PicGo+GitHub:搭建个人图床
经常使用typora在本地写markdown笔记,然后上传到博客上。有时候会使用本地图片,然而网络上却无法加载,某些网络图片由于被删除也不能显示。自己搭服务存图片又不值得,直到现在用GitHub搭建自己的图床,完美的解决了这个问题
- 方便程度:☺️☺️☺️☺️
- 配置难度:☺️
- 环境:win、mac、linux
- 准备:GitHub账号、PicGo
- 稳定性:背靠GitHub和微软,很稳定
- 隐私性:公开的库,别人可以访问
1、GitHub配置
1.1、新建仓库
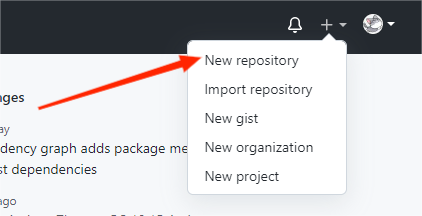
- 新建仓库

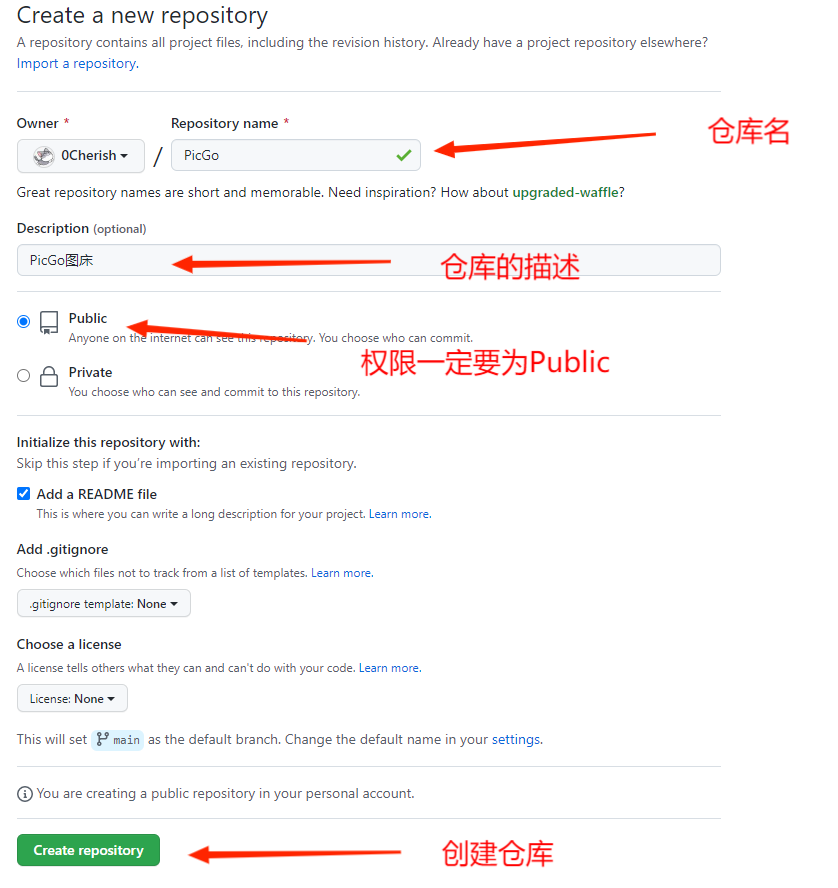
- 填写仓库信息

1.2、获取token
token的意思是“令牌”,是服务端生成的一串字符串,作为客户端进行请求的一个标识。 当用户第一次登录后,服务器生成一个token并将此token返回给客户端,以后客户端只需带上这个token前来请求数据即可,无需再次带上用户名和密码。我们通过token来确定GitHub仓库的位置。
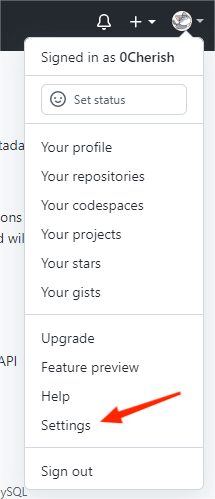
- 设置

