 todo-items 的待办内容组件
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component('todo-items', {
props: ['item', 'index'],
template: '<li>{{index + 1}}. {{item}}</li>'
});
- 实例化Vue并初始化数据
new Vue({
el: '#app',
data: {
title:"秦老师系列课程"
todoItems: ['狂神说Java', '狂神说运维', '狂神说前端']
}
});
- 将这些值,通过插槽插入
<div id="app">
<todo><
todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item, index) in todoItems" v-bind:item="item" v-bind:index="index">
</todo-items>
</todo>
</div>
说明:
我们的 todo-title 和 todo-items 组件分别被分发到了 todo 组件的 todo-title 和 todo-items 插槽中
自定义事件
通过以上代码不难发现,数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用 this.$emit('自定义事件名', 参数),操作过程如下:
- 在vue的实例中,增加了 methods 对象并定义了一个名为 removeTodoItems 的方法
new Vue({
el: '#app',
data: {
todoItems: ['狂神说Java', '狂神说运维', '狂神说前端']
},
methods: {
// 该方法可以被模板中自定义事件触发
removeTodoItems: function (index) {
console.log("删除 " + this.todoItems[index] + " 成功");
// splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目
// 其中 index 为添加/删除项目的位置,1 表示删除的数量
this.todoItems.splice(index, 1);
}
}
});
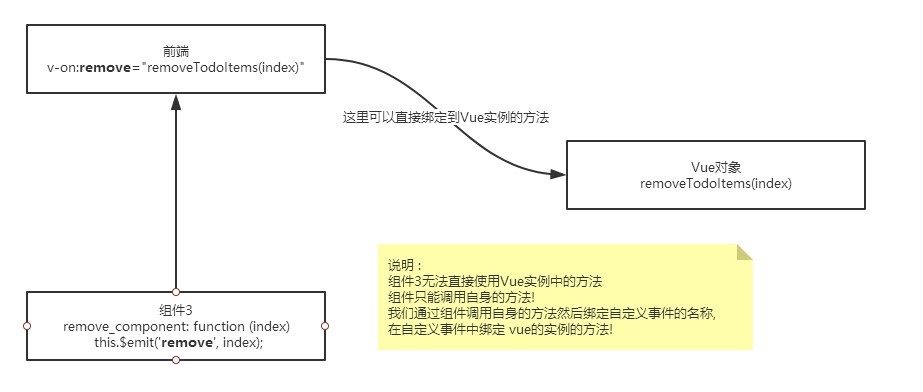
- 修改 todo-items 待办内容组件的代码,增加一个删除按钮,并且绑定事件!
Vue.component('todo-items', {
props: ['item', 'index'],
template: '<li>{{index + 1}}. {{item}} <button @click="remove_component">删除</button></li>',
methods: {
remove_component: function (index) {
// 这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove 的 方式指派
this.$emit('remove', index);
}
}
});
- 修改 todo-items 待办内容组件的 HTML 代码,增加一个自定义事件,比如叫 remove,可以和组件的方法绑定,然后绑定到vue的方法中!
<!--增加了 v-on:remove="removeTodoItems(index)" 自定义事件,该事件会调用 Vue 实例中 定义的名为 removeTodoItems 的方法-->
<todo-items slot="todo-items" v-for="(item, index) in todoItems" v-bind:item="item" v-bind:index="index" v-on:remove="removeTodoItems(index)"></todo-items>
逻辑理解

4、Axios
什么是Axios
Axios 是一个开源的可以用在浏览器端和NodeJS的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
-
从浏览器中创建 XMLHttpRequests
-
从 node.js 创建 http 请求
-
支持 Promise API [ JS中链式编程 ]
-
拦截请求和响应
-
转换请求数据和响应数据
-
取消请求
-
自动转换 JSON 数据
-
客户端支持防御 XSRF(跨站请求伪造)
为什么使用Axios
由于 Vue.js 是一个视图层框架并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue- resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
4.1、第一个Axios程序
- 咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下。
{
"name": "百度",
"url": "https://baidu.com",
"address": {
"street": "西湖",
"city": "杭州",
"country": "中国"
}
}
- 测试代码
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>title</title>
<!--v-cloak 解决闪烁问题-->
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>名称:{{info.name}}</div>
<div>地址:{{info.address.country}}-{{info.address.city}}- {{info.address.street}}</div>
<div>链接:<a v-bind:href="info.url" target="_blank">{{info.url}}</a> </div>
</div>
<!--引入 JS 文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data() {
return {
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
},
mounted() { //钩子函数
axios.get('data.json') .then(response => (this.info = response.data));
}
});
</script>
</body>
</html>
说明
-
在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
-
使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
-
我们在data中的数据结构必须要和 Ajax 响应回来的数据格式匹配!
