【开门见山】
实现目标:
需要让歌词列表随着播放的时间更新而滚动,即实时的跟随歌曲的进度而滚动
效果:
需要事先准备的东西:
1.音频(mp3格式):
2.歌词(详细):
先展示html和css的实现(不重要,自己想怎样调都行,重点在js的逻辑实现)
1.html:
小tips:
这其中的歌词列表ul里的li,可以用乱序假文(lorem)先去进行布局或样式的调整,后续再传入歌词。
如:li*30>lorem3 // 生成三十个li,且每个li中随机生成三个词语。
其中data.js为歌词的文件,index.js为主要逻辑文件,在下边js的文件中会展示
2.css:
css实现的几个细节:
1. 实际上整个歌词列表ul是很长的,而歌词的滚动需要依靠ul的上下偏移来实现,会在container 中溢出,所以给container 设置overflow:hidden。
2. 实现写好要给当前播放的歌词的样式,封装到active类下,为后续js的实现铺好路。
3.当前播放的歌词的样式无非两个,放大和变色,这里为什么放大不用font-size,其实有些讲究:
font-size的改变就导致了元素几何信息的变化,几何信息的变化就意味着会导致reflow,会使页面重新布局,影响效率。
而transform 变形,并不是在渲染主线程中执行,不占用主线程,而是在合成线程中执行,最终的实现也是交给cpu,所以不会导致页面重新布局,不影响效率。
重点!JS的实现
1.data.js 歌词文件:
2.index.js 主文件:
思路与解析:
首先,在写js主文件之前,我们需要构思一下这个功能大概要怎样去实现。
我看到这个功能的想法是 既然是要让歌词随着播放进度而滚动,肯定最终是要监听到当前播放的时间,去匹配当前播放时间所要播放的对应的歌词,然后让匹配到的歌词移动到可视窗口的中央,再给它高亮啊什么的。
有了怎么实现,再去细分其中的细节步骤。
细节步骤:
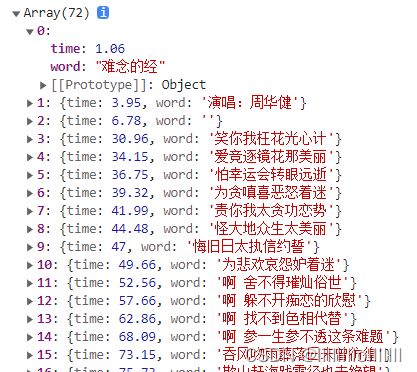
<1>(1). 歌词文件中的歌词都是字符串类型,不好操作,我们需要将其转换成数组,同时因为文件中的歌词其实包含着两个信息,‘每个歌词的内容’ 和 ‘其对应的播放时间’,所以最好把每个歌词又转换成对象的形式加入数组,即:
这种形式。
<1>(2). 歌词文件中的歌词是 [分:秒] 的格式,而最后要与audio的播放时间匹配的话,即audio.currentTime 这个时间是以秒为单位的,所以在<1>实现时,可以先封装一个parseTime(转换时间)的函数(这里将转换时间独立封装成函数,是为了代码看起来更加简洁清晰)。
<2>. 在把歌词转换为自己想要的格式后,有了每个歌词的内容和其对应的时间,下一步要实现如何去匹配播放时间,然后获取对应歌词的下标(因为歌词被转换为数组),既然是独立的功能,也可独立封装为getIndex函数。
<3>. 现在有了歌词格式,有了获取当前播放的对应歌词下标的方法,我们可以将歌词加入页面了(不要忘记html中只写了ul,为了能够更灵活,所以html中并没有直接写死分配的歌词),这个功能也可以封装成一个createElements函数。
<4>. 之后就是封装控制歌词滚动的setOffset函数,当前播放的歌词的下标,滚动就很容易实现了,因为每个歌词li的高度都是一样的,所以只需要用 每个li的下标*index + li高度的一半 - 可视窗口高度的一般即是ul需要移动的距离。
<5>. 最后就是给audio绑定一个监听播放时间改变的事件就好了,回调函数直接用setOffset。
具体实现步骤:
<1>(1) 将歌词转换为所需的格式
【这里将这次所要用到的dom元素,都放在了doms对象中,这样更清晰】
用到的知识点:
1. split() 方法用于把一个成字符串数组。
// 目的是为了把歌词文件中,时间前后的[ ] 给去掉
2.string.substring(start, end) 截取字符串方法从 start 位置截取到 end 位置,end 可选
<1>(2). 转换时间parseTime函数
用到的知识点:
1.在字符串前加上+,可以将其转换为数字
<2>. 获取对应歌词的下标:
这里当匹配到歌词数组中,匹配到的第一个播放时间大于当前播放时间的歌词,它的前一个歌词即为当前播放的歌词,因为既然还没到这一句,那就是前一句。
<3>. 创建歌词li
用到的知识点:
1.文档片段 document.createDocumentFragment() 【但其实七十个不多】
为了不频繁的改动页面的布局导致reflow而影响效率,原先需要加入七十多次li,
这里可以统一先将li加入到文档片段frag中,最后只需ul加入一次frag,即可完成。
<4>. 滚动函数
要用到的知识点:
1. clientHeight 获取可视高度
2.模板字符串(``)
3.利用transform:translateY();来进行滚动,不用margin-top原因也是因为会影响布局导致reflow,影响效率。
<5>.给audio绑定播放时间更新事件:
结语:
感谢观看,文章主为记录个人笔记方便以后重温,希望能为各位解开一些疑惑