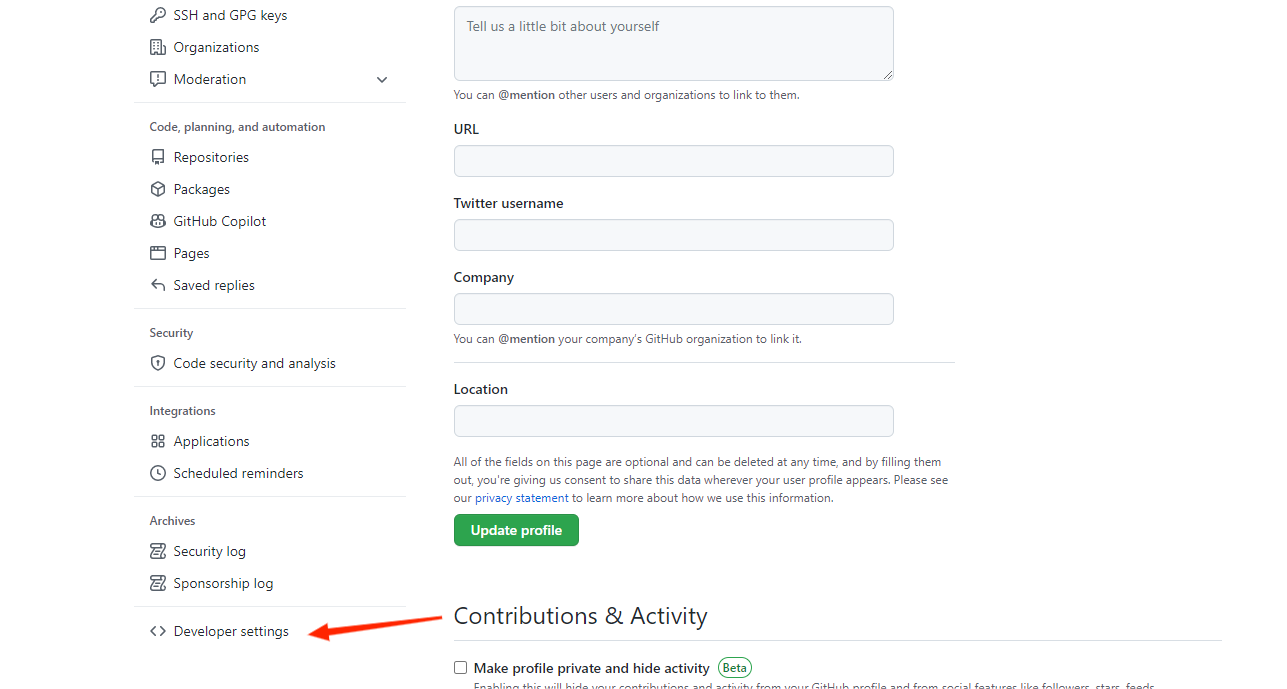
- 开发者设置

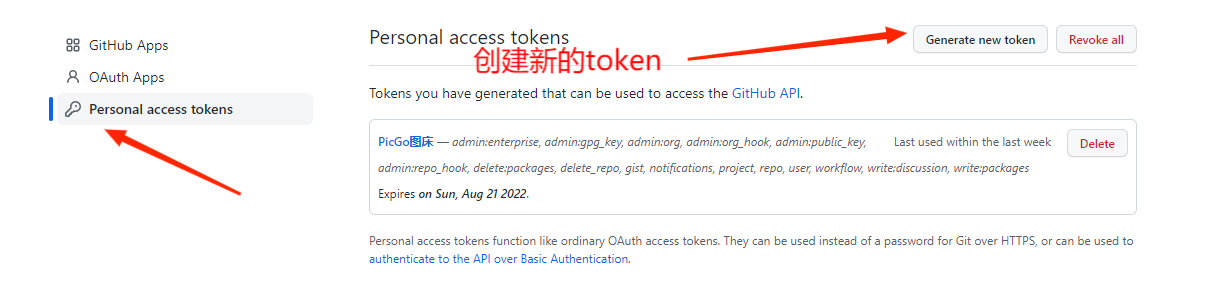
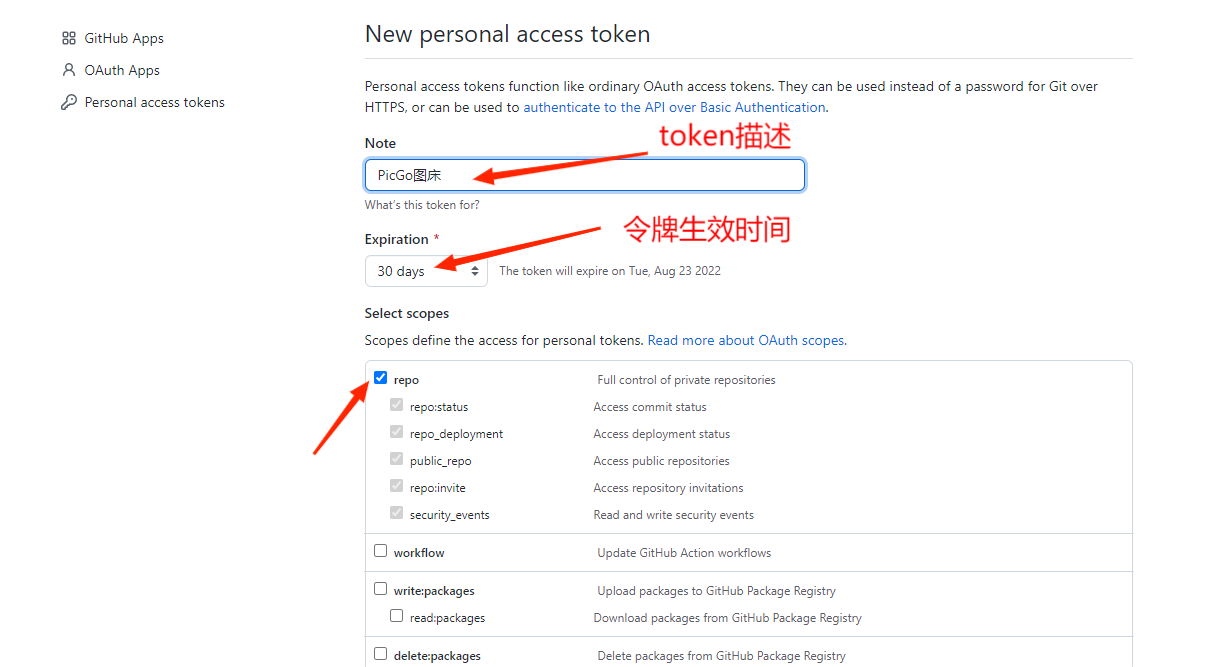