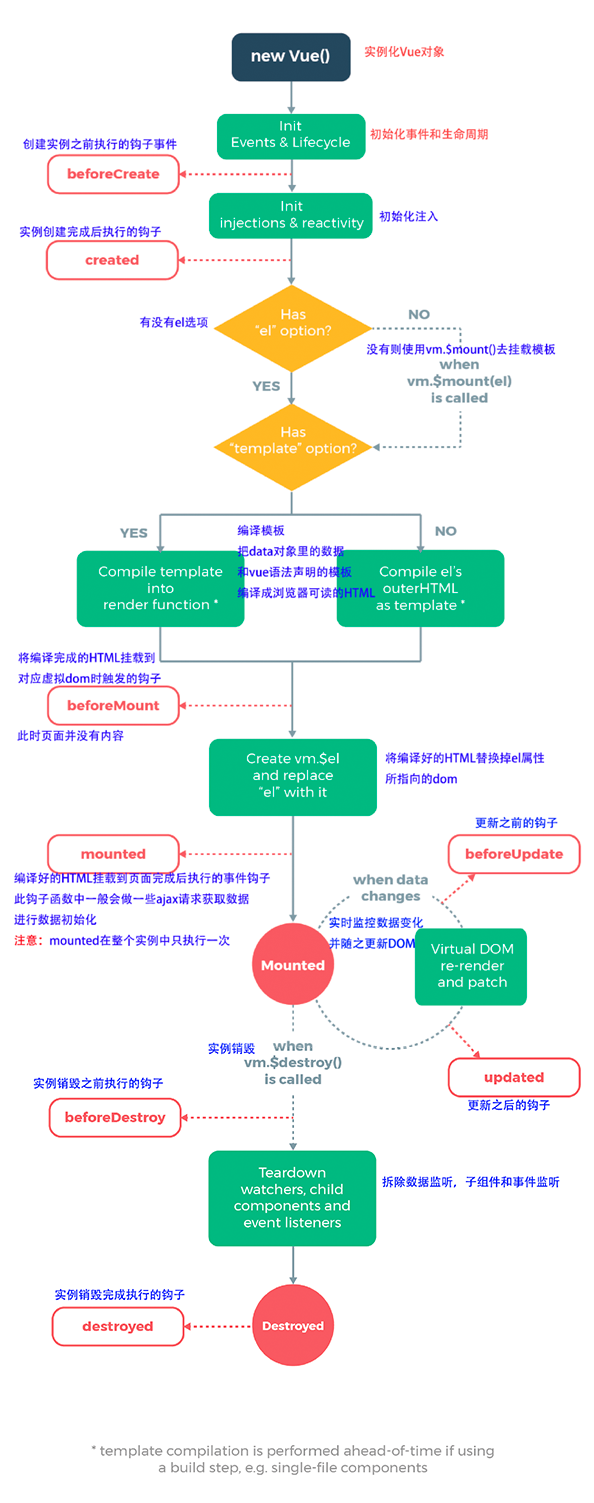
4.2、Vue的生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。

5、Vue-cli
什么是Vue-cli
vue-cli是官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能 :
-
统一的目录结构
-
本地调试
-
热部署
-
单元测试
-
集成打包上线
需要的环境
-
查看是否安装成功:
- cmd下:
node -v,正确打印版本号 - cmd下:
npm -v,正确打印版本号
安装Node.js淘宝镜像加速器:
- npm install cnpm -g
- cmd下:
安装vue-cli
cnpm install vue-cli -g
# 测试是否安装成功
# 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack vue list
5.1、第一个vue-cli程序
创建项目
vue init webpack 项目名称
说明 :
-
Project name:项目名称,默认 回车 即可
-
Project description:项目描述,默认 回车 即可
-
Author:项目作者,默认 回车 即可
-
Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加)
-
Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
-
Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)
-
Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加)
-
Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行;运行结果!
