CSS2.0中的定位确实有时会把人弄糊涂,所以今天给它记下来,同时供以后查阅。下面写的内容有一部分借鉴了w3cschool和divcss5这两个官方网站,在此处特别的说明一下
CSS2.0中position主要用于HTML元素的定位,在实际设计中还是非常有用的。但是对于学习者来说都会遇到相对定位和绝对定位到底如何使用,非常打脑壳
不管再咋个打脑壳,大家首要的还是记住position的几个属性值
- static: HTML元素的默认定位方式
- absolute: 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过z-index属性定义。绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
- relative: 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
- fixed: 元素的位置相对于浏览器窗口是固定位置, 即使窗口是滚动的它也不会移动
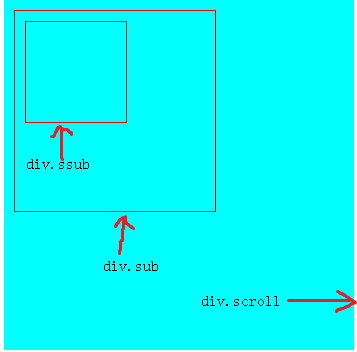
因为static和fixed比较简单,所以下面的案例我们来介绍一个relative和absolute这个两个属性。先看一个案例截图

上面截图由3个div组成,外层div名称为scroll,第2个div的名称为sub,第3个div的名称为ssub。现在我就来告诉大家如何使用position中absolute和relative
记住如下的口诀
- 绝对定位(absolute)位置是相对最近已经定位的父元素,如果父元素本身没有使用position定位,则相对于文档(html)定位
- 绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位
案例代码
<!DOCTYPE html> <html> <head> <style> div.scroll /*父级元素,注意使用了relative*/ { background-color:#00FFFF; width:350px; height:350px; position: relative; } div.sub { /*第2个子级元素*/ width:200px; height: 200px; border: 1px solid red; position: absolute; left: 10px; top: 10px; } div.ssub{ /*最里层的元素*/ width:100px; height: 100px; border: 1px solid red; position: absolute; left: 10px; top: 10px; } </style> </head> <body> <div class="scroll"> <div class="sub"> <div class="ssub"></div> </div> </div> </body> </html>
CSS定位总结(来自divcss5官方网站的总结,本人觉得非常好,就记下来)。多谢divccs5,http://www.divcss5.com/rumen/r403.shtml
通常我们使用position:absolute;position:relative进行绝对定位布局,通过CSS进行定义定位,DIV布局HTML,注意什么地方使用position:relative,什么地方使用position:absolute进行定位,同时不要忘记使用left、right、top、bottom的配合定位具体位置。绝对定位如果父级不使用position:relative,而直接使用position:absolute绝对定位,这个时候将会以body标签为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出以<body>为父级(参考级)进行绝对定位。绝对定位非常好用,但切记不要滥用,什么地方都用,这样有时会懒得计算距离上、下、左、右间距,同时可能会造成CSS代码臃肿
在绝对定位时候我们可以使用css z-index定义css层重叠顺序。同时left、right、bottom、top的数值,可以使用(Photoshop)PS切片工具获取准确的数值。