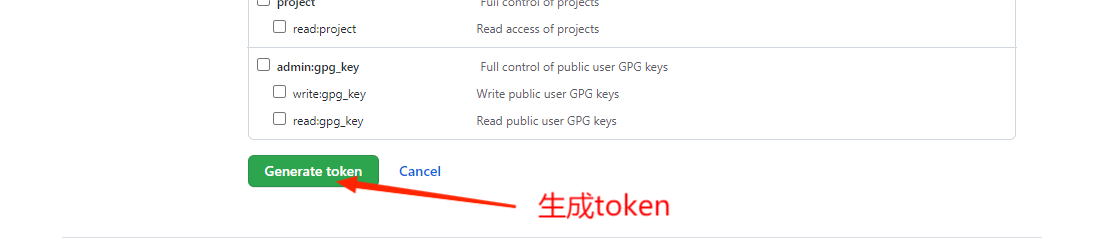
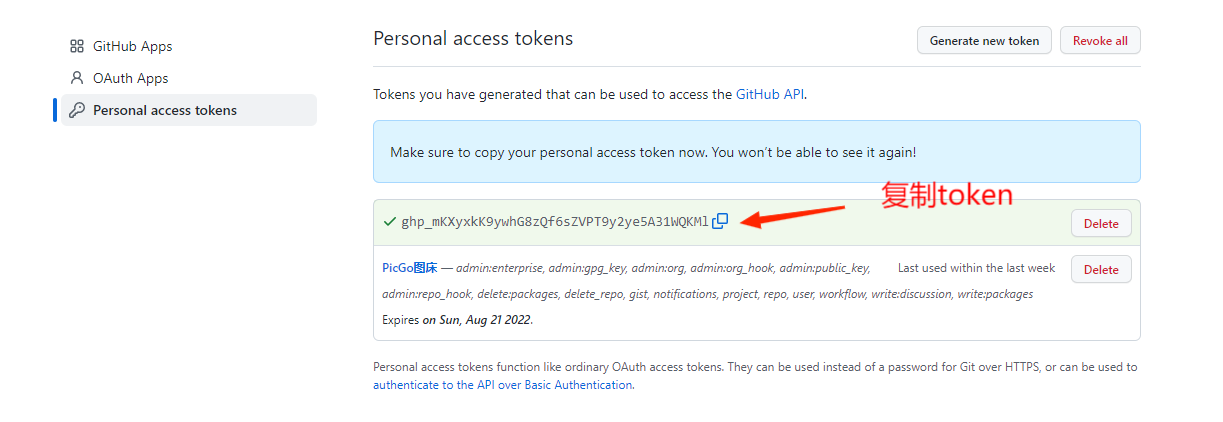
- 生成个人访问令牌