初始化并运行
#在项目的路径下
npm install
npm run dev
安装并运行成功后在浏览器输入:http://localhost:8080

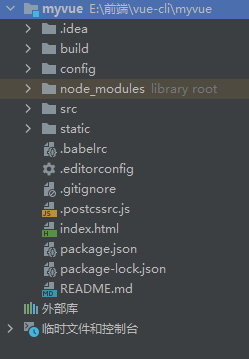
5.2、Vue-cli目录结构

-
build 和 config:WebPack 配置文件
-
node_modules:用于存放 npm install 安装的依赖文件
-
src: 项目源码目录
-
static:静态资源文件
-
.babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5
-
.editorconfig:编辑器配置
-
eslintignore:需要忽略的语法检查配置文件
-
.gitignore:git 忽略的配置文件
-
.postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
-
index.html:首页,仅作为模板页,实际开发时不使用
-
package.json:项目的配置文件
- name:项目名称
- version:项目版本
- description:项目描述
- author:项目作者
- scripts:封装常用命令
- dependencies:生产环境依赖
- devDependencies:开发环境依赖
src目录
src 目录是项目的源码目录,所有代码都会写在这里

main.js
项目的入口文件,我们知道所有的程序都会有一个入口
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
-
import Vue from 'vue':ES6 写法,会被转换成 require("vue"); (require 是 NodeJS 提供的模块加载器) -
import App from './App':意思同上,但是指定了查找路径,./ 为当前目录 -
Vue.config.productionTip = false:关闭浏览器控制台关于环境的相关提示 -
new Vue({...}):实例化 Vueel: '#app':查找 index.html 中 id 为 app 的元素template: '':模板,会将 index.html 中替换为
-
components: { App }:引入组件,使用的是 import App from './App' 定义的 App 组 件;
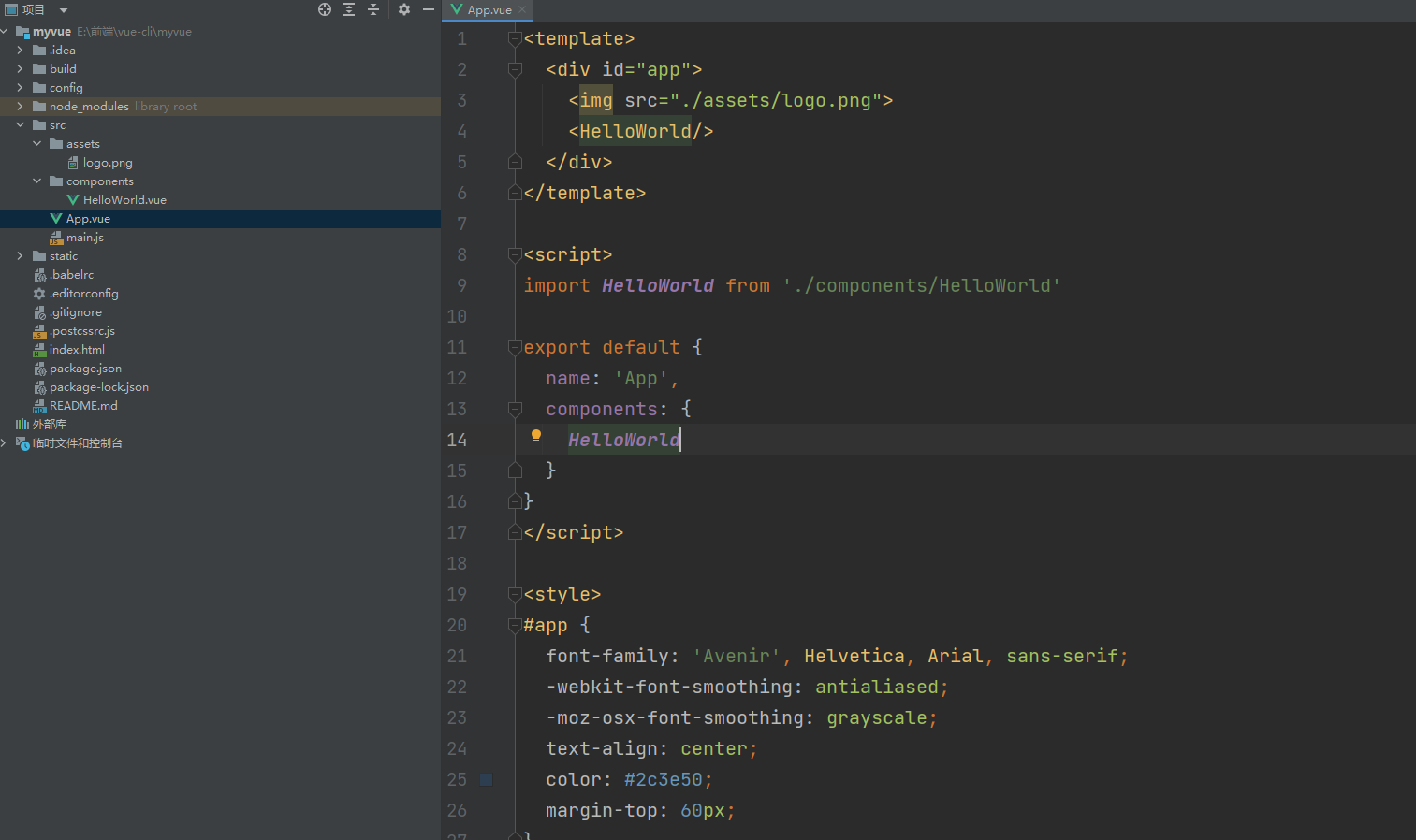
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
-
template:HTML 代码模板,会替换 < App /> 中的内容
-
import HelloWorld from './components/HelloWorld':引入 HelloWorld 组件用于替换 template中的 < HelloWorld/>
-
export default{...}:导出 NodeJS 对象,作用是可以通过 import 关键字导入
- name: 'App':定义组件的名称
- components: { HelloWorld }:定义子组件
-
在hello,Vue中,关于 < style scoped> 的说明:CSS 样式仅在当前组件有效,声明了样式的作用域,是当前的界面私有的
5.3、webpack
webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多bundle。

安装
npm install webpack -g
npm install webpack-cli -g
测试是否成功
webpack -vwebpack-cli -v
配置
创建webpack.config.js配置文件
- entry:入口文件,指定webpack用哪个文件作为项目的入口
