作为一个刚刚接触前端不久的新人来说,熟悉了一种目录结构或者项目创建方法以后,恨不得一辈子不会变!
可是人要生活,就要工作,既然是打工,当然要满足雇佣者的要求。
今天我来说说 hbuilderX 这个开发软件,刚刚接触时,创建项目是这样的

对于当时创建新项目还是使用 cmd 命令窗口一步一步创建的我,这简直是天降福音啊,我立马就丢弃了先前使用的VS Code 转而使用 HBuilderX。
然而问题就来了:
运行项目

然而直接报错了!!我转念一想,依赖项什么的都没有怎么可能运行成功呢?(嘿嘿,难不倒我)接下来:

直接运行 npm install 加载package.json中需要的依赖项就ok啦,项目就运行成功!

然而,问题又又又来啦!HbuilderX 创建新项目时,是没有router路由文件夹的:

这就让我这个纯的不能再纯的小萌新蒙圈了:router呢?没有路由我的页面怎么去渲染?难不成需要一个一个的去引入?
好吧(╯▽╰)!发现这个问题以后,既然没有直接创建出来一个router文件夹,那就由自己来了:
首先打开cmd运行窗口(到最后还是逃不过cmd(T.T))引入router依赖(这里就不上图了)
创建router文件夹并创建主文件index,紧接着开始配置router啦(吐槽一下,为什么没有依赖项提示?为什么没有依赖项提示?为什么没有依赖项提示?)
当我删除掉文件初始(你好,世界(真想吐槽!!))文件,完善自己需要的文件以后,然后我就光荣的掉到坑里面了~
先上我的错误代码:

考眼力的时候到啦,(各位大佬嘴下留情,心里也留情哈)
然后浏览器就给我报了一大~串的红悠悠的错误:

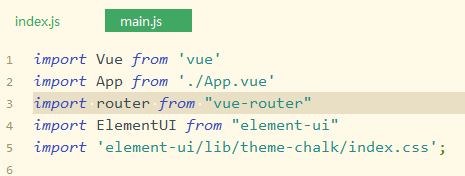
这么明显的错误,绝对是router依赖的问题,可当时我是千查万查也没整明白是个什么错误
经过我浪费了大半个小时的研究(问万能度)而明白过来,原来引入的方式不对:
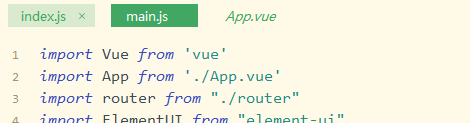
正确的引用方式应该是router文件夹下面的index中引入vue-router依赖项:

而入口js(main.js)引入的应该是router文件夹内的index.js(当文件夹下面只有一个index文件的时候,系统是默认使用index文件的,我是这么认为的):

像这样刚才的问题就解决啦,我想要的页面也都显示出来啦

代码行进路,步步都是坑啊,作为一个萌新,我要学习的还有很多,希望以后不要被这种问题困到原地,努力赚钱咯!~