token只生成一次,立即复制token或者暂时不要关闭此网页

2、PicGo客户端配置
2.1、下载PicGo客户端
下载链接:PicGo
GitHub地址:PicGo
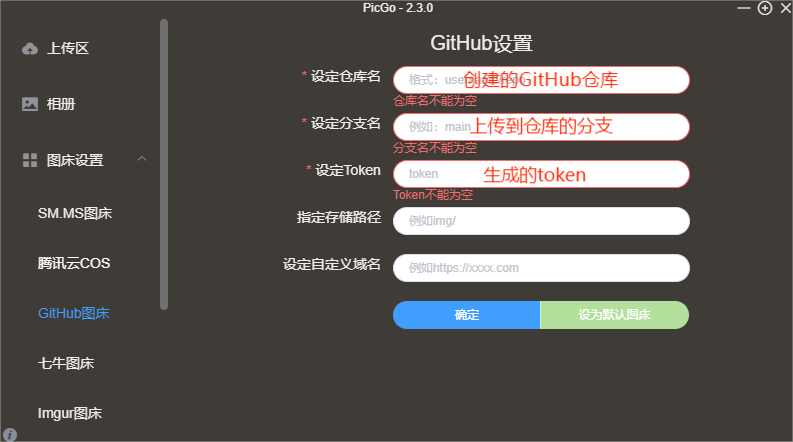
2.2、配置
选择GitHub图床,根据提示填写

- 仓库名:用户名/仓库名
- 分支名:默认为main
- token:生成token后的字符串
- 存储路径:选填,建议将图片存带一个文件夹中,如:img/
- 域名:选填,格式:
https://raw.githubusercontent.com/用户名/仓库名
设置完成后点击确定就行
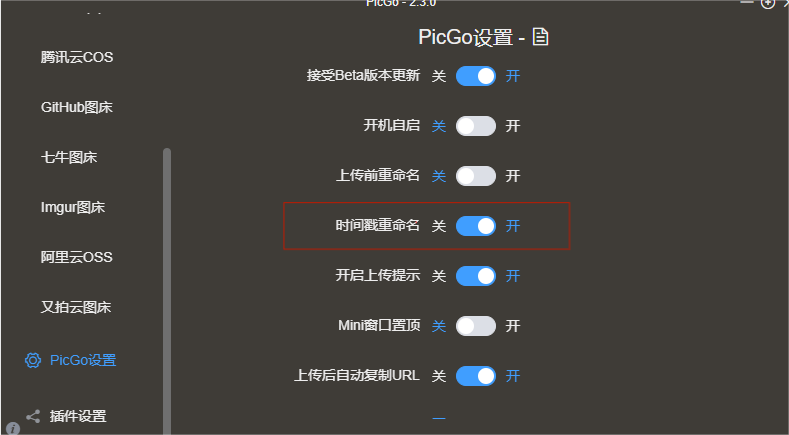
最好开启时间戳重命名,防止图片重名

3、CDN加速
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
配置方法:
只需要在PicGo图床配置中更改自定义域名就行
https://cdn.jsdelivr.net/gh/用户名/仓库名




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)