- output:输出,指定webpack把处理完成的文件放置在指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
使用webpack
-
创建文件夹,用idea打开
-
创建名为modules的目录,用于放置JS模块等资源文件
-
在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法 exports.sayHi = function(){ document.write("<div>Hello</div>"); }; -
在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require 导入一个模块,可以调用这个模块中的方法 var hello = require("./hello"); hello.sayHi(); -
在项目目录下创建webpack。config.js配置文件,使用webpack命令打包
module.exports = { entry:"./modules/main.js", output:{ filename:"./js/bun dle/js" } };
6、vue-router路由
说明
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
-
嵌套的路由/视图表
-
模块化的、基于组件的路由配置
-
路由参数、查询、通配符
-
基于 Vue.js 过渡系统的视图过渡效果
-
带有自动激活的 CSS class 的链接
-
HTML5 历史模式或 hash 模式,在 IE9 中自动降级
-
自定义的滚动条行为
安装
//在项目目录中
npm install vue-router -save-dev
如果在一个模块化工程中使用它,必须通过Vue.use()明确地安装路由功能:
inport Vue from "vue"
import VueRouter from "vue-router"
//显示的使用
Vue.use(VueRouter)
vue-router使用
可以先清理掉多余的文件:Src 下面就很干净了

- components 目录下存放我们自己编写的组件
- 定义组件 Content.vue 组件
<template>
<div>
<h1>内容页</h1>
</div>
</template>
<script>
export default {
name: "Content"
}
</script>
- 安装路由,在src目录下,新建一个文件夹
router,专门存放路由,写入 index.js
import Vue from 'vue'
// 导入路由插件
import Router from 'vue-router'
// 导入上面定义的组件
import Content from '../components/Content'
// 安装路由
Vue.use(Router);
// 配置路由
export default new Router({
routes: [
{
// 路由路径
path: '/content',
// 路由名称
name: 'content',
// 跳转到组件
component: Content
}
]
});
- 新建一个 Main.vue 组件
<template>
<div>
<h1>首页</h1>
</div> </template>
<script>
export default {
name: "Main"
}
</script>
- 将Main组件也配置到路由中!
import Vue from 'vue'
// 导入路由插件
import Router from 'vue-router'
// 导入上面定义的组件
import Content from '../components/Content'
import Main from '../components/Main'
// 安装路由
Vue.use(Router);
// 配置路由
export default new Router({
routes: [
{
// 路由路径
path: '/content',
// 路由名称
name: 'content',
// 跳转到组件
component: Content
},
{
// 路由路径
path: '/main',
// 路由名称
name: 'main',
// 跳转到组件
component: Main
}
]
});
- 在
main.js中配置路由
import Vue from 'vue'
import App from './App'
// 导入上面创建的路由配置目录
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
// 配置路由
router,
components: {
App
},
template: '<App/>'
})
- 在
App.vue中使用路由
<template>
<div id="app">
<!--
router-link: 默认会被渲染成一个 <a> 标签,to 属性为指定链接
router-view: 用于渲染路由匹配到的组件 -->
<router-link to="/main">首页</router-link>
<router-link to="/content">内容</router-link>
<router-view></router-view>
</div>
</template>
嵌套路由
export default new Router({
routes: [
{
// 路由路径
path: '/content',
// 路由名称
name: 'content',
// 跳转到组件
component: Content,
children:{
path:'',
name:'',
content:
}
},
]
});
参数传递和重定向
- Vue中的
<rount-link>
<rount-link to="{name='路由名',params:{id:1}}"></rount-link>
- 路由中
export default new Router({
routes: [
{
path: '/content/:id',//参数:/:参数名
name: 'content',
component: Content,
props:true//方式二
},
]
});
- 组件中使用参数
$route.params.id
id <!-- 方式二 -->
export default{
props:['id'],
name:'user'
}
- 重定向
export default new Router({
routes: [
{
path: '/goHome',
redirect:'/main'
},
]
});
路由模式与404
路由模式有两种:
-
hash:路径带 # 符号,如
http://localhost/#/login -
history:路径不带 # 符号,如
http://localhost/login
修改路由配置,代码如下:
export default new Router({
mode: 'history',
routes: [
]
});
处理404,创建一个NotFound.vue组件
<template>
<div> 页面不存在,请重试! </div>
</template>
<script>
export default {
name: "NotFount"
}
</script>
<style scoped>
</style>
路由配置
import NotFound from '../components/NotFound' {
path: '*',
component: NotFound
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号